Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

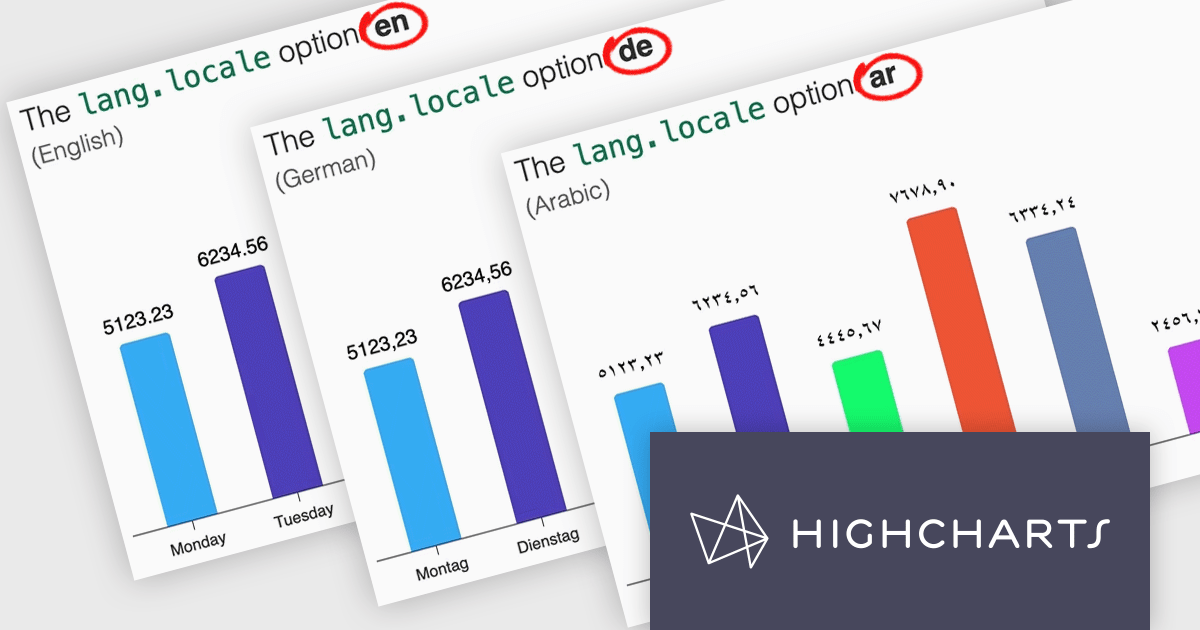
Highcharts is a JavaScript charting framework that allows web developers and data analysts to generate dynamic, visually appealing charts and graphs for websites and web applications. It can display a variety of chart types, including line, spline, area, column, bar, pie, scatter, and many more. Highcharts is well-known for its ease of use, rich documentation, and ability to handle huge datasets efficiently. Features include responsive design, accessibility support, and cross-browser compatibility. Its customization capabilities allow users to create bespoke data visualizations that increase engagement and provide insightful data presentations.
Highcharts v12 introduces the lang.locale option, enabling locale-aware formatting for dates and numbers in charts. This option allows you to define the locale for all charts on a page or set it individually per chart. If no locale is specified, the chart automatically defaults to the page’s or browser’s language settings. Utilizing the browser’s Intl object, lang.locale ensures that dates and numbers are formatted correctly, not only replacing elements like month and weekday names but also structuring entire date expressions according to the selected locale. For instance, American English (en-US) formats a date as January 1, 2025, while British English (en-GB) displays it as 1 January 2025.
To see a full list of what's new in v12, see our release notes.
Highcharts Core is licensed on an annual or perpetual basis, OEM licenses, and Advantage Renewals. It is licensed per Developer and has several license options including Internal, SaaS, SaaS+, and Self Hosted. See our Highcharts Core licensing page for full details.
Learn more on our Highcharts Core product page.

