Fornitore ufficiale
In qualità di distributori ufficiali e autorizzati, forniamo licenze software legittime direttamente da più di 200 autori di software.
Vedi tutte le nostre marche

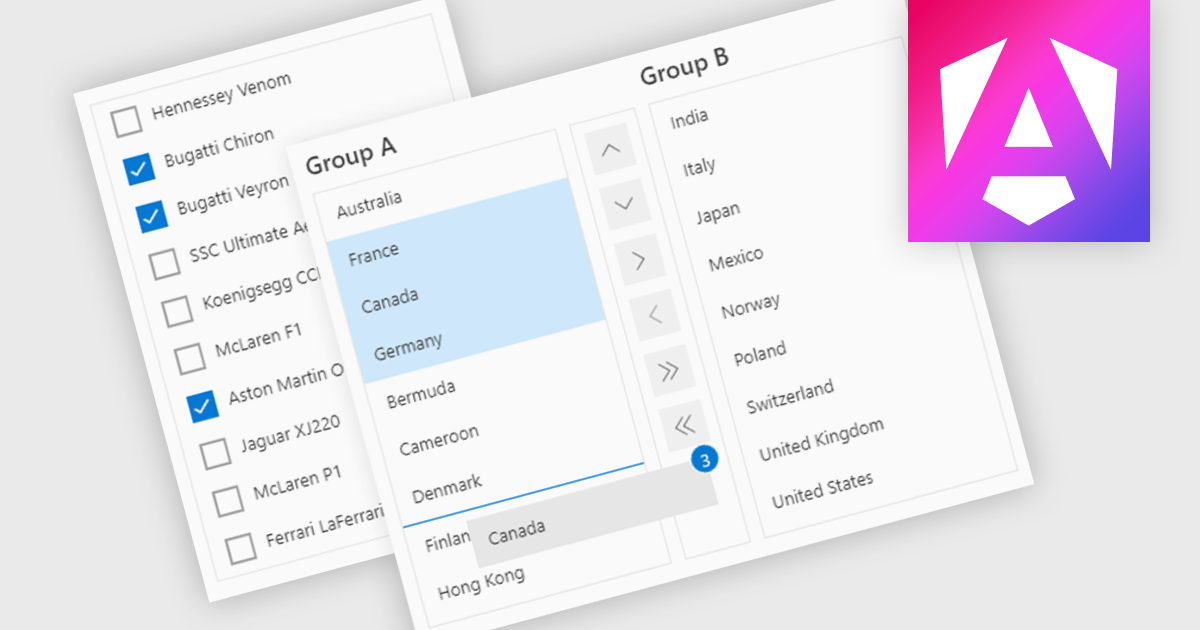
ListBoxes are user interface components in data editors that enable users to select one or more values from a predefined list. They help improve data entry by reducing manual input, ensuring consistent data, and minimizing errors. Commonly used in forms, data grids, and configuration panels, ListBoxes support both static and dynamic data sources, allowing for context-aware filtering and responsive interfaces that adapt to user selections.
Several Angular data editors support listboxes, including:
For an in-depth analysis of features and price, visit our Angular data editors comparison.

