amCharts 5: Stock Chart
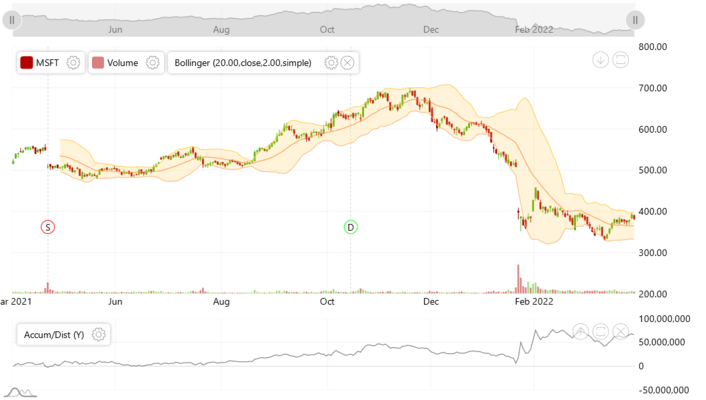
Ferramentas analíticas para exibição de dados financeiros/de ações e outros dados baseados em tempo.
Publicado por amCharts
Distribuído pela ComponentSource desde 2019
Preços a partir de: $ 176.40 Versão: 5.x NOVO Atualizado: Apr 26, 2024