Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

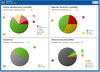
Description : products; Highcharts Core, Highcharts Maps, Highcharts Stock and Highcharts Gantt. ... Lire la suite Affichez plus de résultats de ce produit
Description : main Highsoft products; Highcharts Core, Highcharts Maps, Highcharts Stock and Highcharts Gantt. ... Lire la suite
Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite

Évaluation des clients : An excellent product if you need to create nice and efficient solution for visualizing data. ... Lire la suite Affichez plus de résultats de ce produit
Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite
Notes de publication : reverting to default options. Fixed #9377, added product tags in ES-modules. Fixed #11140, setting ... Lire la suite

Évaluation des clients : Flexible payment, convenient communication, easy-to-use products, good reviews~ 郄鹏森 5 China ... Lire la suite Affichez plus de résultats de ce produit
Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite
Notes de publication : reverting to default options. Fixed #9377, added product tags in ES-modules. Fixed #11140, setting ... Lire la suite

Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite Affichez plus de résultats de ce produit
Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite

Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite Affichez plus de résultats de ce produit
Notes de publication : options. Fixed #9377, added product tags in ES-modules. Fixed #11140, setting series.dataLabels.inside ... Lire la suite
Compatibilité : Type de produit Composant Type de composant JavaScript Angular AngularJS Réagir Vue.js Navigateurs pris en charge Internet Explorer 6.0+ Firefox 2.0+ Chrome 1.0+ Safari 4.0+ Opera 9.0+ iOS (Safari) 3.0+ Navigateur Android 2.0+ *) *) Le navigateur Android 2.x a un support limité. Highcharts is a ... Lire la suite

Notes de publication : If parameters are provided, it returns a list of products present in the Backlog tab matching the parameter ... values provided along with product details (Product Name, Version, Vendor, Package Request Id, Package ... Lire la suite Affichez plus de résultats de ce produit
Notes de publication : are included: Package Code- [string]$appPackageCode = '{appPackageCode}'. Product Code- ... Lire la suite
Notes de publication : New-ASPackageRequest- When a duplicate package request is sent to AdminStudio, a warning message is displayed. Product ... Lire la suite

Notes de publication : If parameters are provided, it returns a list of products present in the Backlog tab matching the parameter ... values provided along with product details (Product Name, Version, Vendor, Package Request Id, Package ... Lire la suite Affichez plus de résultats de ce produit
Notes de publication : are included: Package Code- [string]$appPackageCode = '{appPackageCode}'. Product Code- ... Lire la suite
Notes de publication : New-ASPackageRequest- When a duplicate package request is sent to AdminStudio, a warning message is displayed. Product ... Lire la suite

Notes de publication : If parameters are provided, it returns a list of products present in the Backlog tab matching the parameter ... values provided along with product details (Product Name, Version, Vendor, Package Request Id, Package ... Lire la suite Affichez plus de résultats de ce produit
Notes de publication : are included: Package Code- [string]$appPackageCode = '{appPackageCode}'. Product Code- ... Lire la suite
Notes de publication : a warning message is displayed. Product and Vendor parameters are now taken into consideration ... Lire la suite

Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite Affichez plus de résultats de ce produit
Notes de publication : options. Fixed #9377, added product tags in ES-modules. Fixed #11140, setting series.dataLabels.inside ... Lire la suite
Compatibilité : Product Type Component Component Type JavaScript Angular AngularJS React Vue.js Supported Browsers ... Lire la suite

Notes de publication : v1.0.1 Updated Apr 16, 2023 Features Highcharts Core for Python Added a catch for when trying to set Chart.options to a SharedOptions instance. Highcharts Gantt for Python Added documentation of "hard" dependencies to the README. Highcharts Maps for Python Added documentation of Lire la suite