Aspose.Total for .NET
애플리케이션 내에서 파일 열람, 작성, 변화, 인쇄, 저장 기능을 제공합니다.
Aspose.Slides for .NET - 모든 .NET 애플리케이션이, Microsoft PowerPoint을 사용하지 않고, PowerPoint 문서를 읽고, 쓰고, 수정 및 변환 할 수 있습니다. 프레젠테이션 슬라이드를 PDF, XPS, HTML, Images 및 PDF Notes로 렌더링 할 수 있습니다.

스크린샷: You can create a letter for a list of clients defined in a database. This is similar to the mail merge function in Microsoft Word. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: You can create a letter for a list of clients defined in a database. This is similar to the mail merge function in Microsoft Word. ... 더 읽기
스크린샷: You can populate a table in a document with information from a database, including images stored in BLOB fields. ... 더 읽기

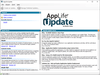
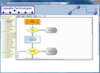
스크린샷: With AppLife Update, you enable your users to obtain updates to your software without asking them to first determine which file to download, or whether to uninstall first, or whether to shutdown… These kinds of decisions are often the barriers that ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: With AppLife Update, you enable your users to obtain updates to your software without asking them to first determine which file to download, or whether to uninstall first, or whether to shutdown… These kinds of decisions are often the barriers that ... 더 읽기
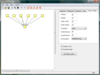
스크린샷: To set up a new project, specify where your updates be hosted, how you would like to control versioning and if your updates require permissions elevation. You can utilize any http, ftp, UNC or file path location to host your updates. There are no server ... 더 읽기

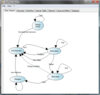
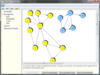
스크린샷: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 더 읽기
스크린샷: AddFlow allows building a graph interactively (you can create a full diagram without any programmation, with your mouse) and programmatically (it offers a set of OLE automation objects, properties and methods allowing for instance to create a node at a ... 더 읽기

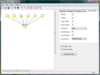
스크린샷: Lassalle layout components enable to extend the functionality of AddFlow.NET by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Lassalle layout components enable to extend the functionality of AddFlow.NET by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 더 읽기
스크린샷: You can first create your nodes and links inside AddFlow.NET, using the AddFlow API, giving each node a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. This method will position the nodes and the ... 더 읽기

스크린샷: Nodes and links are not controls but just low-level DrawingVisual objects, a lightweight way to perform drawing. so you can create big diagrams (several thousands of nodes and links). ... 더 읽기 본 제품에 관한 더 많은 결과 보기
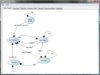
스크린샷: With Addflow for WPF you will be able to build flowchart-enabled applications like workflow diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions diagrams, telephone call centers, CRM (Customer ... 더 읽기
스크린샷: AddFlow allows building a graph interactively and programmatically. The interactive creation of diagrams is mouse-based. It also supports the scrolling of diagrams, the node in-place editing and the use of grids. ... 더 읽기

스크린샷: Nodes and links are not controls but just low-level DrawingVisual objects, a lightweight way to perform drawing. so you can create big diagrams (several thousands of nodes and links). ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: With Addflow for WPF you will be able to build flowchart-enabled applications like workflow diagrams, database diagrams, communication networks, organizational charts, process flow, state transitions diagrams, telephone call centers, CRM (Customer ... 더 읽기
스크린샷: AddFlow allows building a graph interactively and programmatically. The interactive creation of diagrams is mouse-based. It also supports the scrolling of diagrams, the node in-place editing and the use of grids. ... 더 읽기

스크린샷: Lassalle layout components enable to extend the functionality of AddFlow by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: You can first create your nodes and links inside AddFlow, using the AddFlow API, giving each node a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. This method will position the nodes and the links ... 더 읽기
스크린샷: LayoutFlow currently includes HFlow that allows performing a hierarchical layout, SFlow that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow to perform an orthogonal layout on a graph. ... 더 읽기

스크린샷: Screenshot of AddFlow for HTML5 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Screenshot of AddFlow for HTML5 더 읽기
스크린샷: Screenshot of AddFlow for HTML5 더 읽기

스크린샷: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 더 읽기
스크린샷: Quickly build flowchart-enabled applications with custom shapes, multiselection, scrolling, user data association, navigation in the graph and more ... 더 읽기

스크린샷: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Features such as distinct colors, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 더 읽기
스크린샷: Quickly build flowchart-enabled applications with custom shapes, multiselection, scrolling, user data association, navigation in the graph and more ... 더 읽기