Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

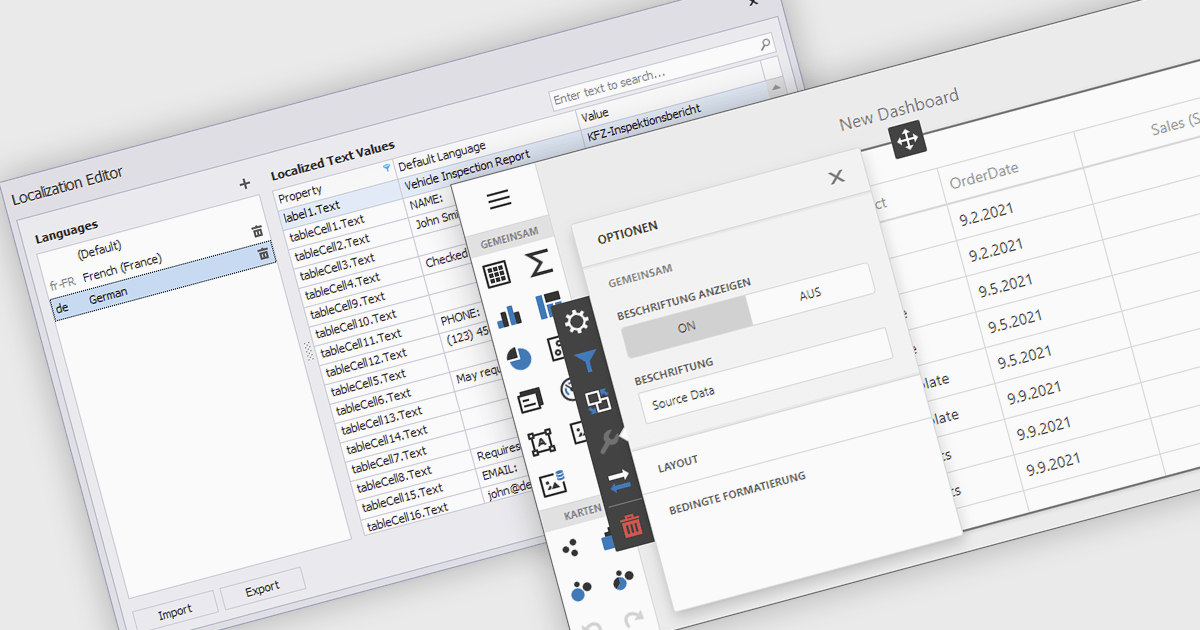
Localization is the process of adapting the user interface and data formatting to support multiple languages and regional conventions. This ensures users can interact with the editor in their preferred language while maintaining accuracy in date, number, and currency formats. It enhances usability, improves accessibility for global teams, ensures compliance with regional standards, and minimizes errors caused by inconsistent formatting. By enabling seamless multilingual collaboration, localization helps developers create inclusive, globally scalable applications that provide a consistent user experience across diverse markets.
Several React data editor collections offer localization support including:
For an in-depth analysis of features and price, visit our React data editors comparison:

Highsoft is a Norwegian software publisher best known for Highcharts Core, a widely used JavaScript library for interactive data visualization. It specializes in developing powerful, flexible, and accessible charting solutions for developers, businesses, and data analysts. Highcharts is recognized for its seamless integration, extensive customization options, and support for a broad range of chart types, making it a popular choice for web applications and enterprise dashboards. Expanding its data visualization portfolio, Highsoft also offers Highcharts Dashboards, Highcharts Gantt, Highcharts Maps, and Highcharts Stock, catering to diverse analytical and reporting needs.
Highsoft has announced Highcharts Grid Lite, a forthcoming free solution that brings the core functionality of the data grid component in Highcharts Dashboards to a standalone, lightweight package. Designed for seamless integration into modern web applications, it offers high performance while remaining accessible and efficient. It supports WCAG-compliant interactions, ensuring usability across different environments. Its optimized row virtualization enables smooth handling of large datasets without performance degradation. Developers can easily integrate it with frameworks like React, Vue, and Angular while leveraging its intuitive API for streamlined data management and customization. With built-in CSS theming, it allows for flexible styling to match application requirements, making it a reliable solution for creating responsive, interactive tables.
Read the Highcharts Grid Lite blog post for more details on this advanced solution for building responsive, interactive data grids.
To explore the Highsoft product range, including Highcharts Dashboards, visit our Highsoft brand page.

