공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

스크린샷: Graph chart showing social network of a person. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Radial graph chart with expandable nodes showing social network. ... 더 읽기
스크린샷: Radial graph chart displaying all data showing category based data. ... 더 읽기

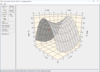
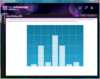
스크린샷: ComponentOne Chart for.NET is a powerful charting control to create fast 2D and 3D charts ... and graphs 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Combine Multiple Charts. ... 더 읽기
스크린샷: 80+ Chart Types. ... 더 읽기

스크린샷: The chart activity renderer is a good starting point to design chart activity graphs. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Charts and high-Low chart activities holds additional values to add vertical dimensions. 0 ... 더 읽기

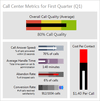
스크린샷: A bullet graph is a special kind of bar chart used to display a single value in a context of one ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: A segment chart provides a visual representation of an integer value in relation to a total ... number. Each segment in the chart is rendered as highlighted or unhighlighted. For instance, if the value ... 더 읽기
스크린샷: A heat map is a type of chart that displays a data value matrix represented through markers ... 더 읽기

스크린샷: Connect many kinds of data sources to the xamChart to graph data points on any number of data ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar ... charts and more) as well as chart types for specialized applications, like financial candle charts. ... 더 읽기
스크린샷: Most chart elements derive from the common base class, FrameworkContentElement, giving you its ... Style extensibility point so you can customize aspects of chart elements ranging from foreground color ... 더 읽기

스크린샷: Radar Series, used to create a Radar Chart (Spider Chart, Star Chart), is rendered to a circular ... graph and is used primarily as a multi-parameter data comparison tool. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Clustering and stacking may be combined into the same chart. In a 3D scene, clustered and stacked ... 더 읽기
스크린샷: A pie chart may be rendered in different shapes- standard and smooth edge pie, standard, smooth ... edge or cut edge ring and torus, thus increasing the diversity of chart looks available ... 더 읽기

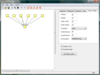
스크린샷: to automatically display graphs or flow charts following aesthetic rules. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow ... to perform an orthogonal layout on a graph. ... 더 읽기
스크린샷: a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. ... 더 읽기

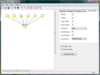
스크린샷: to automatically display graphs or flow charts following aesthetic rules. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow ... to perform an orthogonal layout on a graph. ... 더 읽기
스크린샷: Lassalle layout components enable to extend the functionality of AddFlow.NET by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 더 읽기

스크린샷: Highcharts- Bullet graph (Sand Signika theme) 더 읽기 본 제품에 관한 더 많은 결과 보기
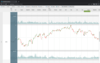
스크린샷: Highstock- Responsive chart (Grid Light theme) 더 읽기
스크린샷: Highmaps- Map with overlaid pie charts (Default theme) 더 읽기

스크린샷: Bullet graph (Sand Signika theme) 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Pie chart (Sand Signika theme) 더 읽기
스크린샷: Donut chart (Sand Signika theme) 더 읽기