DevExtreme Complete
用于响应式 Web 开发的 JavaScript 组件套件。
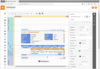
HTML 编辑器 - 允许您设置文本格式并将媒体元素集成到文档中的客户端 WYSIWYG 文本编辑器。 结果可以导出为 HTML 或 Markdown。 用户可以使用包含预定义和自定义控件的工具栏编辑和自定义内容。.

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

截图: 0 ... 阅读更多 显示有关该产品的更多结果
截图: 0 ... 阅读更多
截图: 0 ... 阅读更多

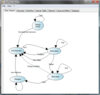
截图: Features such as distinct colours, fonts, shapes, styles, pictures, text, and so on for each object of the diagram (node or link) are available. ... 阅读更多 显示有关该产品的更多结果
截图: AddFlow allows building a graph interactively (you can create a full diagram without any programmation, with your mouse) and programmatically (it offers a set of OLE automation objects, properties and methods allowing for instance to create a node at a ... 阅读更多
截图: AddFlow allows building a graph interactively (you can create a full diagram without any coding, with your mouse) and programmatically (it offers a set of OLE automation objects, properties and methods allowing for instance to create a node at a given ... 阅读更多

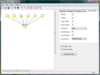
截图: Lassalle layout components enable to extend the functionality of AddFlow.NET by allowing you to automatically display graphs or flow charts following aesthetic rules. ... 阅读更多 显示有关该产品的更多结果
截图: You can first create your nodes and links inside AddFlow.NET, using the AddFlow API, giving each node a random or a (0,0) position. Then you call the layout method of the graph layout control of your choice. This method will position the nodes and the ... 阅读更多
截图: LayoutFlow currently includes HFlow that allows performing a hierarchical layout, SFlow that performs a symmetric layout on a grap, TFlow that allows performing a tree layout on a graph and OFlow to perform an orthogonal layout on a graph. ... 阅读更多