Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

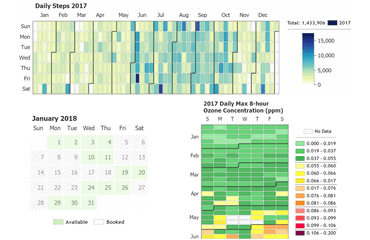
Nutzen Sie die Möglichkeit für das schnelle und einfach Anzeigen großer Mengen dynamisch generierter Diagrammdaten.
Live-Chat mit unseren .netCHARTING-Lizenzierungs-Spezialisten.