Fornitore ufficiale
In qualità di distributori ufficiali e autorizzati, forniamo licenze software legittime direttamente da più di 200 autori di software.
Vedi tutte le nostre marche

ActiveReportsJS by MESCIUS is a JavaScript reporting toolkit that empowers developers to design and embed interactive reports within web applications. It offers a standalone report designer for crafting reports and a JavaScript report viewer component for seamless integration into web frameworks like React or vanilla JavaScript. This solution streamlines report creation, facilitates data visualization, and delivers a user-friendly report experience.
The ActiveReportsJS 5.2 update introduces a completely revised chart report item, offering greater flexibility and control over data visualization. With enhanced configurability, developers can now customize data binding, axis settings, labels, and legends using dynamic expressions, allowing for more precise and adaptable chart designs. Additionally, seamless migration ensures that existing charts are automatically converted to the new model when older reports are opened in the designer, eliminating the need for manual adjustments. These improvements simplify chart configuration and make it easier to create clear and insightful reports.
To see a full list of what's new in 5.2, see our release notes.
ActiveReportsJS is licensed on an annual subscription or perpetual basis and is available as a Single Deployment License for non-commercial use, and as a Single Domain License or Unlimited Domain License for commercial and/or SaaS use. See our ActiveReportsJS licensing page for full details.
Learn more on our ActiveReportsJS product page.

Kendo UI by Telerik is a comprehensive suite of JavaScript UI components designed to accelerate web application development. Offering pre-built, customizable elements for grids, charts, schedulers, and more, it streamlines UI creation across popular frameworks like jQuery, Angular, React, and Vue. Key features include responsive design, accessibility, and high performance, enhancing user experience. Developers benefit from reduced development time, consistent UI patterns, and the ability to build feature-rich applications faster.
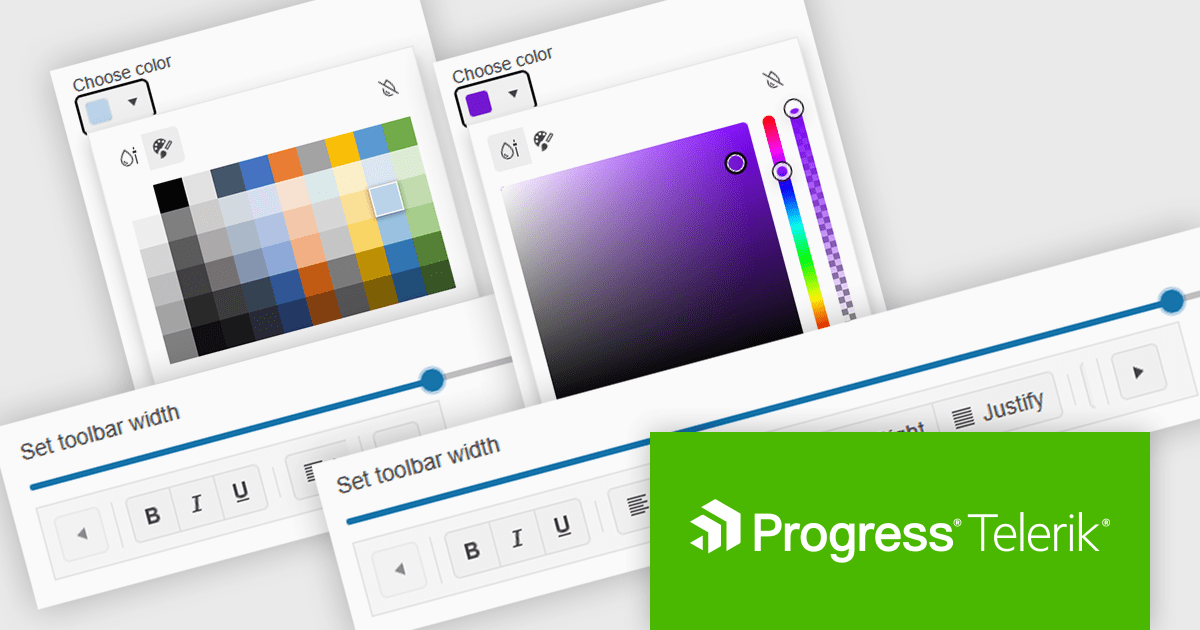
The Kendo UI for Angular (v18.1.0) update (part of Kendo UI 2025 Q1) introduces Adaptive Mode, enabling the ColorPicker, TabStrip, and Toolbar to dynamically adjust their rendering based on screen size, ensuring a seamless user experience across devices. This enhancement allows developers to deliver responsive and accessible interfaces without manual adjustments, as components automatically adapt to available space. The ColorPicker now presents a mobile-friendly action sheet for streamlined color selection, the TabStrip enables horizontal scrolling when tabs exceed container limits, and the Toolbar ensures tools remain accessible by intelligently managing overflow. By integrating Adaptive Mode, developers can simplify UI design, enhance usability, and improve cross-device consistency with minimal effort.
