Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.
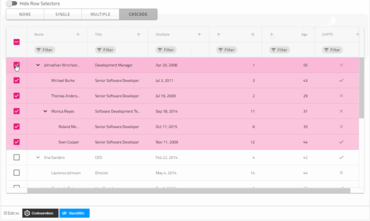
Angular Grids: Grid, Tree Grid and Hierarchical Grid
Angular Components
Design & Theming

Entwickeln Sie in kurzer Zeit moderne Web-Erlebnisse.
Live-Chat mit unseren Infragistics-Lizenzierungs-Spezialisten.