Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.
Reimagining the Axis
Introducing the Datagrid
More Features

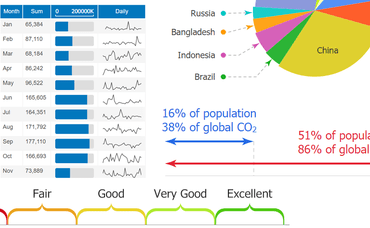
Atemberaubende JavaScript-Diagramme und Datenvisualisierungen für Ihre Website und Internetanwendungen.
Live-Chat mit unseren JSCharting-Lizenzierungs-Spezialisten.