To see a full list of what's new in 2025 Q1 (v18.1.0), see our release notes.
Kendo UI is licensed per developer and has two licensing models: an annual Subscription License and a Perpetual License. The Subscription license provides access to the latest product updates, technical support, and exclusive benefits for a flat annual fee, and must be renewed to continue using the software. The Perpetual license is a one-time purchase granting access to the current released version and includes a one-year subscription for product updates and technical support. After this initial period, users can choose to renew the subscription element to continue receiving updates and support; otherwise, they may continue using the installed version available during their active subscription term but will forgo future updates and support. See our Kendo UI licensing page for full details.
Kendo UI is available individually or as part of the following products:

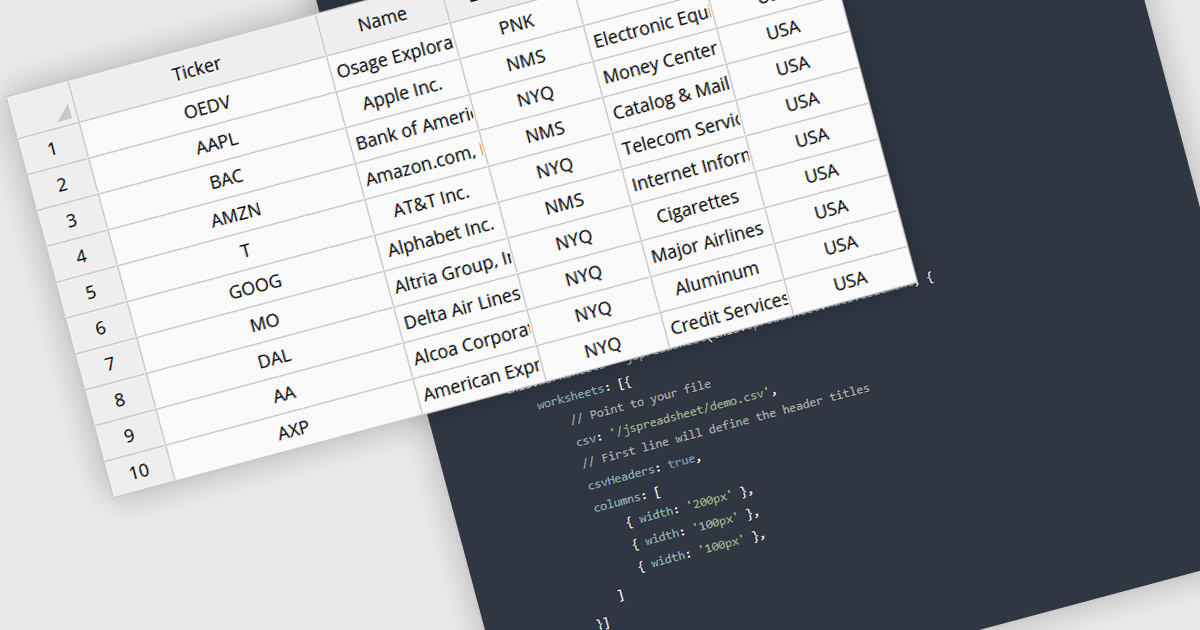
Grid controls with CSV/TSV data source support enable developers to seamlessly import, parse, and display structured tabular data from comma-separated or tab-separated files. This functionality simplifies data integration by eliminating the need for complex preprocessing, allowing users to work with large datasets efficiently. It enhances usability by providing built-in parsing mechanisms, automatic column detection, and flexible data binding, ensuring smooth interoperability with various data formats. By reducing manual effort and improving performance, this feature streamlines data-driven application development, making it easier to present, edit, and manipulate structured information within web-based interfaces.
