Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

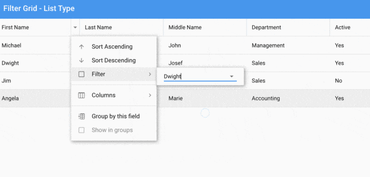
Erstellen Sie datenintensive HTML5-Anwendungen mit JavaScript.
Live-Chat mit unseren Sencha-Lizenzierungs-Spezialisten.