官方供应商
我们作为官方授权经销商,直接提供超过200家开发厂家所发行超过1000个的产品授权给您。
查看我们的所有品牌。

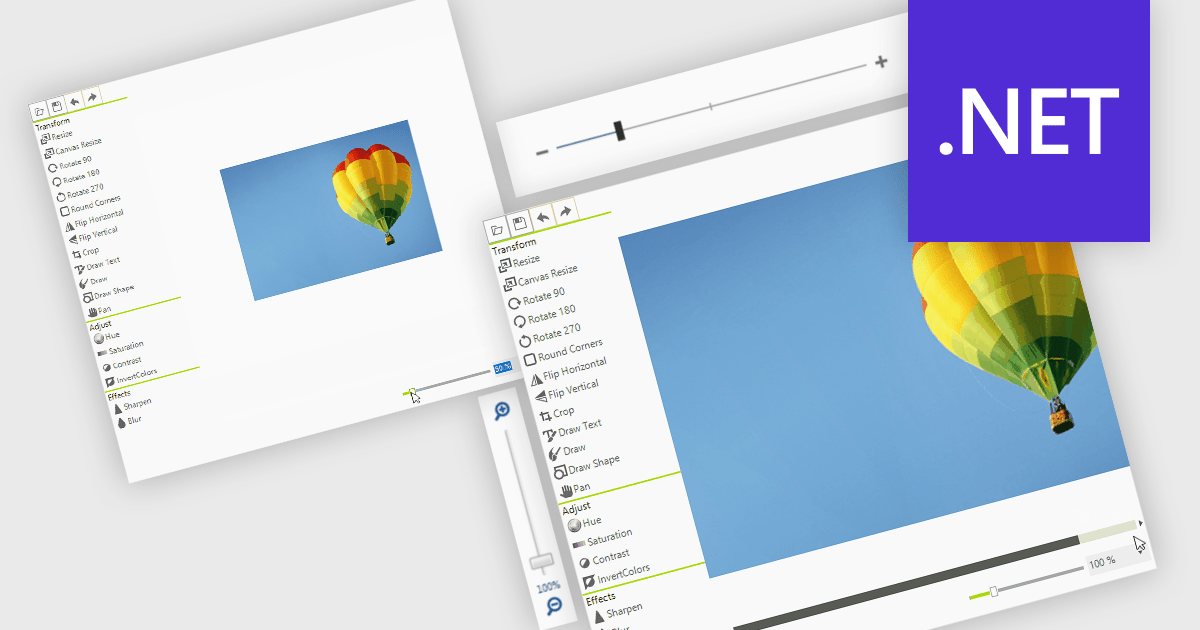
A zoom trackbar in a user interface (UI) is a visual control element that allows users to dynamically adjust the zoom level of content or a display area. They are typically represented as a slider, a linear bar with a draggable thumb, which can be oriented both horizontally or vertically. It provides real-time visual feedback and fine-grained control and is a quick and intuitive way to scale content such as images, documents, or data visualizations without relying on keyboard shortcuts or complex menus. This makes it a valuable feature in applications that handle large or complex visual data, where users need to alternate quickly between detailed inspection and broader overviews, such as graphic design tools, map interfaces, and analytical dashboards.
Several data editor collections for .NET provide zoom trackbars, including:
For an in-depth analysis of features and price, visit our comparison of .NET data editor collections.