Several Angular grid controls offer using CSV/TSV as a data source including:
For an in-depth analysis of features and price, visit our comparison of Angular grid controls.

Highcharts is a JavaScript charting framework that allows web developers and data analysts to generate dynamic, visually appealing charts and graphs for websites and web applications. It can display a variety of chart types, including line, spline, area, column, bar, pie, scatter, and many more. Highcharts is well-known for its ease of use, rich documentation, and ability to handle huge datasets efficiently. Features include responsive design, accessibility support, and cross-browser compatibility. Its customization capabilities allow users to create bespoke data visualizations that increase engagement and provide insightful data presentations.
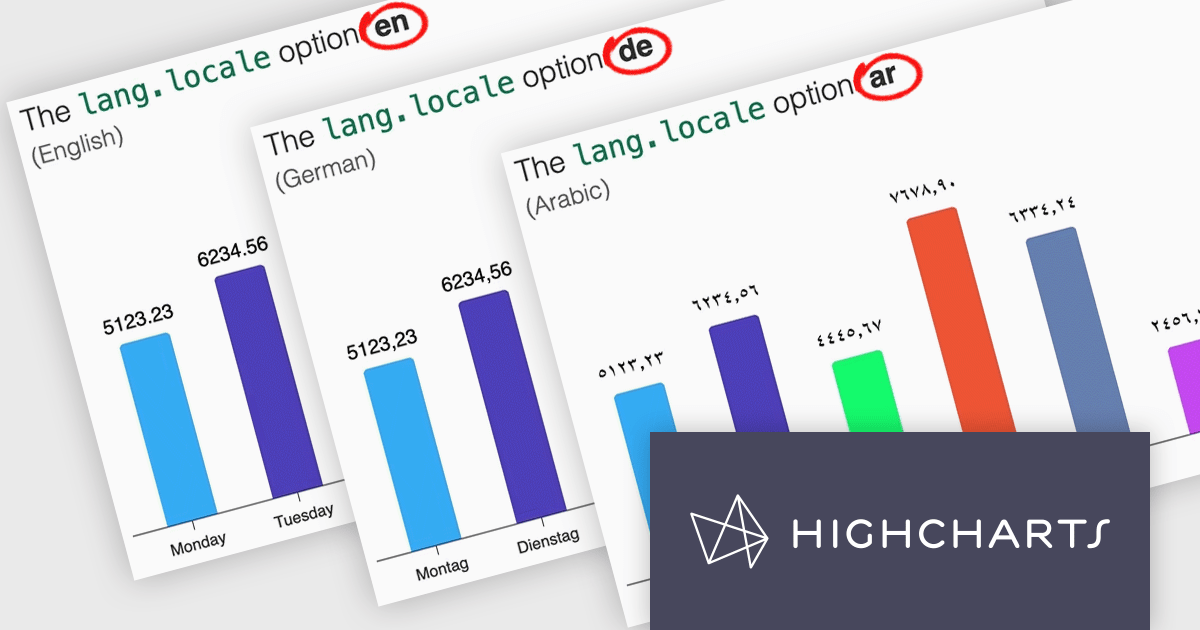
Highcharts v12 introduces the lang.locale option, enabling locale-aware formatting for dates and numbers in charts. This option allows you to define the locale for all charts on a page or set it individually per chart. If no locale is specified, the chart automatically defaults to the page’s or browser’s language settings. Utilizing the browser’s Intl object, lang.locale ensures that dates and numbers are formatted correctly, not only replacing elements like month and weekday names but also structuring entire date expressions according to the selected locale. For instance, American English (en-US) formats a date as January 1, 2025, while British English (en-GB) displays it as 1 January 2025.
