Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

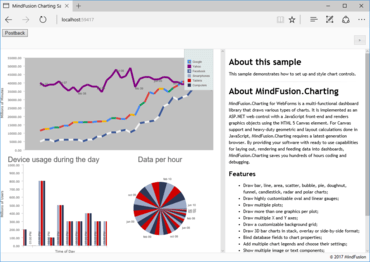
Integrieren Sie Diagramme und Messanzeigen in Ihre ASP.NET WebForms-Anwendungen.
Live-Chat mit unseren MindFusion Group-Lizenzierungs-Spezialisten.