Codejock Toolkit Pro
Visual C++ MFC 개발자들에게 모던한 컨트롤의 전문적인 세트를 제공합니다.
Syntax Edit - 귀하의 사용자에게 텍스트 블록 그룹화, 구문 채색, 라인 넘버, 글꼴 유형, 사전-정의 색채 배합, 북마크, 중단점과 그 이상을 서포트하는 고도로 정교한 텍스트 에디터 컨트롤 제공합니다.

스크린샷: 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Donut Chart draws points very similar to Pie Chart with a middle hole. The hole dimensions can be configured as percent of circle radius. 0 ... 더 읽기
스크린샷: Line plotting data values trend over time. 0 ... 더 읽기

스크린샷: Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: A Surface Series that offers plots of 3 dimensional data. 0 ... 더 읽기
스크린샷: The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band). 0 ... 더 읽기

스크린샷: This shot shows 2D Line Series and a vertical mouse-follower. Using a simple linear interpolation formula it's now possible to calculate y=y(x) for arbitrary x value. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: The Series Region Tool fills an area under the series curve. 0 ... 더 읽기
스크린샷: Inherits most common properties with Polar and Circled ancestor series. Each point is defined with Resistance and Reactance values. 0 ... 더 읽기

스크린샷: Create one multi-platform project using Embarcadero's RAD Studio and by using the same TeeChart component you can reach Windows, Linux, iOS, Android and macOS. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: A Surface Series that offers plots of 3 dimensional data. 0 ... 더 읽기
스크린샷: The Activity Gauge offer the means to compare task goals (100%) and current status (percentage shown by each task band). 0 ... 더 읽기

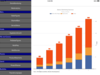
스크린샷: The Chart shows a stacked Basr Chart to represent results in possible response to different marketing campaigns. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
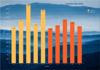
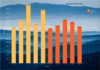
스크린샷: Sales Figures represented with vertical Bars Chart. 0 ... 더 읽기
스크린샷: Dashboard example built with Xamarin.iOS consisting of 4 Charts, 3 Donuts and one Line Chart showing use of interpolation to dynamically obtain Series values. 0 ... 더 읽기

스크린샷: Representation of how TeeChart renders to different platforms. There are Chart, Gauges and Maps on iPhone, Windows UWP (could be Surface, desktop or Windows Phone for example) and Android. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Dashboard built of 4 Charts, 3 Donuts and one Line Chart showing use of interpolation to dynamically obtain Series values. 0 ... 더 읽기
스크린샷: Combination Multi Pie and Horizontal Bar Chart to represent different data values. 0 ... 더 읽기

스크린샷: Xamarin.Android Chart showing three series types. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: Combination Bar, Line and Area chart in orthogonal, 3D mode, built with Xamarin.Android, on mobile phone. 0 ... 더 읽기
스크린샷: 2D Area Chart built with Xamarin.Android on mobile device. 0 ... 더 읽기

스크린샷: Bar Chart Series with landscape image background. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
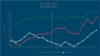
스크린샷: The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ... 더 읽기
스크린샷: Example of several Pie series within a Chart. 0 ... 더 읽기

스크린샷: Bar Chart Series with landscape image background. 0 ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: The MACD function (Moving Average Convergence Divergence) on Chart. Indicator specifically designed to track financial data. 0 ... 더 읽기
스크린샷: Example of several Pie series within a Chart. 0 ... 더 읽기

스크린샷: TeeGrid shown being used by Lazarus project. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
스크린샷: TeeGrid shown being used in Ubuntu Linux and Lazarus FreePascal. ... 더 읽기
스크린샷: TeeGrid shown being used by VCL project in RAD Studio. ... 더 읽기