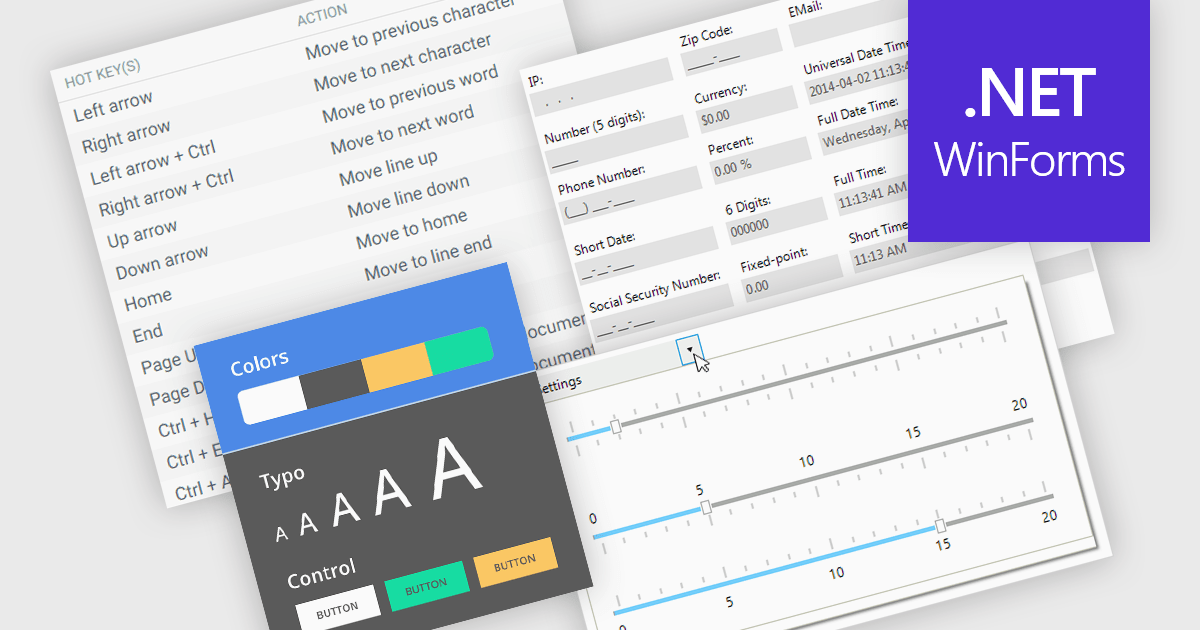
Data input controls with accessibility support are user interface components designed to capture user input, such as text fields, checkboxes, dropdowns, date pickers, and numeric fields, that can be used by anyone, regardless of physical or cognitive limitations. With assistive technologies like screen readers, voice input systems, and keyboard navigation, they ensure that individuals with disabilities or impairments can enter and manipulate data without obstruction. By adhering to accessibility standards like the Web Content Accessibility Guidelines (WCAG) and supporting technologies, these controls help developers deliver user-friendly interfaces that improve user experience for all, and help organizations meet legal and ethical accessibility obligations.
Several WinForms data editor collections include accessibility support, such as:
For an in-depth analysis of features and price, visit our comparison of .NET WinForms data editor collections.

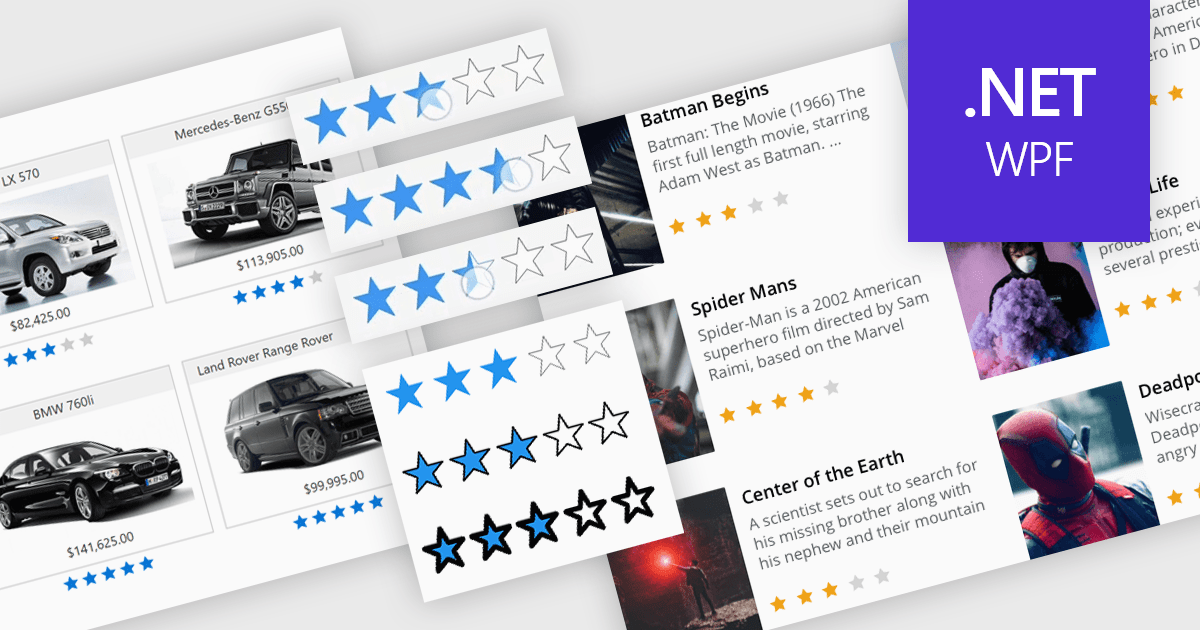