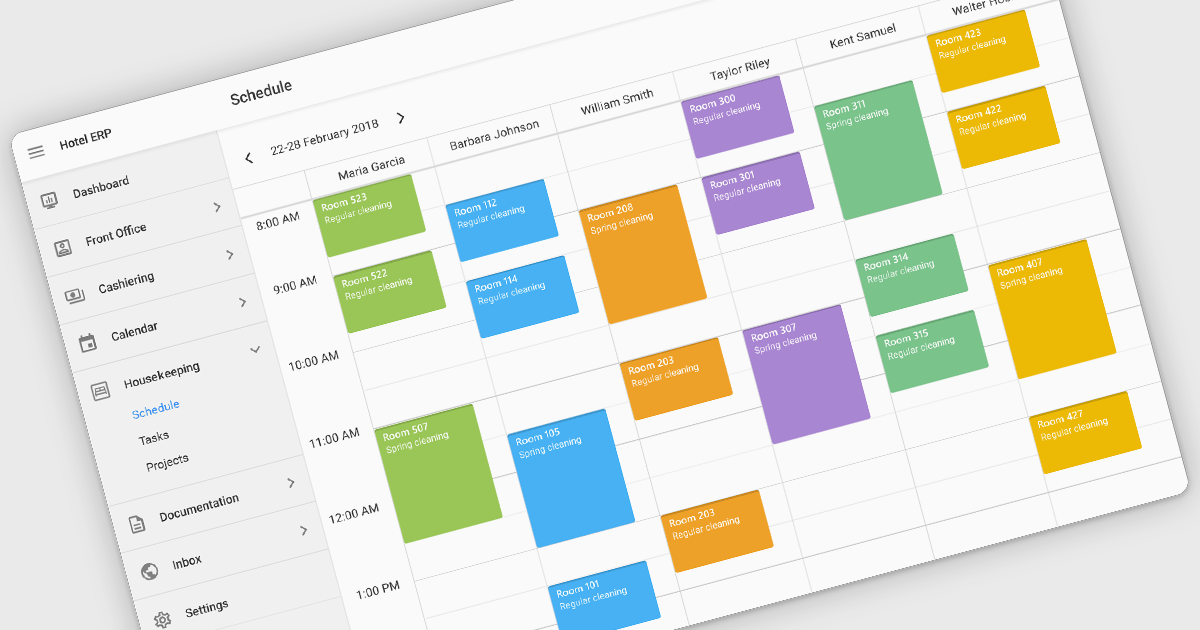
Scheduling controls enable users to efficiently manage tasks, appointments, and resource allocation through an intuitive and interactive interface. It provides essential features like real-time updates, automated scheduling, and conflict detection, ensuring seamless coordination across teams and workflows. Personalized scheduling options allow users to tailor views, set preferences, and automate recurring events, enhancing both productivity and user experience. By integrating with backend systems and APIs, scheduling tools support dynamic data handling, making them ideal for applications such as workforce management, appointment booking and project planning, in industries like healthcare, finance, and customer service.
Several React User Interface suites offer scheduling controls including:
For an in-depth analysis of features and price, visit our React UI suites comparison.

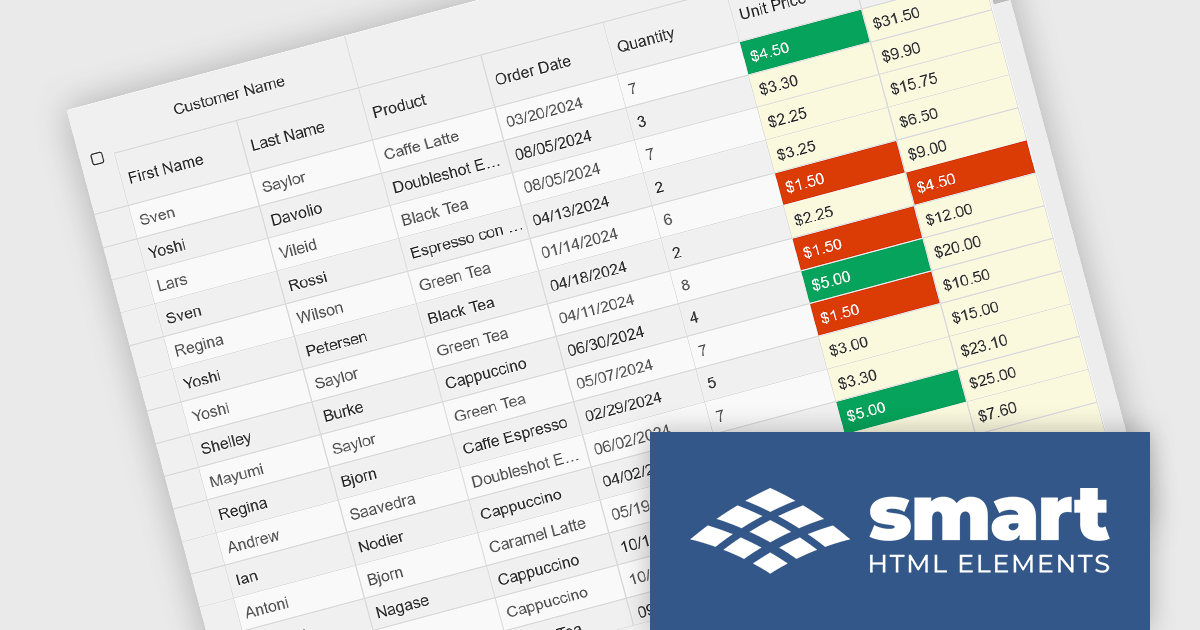
Smart UI by Smart HTML Elements is an enterprise-grade UI library offering pre-built web components for developers in Angular, React, Vue, Blazor, and JavaScript. It boasts over 60 ready-to-use components like grids, charts, schedulers, and editors, all featuring two-way data binding, responsiveness, accessibility, and theming capabilities. This library helps developers rapidly build dynamic and modern web applications with consistent look-and-feel and rich functionalities, accelerating development time and ensuring professional quality.
