Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

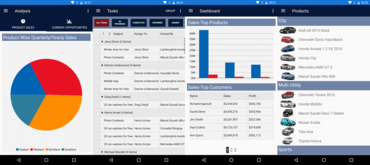
Codieren Sie einmal in C# und XAML für alle nativen mobilen Geräte.
Live-Chat mit unseren MESCIUS (formerly GrapeCity)-Lizenzierungs-Spezialisten.