Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.

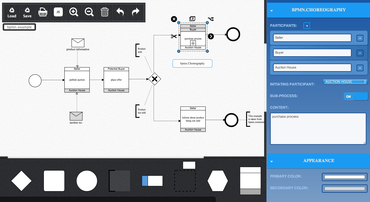
A biblioteca de diagramação JavaScript proporciona UIs excepcionais.
Chat ao vivo com nossos especialistas de licenciamento de JointJS.