Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.

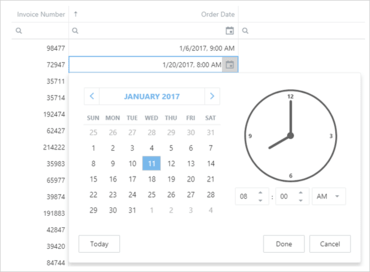
JavaScript Component Suite para o desenvolvimento da Web responsiva.
Chat ao vivo com nossos especialistas de licenciamento de DevExpress.