Rating controls in data editors provide a visually intuitive and standardized method for capturing subjective assessments. Users can interact with visual scales like stars, sliders, or thumbs to express opinions or evaluations on a predefined spectrum. These controls can also be precisely tailored with options like half-star ratings or continuous sliders, allowing for nuanced feedback beyond basic scales and providing a clearer understanding of sentiment that leads to more insightful analysis and better decision-making.
Several .NET WPF data editor collections provide rating controls including:
For an in-depth analysis of features and price, visit our .NET WPF Data Editors comparison.

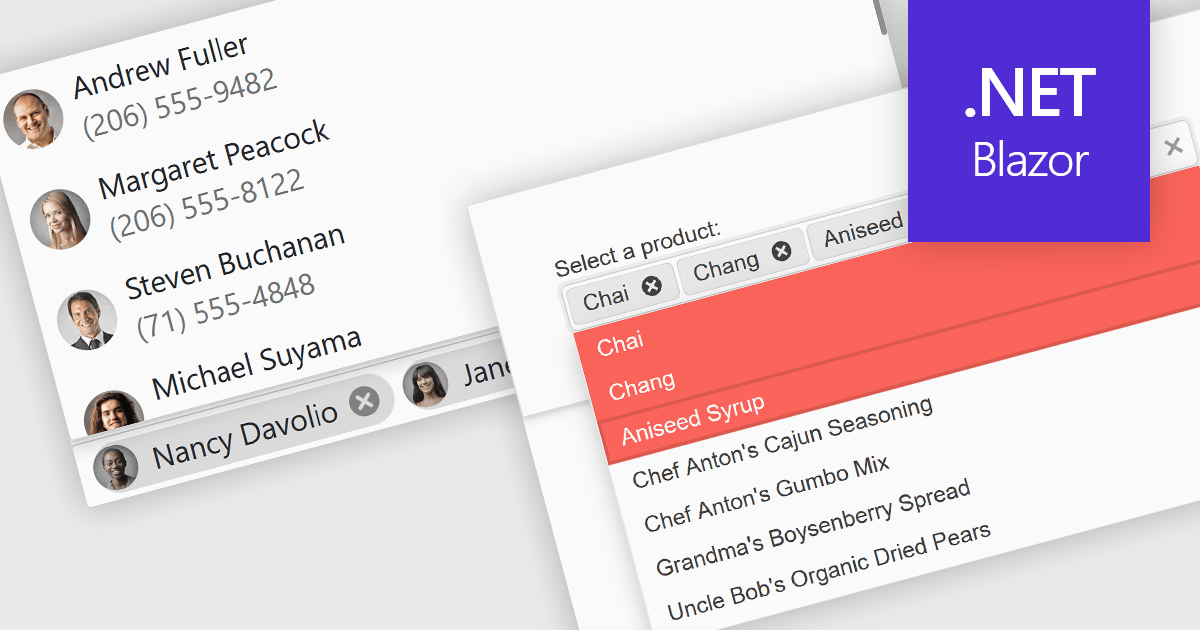
Token or tag boxes provide a user-friendly interface for selecting multiple items from a list. These controls present each selected item as a visually distinct "tag" or "token" within the input area, allowing for quick recognition and easy removal. Ideal for scenarios like multi-category selection or user input of discrete values such as emails or keywords, token boxes enhance both the user experience and data clarity, particularly in web applications that require dynamic form entry or filtering.