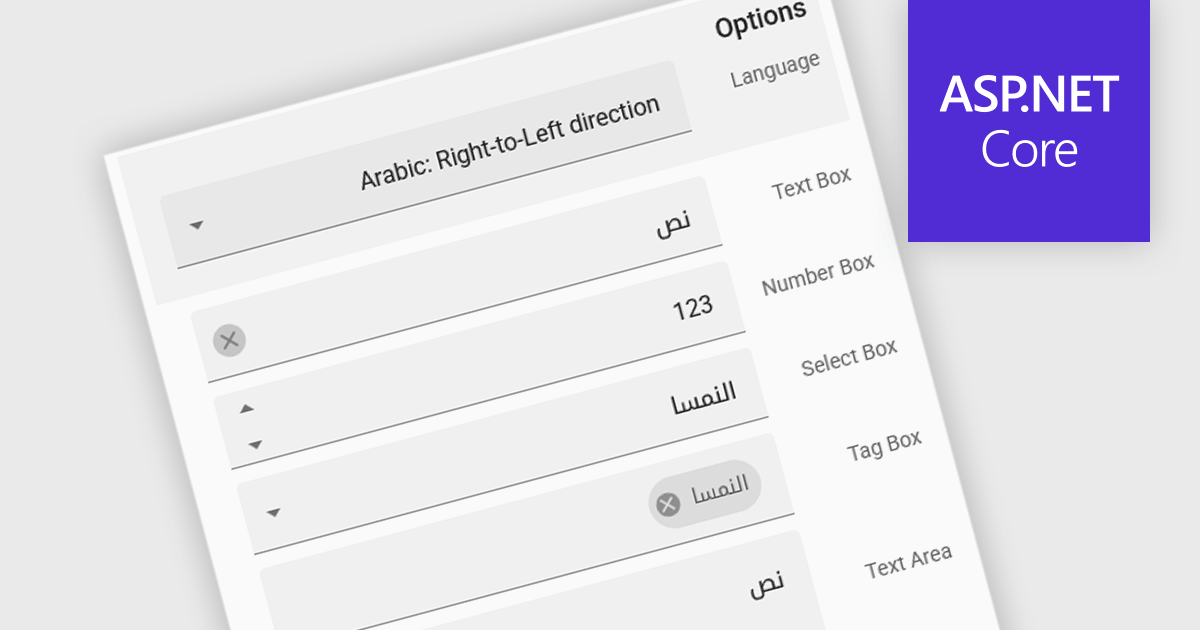
Right to Left (RTL) support in ASP.NET Core Data Editor controls ensures that text, layout, and user interface elements are properly aligned for languages that are read from right to left, such as Arabic, Hebrew, and Persian. This functionality automatically adjusts text direction, input fields, alignment, and other visual components to provide a seamless user experience for RTL users. By enabling RTL support, developers can create more inclusive web applications that cater to a global audience without requiring extensive customization. This improves usability, enhances accessibility, and ensures compliance with localization requirements for multilingual applications.
Several ASP.NET Core Assembly data editors offer right-to-left (RTL) support including:
For an in-depth analysis of features and price, visit our comparison of ASP.NET Core Assembly data editors.

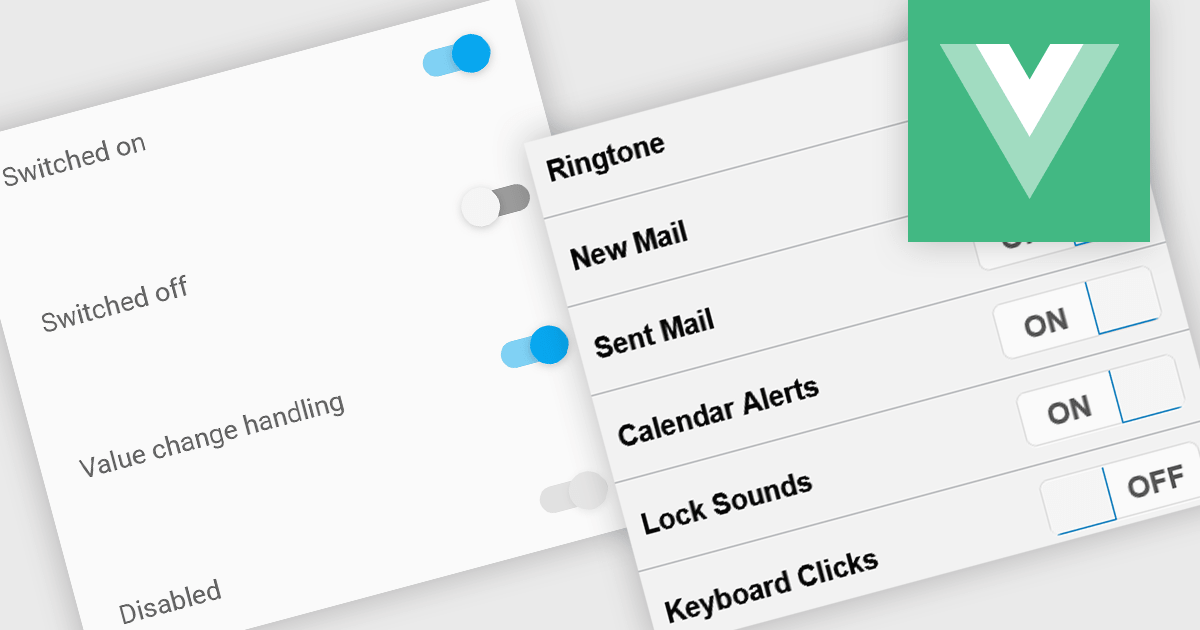
Toggle switches in data editor components provide a user-friendly way to manage boolean values, offering a clear on/off representation that enhances usability. These switches replace traditional checkboxes with a more modern and intuitive interface, making them particularly useful for mobile and web applications where quick interactions are essential. By improving clarity and reducing user errors, toggle switches contribute to a smoother and more efficient data entry experience.
Several Vue.js data editor collections offer toggle switch controls including:
For an in-depth analysis of features and price, visit our Vue.js data editors comparison.

