Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.
Lightweight React Data Grid - The lightweight React Data Grid was built to meet the challenge of displaying large amounts of data while providing superior versatility and performance on mobile devices. The virtualization engine provides a foundation on which the core line-of-business features rest. Features include:
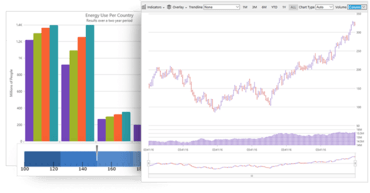
Real-Time and High-Volume Data Charts - Build expressive dashboards, apply deep analytics, and render millions of data points with real-time React charts. Including financial and category charts. Your charts shouldn’t just be fast; they should be all-encompassing. With every common category chart type - bar, line, column, pie, area, and more - you can visualize your data the way you prefer. Features include:
Gauges

Grade de dados de alto desempenho e gráficos de dados de alto volume.
Chat ao vivo com nossos especialistas de licenciamento de Infragistics.