공식 공급 업체
200 이상의 소프트웨어 개발처와 판매 계약을 맺은 공인 디스트리뷰터로서 합법적인 라이선스를 제공합니다.
모든 브랜드 보기.

설명: Design enhanced user interfaces complete with rich toolbars and tabs. Designer Widgets ... to all users-- the index card. With labeled tabs neatly presented in multiple rows, the user can see ... for notebook-style interfaces complete with "turning" pages and the ability to design customized notebook ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Document Interface (MDI) form. FormFX gives you total control over the appearance and behavior of your ... can 'dock' to the top, sides or bottom of a Multiple Document Interface (MDI) form. When ... notebook. Notebook tabs is the ideal interface for Personal Information Management Systems (PIMS), or any ... 더 읽기
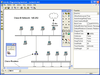
스크린샷: The Dockable Toolbar control lets you create floating toolbars of buttons that the user can ... 'dock' to the top, sides or bottom of a Multiple Document Interface (MDI) form. ... 더 읽기

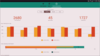
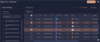
설명: chart simplifies the complexities of data visualization into a simplified API that anyone can use. Pie ... text labels within or outside of the pie without overlapping Doughnut Chart- Displays multiple series ... that allows end users to spot trends, variations, and data patterns in a clear and compact representation. ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: chart simplifies the complexities of data visualization into a simplified API that anyone can use. Pie ... interface. Design your app in minutes by dragging and dropping pages, child relationships, and navigation ... 더 읽기
릴리스 노트: in colored boxes over the X-Axis and Y-Axis labels. Final Value Layer- Final Values annotation show values ... source over the Y-Axis labels. Highlight Layer- The Category Chart can display two new highlight layers ... when a user hovers over plotted data points. The Highlight Layer renders a vertical rectangle ... 더 읽기

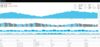
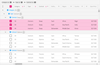
설명: Fixing Sorting (Remote) Sorting (Local) Paging GroupBy Grouping API Grouping Customization Summaries ... Crosshair Layer Indicator Types Scale Breaks Axis Lines Axis Labels Axis Tickmarks Series Tooltips Series ... and enable users to perform complex analysis on supplied data. Schedule- Provide users with a common solution ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: Fixing Sorting (Remote) Sorting (Local) Paging GroupBy Grouping API Grouping Customization Summaries ... 더 읽기

설명: (Local) Paging GroupBy Grouping API Grouping Customization Summaries Summaries (Remote Calculation) Custom ... Indicator Types Scale Breaks Axis Lines Axis Labels Axis Tickmarks Series Tooltips Series Fill Gradients ... users to perform complex analysis on supplied data. Schedule- Provide users with a common solution ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: API Grouping Customization Summaries Summaries (Remote Calculation) Custom Summaries Column Hiding ... 더 읽기

설명: (Local) Paging GroupBy Grouping API Grouping Customization Summaries Summaries (Remote Calculation) Custom ... Indicator Types Scale Breaks Axis Lines Axis Labels Axis Tickmarks Series Tooltips Series Fill Gradients ... users to perform complex analysis on supplied data. Schedule- Provide users with a common solution ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: (Local) Paging GroupBy Grouping API Grouping Customization Summaries Summaries (Remote Calculation) Custom ... 더 읽기

설명: Create diagramming interfaces for anything from telephone call centers to database management ... application interface. Use pre-built objects or customize InterAct to your specifications Includes a number ... Custom entities can easily be created at design time or run time, including text entities for labeling ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: application interface. Use pre-built objects or customize InterAct to your specifications Includes a number of ... behavior between relations and entities. While drawing relations on a diagram, a user can establish ... Tools Palette- The custom tools palette can contain only the specific objects needed by the user. Custom ... 더 읽기
호환성: Microsoft Visual Basic 5.0 Microsoft Visual C++ 6.0 Microsoft Visual C++ 5.0 Product Class User Interface ... 더 읽기

릴리스 노트: rendering for rounded labels on all platforms. New API for Grouping, Sorting and Summarizing Category string ... shipped in Ignite UI for Web Components, a richer API, and built-in theming. This new Data Grid which ... Grid’s features, providing a familiar API and a seamless development experience for editing, filtering, ... 더 읽기 본 제품에 관한 더 많은 결과 보기
릴리스 노트: features than the previous grid shipped in Ignite UI for Blazor, a richer API, and built-in theming. ... Grid’s features, providing a familiar API and a seamless development experience for editing, filtering, ... of scrolling across multiple sections of content on a single page. It offers keyboard navigation and an API ... 더 읽기
릴리스 노트: The following deprecated methods have been removed from the grid API: nextPage. previousPage. paginate. ... NgModuleRef-like object) is now deprecated in line with API deprecated in Angular 13. New overload has been added ... Nov 30, 2022 Features IgxGrid Added new auto-sizing API 'recalculateAutoSizes' ... 더 읽기

릴리스 노트: Scenic Ribbon user interface and Windows 7 Styles into your new and legacy Windows Forms applications, ... user interface to mimic the appearance of the Windows 7/Windows Vista style progress bar. Two different ... WinSplitter – NEW!- Partition the user interface up into easily expandable, collapsible and resizable regions ... 더 읽기 본 제품에 관한 더 많은 결과 보기
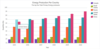
릴리스 노트: inner and outer labels. igGrid Group By now features improved Virtualization support and APIs ... category chart can be easily configured to display category data using a simple API. All you need to do ... control- With a simplified API this control can be easily configured to display category data. igDataChart- ... 더 읽기
릴리스 노트: property. If enabled, docking indicators are not visible and the end user can dock the dragged pane ... at which labels, titles, and subtitles of the gauge have 100% optical scaling. IgbInput, IgbMaskInput, ... 더 읽기

설명: on the orientation of the device. Animation- You or your user may control columns' Showing, Hiding, Adding, ... visual tree. Panning and Zooming- With touch gestures like drag, pinch, and double tap, your users ... appear when a user performs a tap and/or drag gesture. These layers are overlaid on top of chart series ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: orientation of the device. Animation- You or your user may control columns' Showing, Hiding, Adding, ... interactive features of the data chart appear when a user performs a tap and/or drag gesture. These layers are ... 더 읽기
릴리스 노트: Includes several bug fixes. Data Chart Labels are positioned wrong in category x-axis with rotated ... and multiline labels. Linear Gauge Out of memory exception occurs when min and max are very close together. ... 더 읽기

설명: Add WPF (Windows Presentation Foundation) and.NET user interface functionality to your ... presentation layer toolset for designing commercial class user interfaces for Windows Forms, ASP.NET, Tablet ... applications with highly stylized, immersive user interfaces xamCarouselPanel- highly flexible layout control, ... 더 읽기 본 제품에 관한 더 많은 결과 보기
설명: WPF(Windows Presentation Foundation) 및.NET 사용자 인터페이스 기능을 어플리케이션에 추가. NetAdvantage for.NET + WPF는 Windows Presentation Foundation(WPF) 플랫폼을 위해 특별하게 설계하고 개발한 컨트롤 + Windows Forms, ASP.NET, Tablet PC용 상업적 클래스 사용자 인터페이스를 설계하는 광범위한 프레젠테이션 레이어 툴셋인 NetAdvantage for.NET을 포함합니다. Infragistics NetAdvantage for ... 더 읽기
호환성: 3.0.NET Framework 2.0 Product Class User Interface Components Disk Space Required: 500MB ... 더 읽기