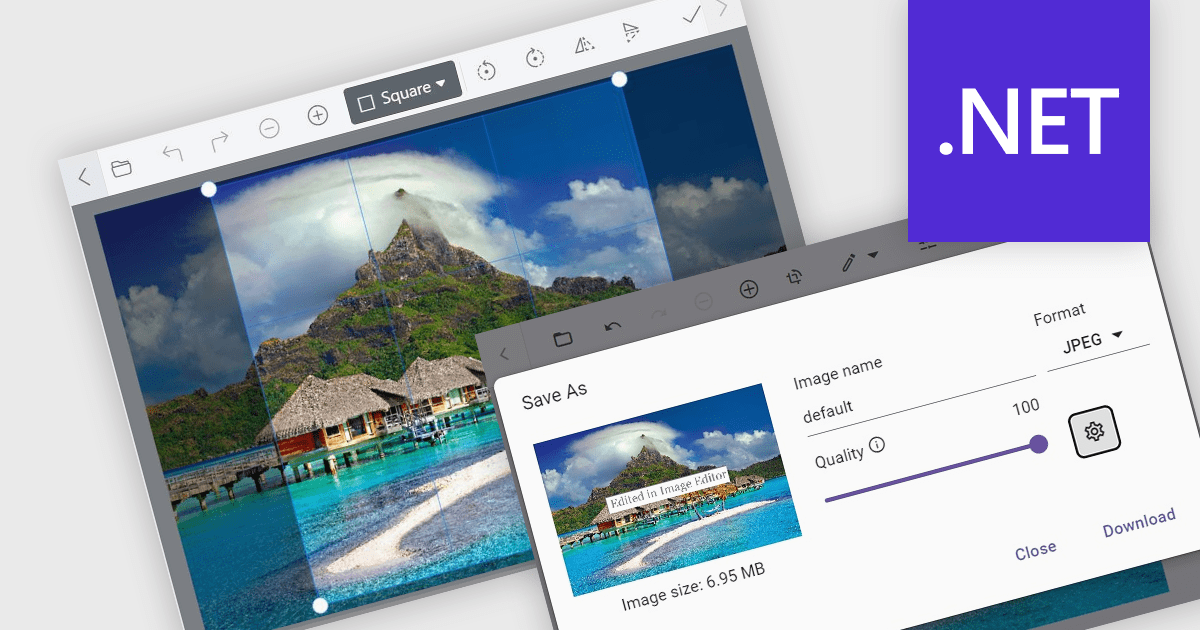
Image editors are user interface (UI) controls that can be embedded in applications, enabling users to load, edit, and save images seamlessly. They typically support a range of operations, including cropping, zooming, resizing, rotating, filtering, and exporting. Ideal for applications that require built-in image manipulation, such as content management systems or design tools, image editors allow users to modify images without relying on external software. By integrating these capabilities, developers can enhance their application's functionality and provide a more versatile user experience.
Several .NET data editor collections provide an image editor, including:
For an in-depth analysis of features and price, visit our .NET data editors comparison.

.NET Data Editor components provide a versatile set of tools for handling text, numeric, and Boolean data input within applications. These components enable developers to create user-friendly interfaces that accommodate various data entry needs, from simple text input to structured numeric formats and binary (true/false) selections. By integrating these editors, applications can ensure accuracy, enhance user experience, and streamline data validation. Whether used in forms, reports, or interactive dashboards, these components are essential for building efficient and responsive applications.
Common text, numeric and boolean data editor .NET controls include:
For an in-depth analysis of features and price, visit our .NET Data Editors comparison.