To see a full list of what's new in v12, see our release notes.
Highcharts Core is licensed on an annual or perpetual basis, OEM licenses, and Advantage Renewals. It is licensed per Developer and has several license options including Internal, SaaS, SaaS+, and Self Hosted. See our Highcharts Core licensing page for full details.
Learn more on our Highcharts Core product page.

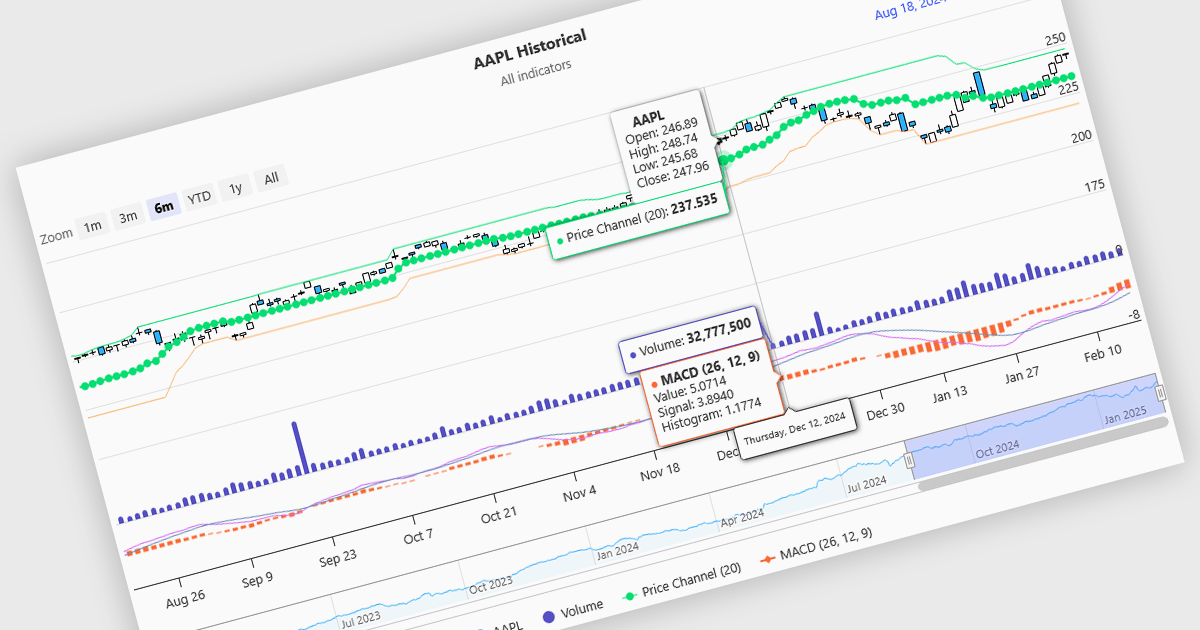
Indicators in a financial chart are mathematical formulas applied to market data, such as price and volume, to generate insights into trends, momentum, volatility, and trade opportunities. Indicators are visualized as lines, histograms, or overlays on the chart, providing dynamic analysis rather than static points. Moving averages track price trends with smooth lines, while oscillators like RSI appear as separate graphs to measure momentum. These tools help traders analyze patterns, confirm price movements, and support decision-making. For software developers, integrating indicators enhances data visualization, enables algorithmic trading strategies, and improves user experience by delivering clear, actionable insights.
Several Angular charting components provide support for indicators within financial charts, including:
For an in-depth analysis of features and price, visit our Angular chart components comparison.