Several Blazor Data Editors offer support for token boxes including:
For an in-depth analysis of features and price, visit our Blazor data editors comparison.

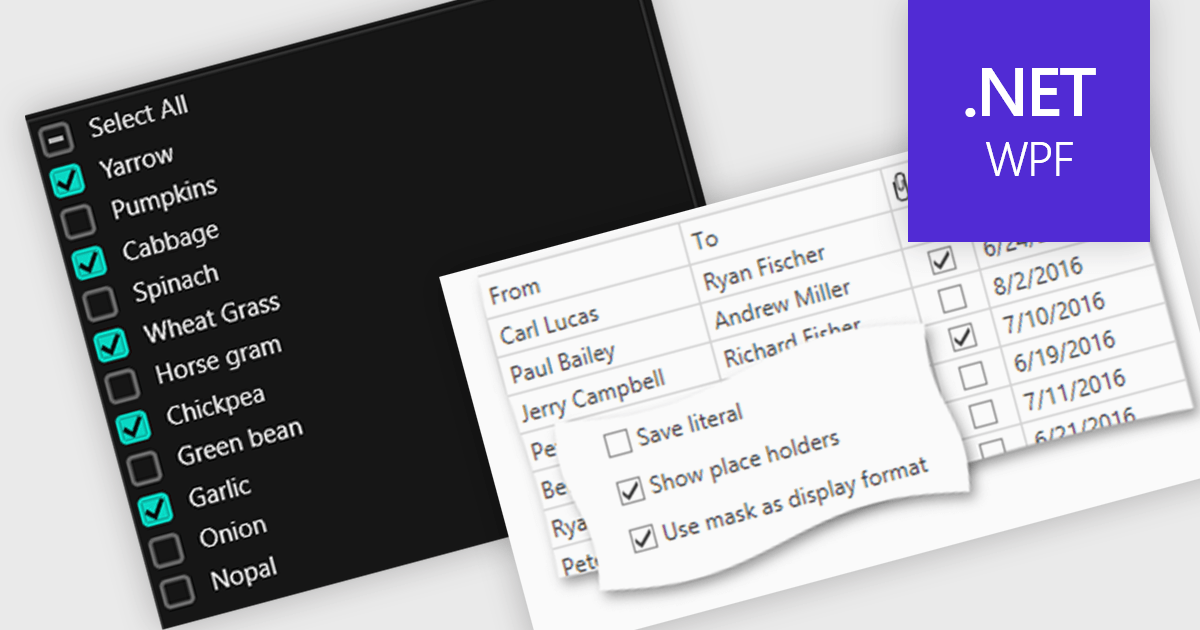
Checkboxes enable user manipulation of boolean values within a data interface. This feature improves user interactions by allowing quick toggling of options without the need for dropdowns or manual entry, reducing the risk of data entry errors. It is especially valuable in scenarios where multiple items need to be selected, enabled, or flagged, such as managing settings, permissions, or multi-select workflows.
Several .NET WPF components offer checkbox data editors, including:
For an in-depth analysis of features and price, visit our comparison of .NET WPF data editors.