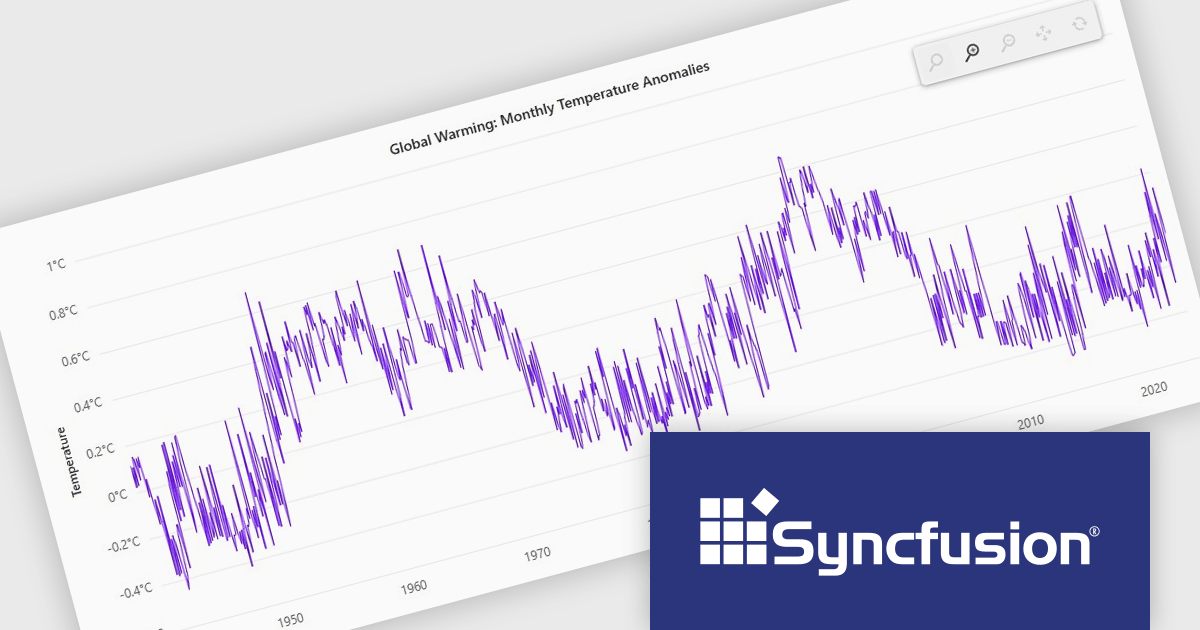
Syncfusion Essential Studio JavaScript is a comprehensive UI library offering over 80 high-performance, lightweight, and responsive components to transform your web apps. Built from scratch with TypeScript, it boasts modularity and touch-friendliness, letting you pick and choose specific features while ensuring smooth mobile interaction. With rich themes, global accessibility features, and extensive documentation, it powers everything from basic buttons to interactive charts and data grids, simplifying frontend development across JavaScript, Angular, React, and Vue.
The Syncfusion Essential Studio JavaScript 2024 Volume 4 update introduces a new toolbar feature that allows users to customize the position of the zoom toolbar within charts. With drag-and-drop functionality, this feature offers greater flexibility in interface design, enabling developers to optimize chart layouts for better usability and alignment with specific application requirements. By allowing the toolbar to be re-positioned anywhere within the chart area, this update enhances both user experience and chart readability, providing a more adaptable and professional solution for modern web applications.
To see a full list of what's new in 2024 Volume 4, see our release notes.
Syncfusion Essential Studio JavaScript is available as part of Syncfusion Essential Studio Enterprise which is licensed per developer starting with a Team License of up to five developers. It is available as a 12 Month Timed Subscription License which includes support and maintenance. See our Syncfusion Essential Studio Enterprise licensing page for full details.
Learn more on our Syncfusion Essential Studio JavaScript product page.

Data connectivity options allow reporting components to integrate with various data sources to retrieve, process, and display data in reports. It typically involves connecting to databases, APIs, web services, or in-memory data structures to fetch real-time or static data. This connectivity is often achieved through frameworks, libraries, or built-in support for data binding and querying mechanisms, such as RESTful APIs, GraphQL, or direct database connections via server-side proxies. Reliable data connectivity enables reporting components to efficiently manage large datasets, perform transformations, and dynamically refresh reports, delivering interactive and precise insights to end-users.
JavaScript reporting components support various data connections including:

Sparkline charts are compact, data-rich visuals that display trends, patterns, and variations in a minimalistic format. Unlike traditional charts, they save space and seamlessly integrate into tables, dashboards, or reports for quick insights. These charts are particularly useful for identifying trends over time, monitoring real-time changes, and enhancing data readability. Common use cases include financial reports to track stock performance, sales dashboards to visualize revenue fluctuations, and performance monitoring tools to highlight system metrics. With their ability to quickly convey key insights in a visually intuitive manner, sparkline charts are an essential tool for data-driven decision-making.
Several React charts offer sparkline chart support, including:
For an in-depth analysis of features and price, visit our React chart comparison.