Fornecedor oficial
Como distribuidores oficiais e autorizados, nós fornecemos licenças legítimas diretamente de mais de 200 editores de software.
Ver todas as nossas marcas.
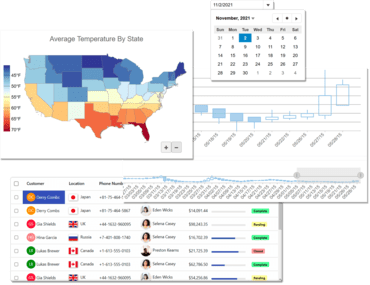
Wijmo is a complete collection of extensible, fast JavaScript UI components written in TypeScript. The framework-agnostic Wijmo components include first-class support for top frameworks including Angular, Angular JS, React, Vue.js Ionic and Web Components. Wijmo Enterprise has over 100 dynamic JavaScript UI components to help cut your development time in half. The latest version of Wijmo (v5.20221.857) supports Angular version 14.
In this blog post, GrapeCity's Joel Parks takes you through the process of adding a smart Angular Data Table to your web application, including:
He even takes you through the process for creating an Angular Smart Data Table using the Wijmo FlexGrid component. Detailed code samples are included.
Read the GrapeCity blog now, and add powerful and flexible data visualizations to your JavaScript applications.

Componentes JavaScript UI de alto desempenho para aplicativos Enterprise.
Chat ao vivo com nossos especialistas de licenciamento de MESCIUS (formerly GrapeCity).