官方供应商
我们作为官方授权经销商,直接提供超过200家开发厂家所发行超过1000个的产品授权给您。
查看我们的所有品牌。
Printing Enhancements
Drag-Fill Enhancements
Wrap-Text Hyphenation
Language Packages
Custom Localization
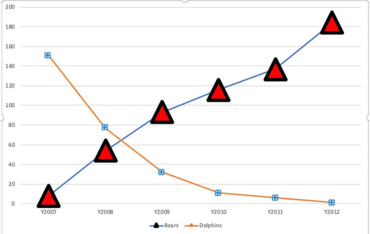
Chart Symbol Enhancements
3rd Party Library Support Enhancements

用于 JavaScript 应用程序的完整电子表格解决方案。
透过Live Chat与我们的MESCIUS (formerly GrapeCity) 专家联络!