Fornitore ufficiale
In qualità di distributori ufficiali e autorizzati, forniamo licenze software legittime direttamente da più di 200 autori di software.
Vedi tutte le nostre marche

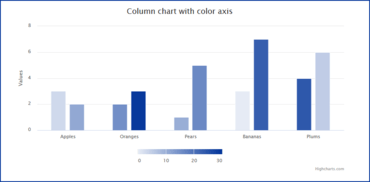
Visualizzazione di dati, grafici e diagrammi per pagine Web e applicazioni Web.
Chatta live con i nostri specialisti di gestione delle licenze di Highsoft ora.