The Smart UI v22.0.0 release adds full support for React 19, bringing several advantages to developers. React 19 introduces features such as enhanced concurrent rendering, server components, and improved hooks, which collectively enhance performance and streamline development processes. By integrating these capabilities, Smart UI ensures that its components are optimized for the latest React advancements, providing a more efficient and responsive user experience. This update allows developers to leverage React 19's improvements seamlessly within Smart UI's comprehensive suite of components, facilitating the creation of modern, high-performance web applications.
To see a full list of what's new in v22.0.0, see our release notes.
Smart UI (Smart HTML Elements) is licensed per developer and is available as a perpetual license with 1 year support and maintenance. It includes distribution to unlimited Web applications, SaaS projects, Intranets and Websites. Team, OEM and Enterprise licensing options are also available. See our Smart UI licensing page for full details.
Learn more on our Smart UI product page.

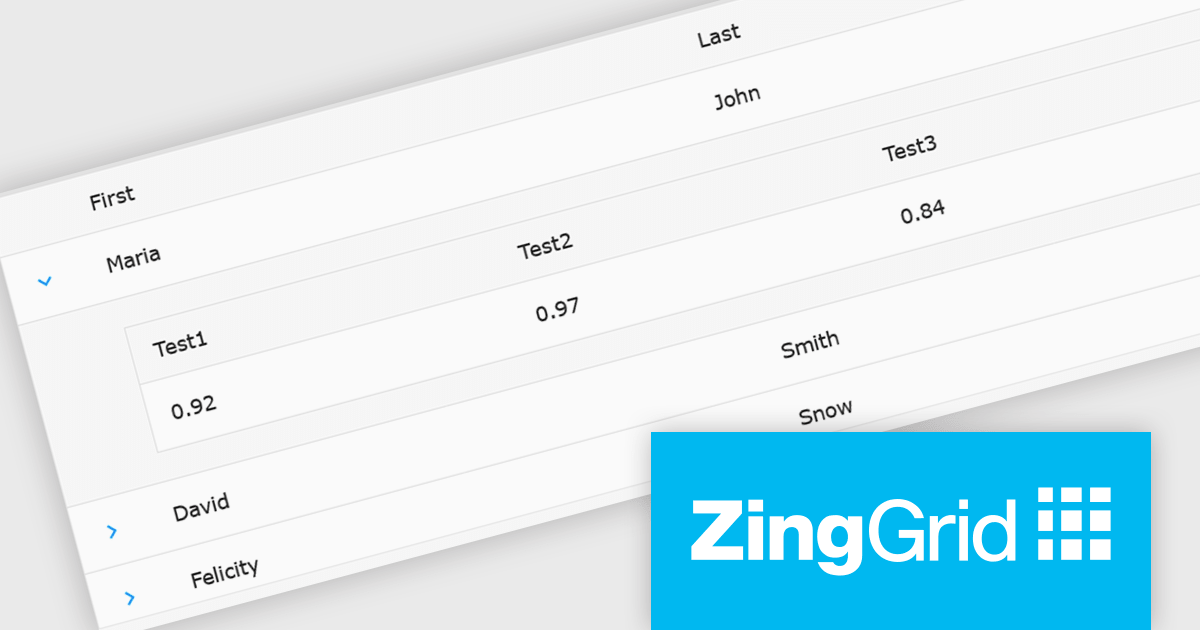
ZingGrid is a JavaScript library that simplifies the creation of interactive data tables and grids within web applications. Utilizing modern web components and focusing on performance and responsiveness, ZingGrid allows developers to implement features like searching, filtering, pagination, and in-line editing with minimal coding. This empowers efficient data visualization and manipulation for users, making it a valuable tool for web development.
The ZingGrid 2.0.0 release adds new Row Details feature that enhances data presentation by allowing users to expand individual rows and reveal supplementary information. This functionality provides a clean and organized way to display additional data without cluttering the main grid view. Whether you are editing, filtering, searching, or sorting your data, the expanded/collapsed state of each row is intelligently preserved, even across pages. This allows users to maintain context and easily access detailed information without losing their place or having to re-expand rows after interacting with other grid functionalities.
To see a full list of what's new in version 2.0.0, see our release notes.
ZingGrid is available as either a Single-Domain Website or Multi-Domain SaaS license. See our ZingGrid licensing page for full details.
For more information, visit our ZingGrid product page.

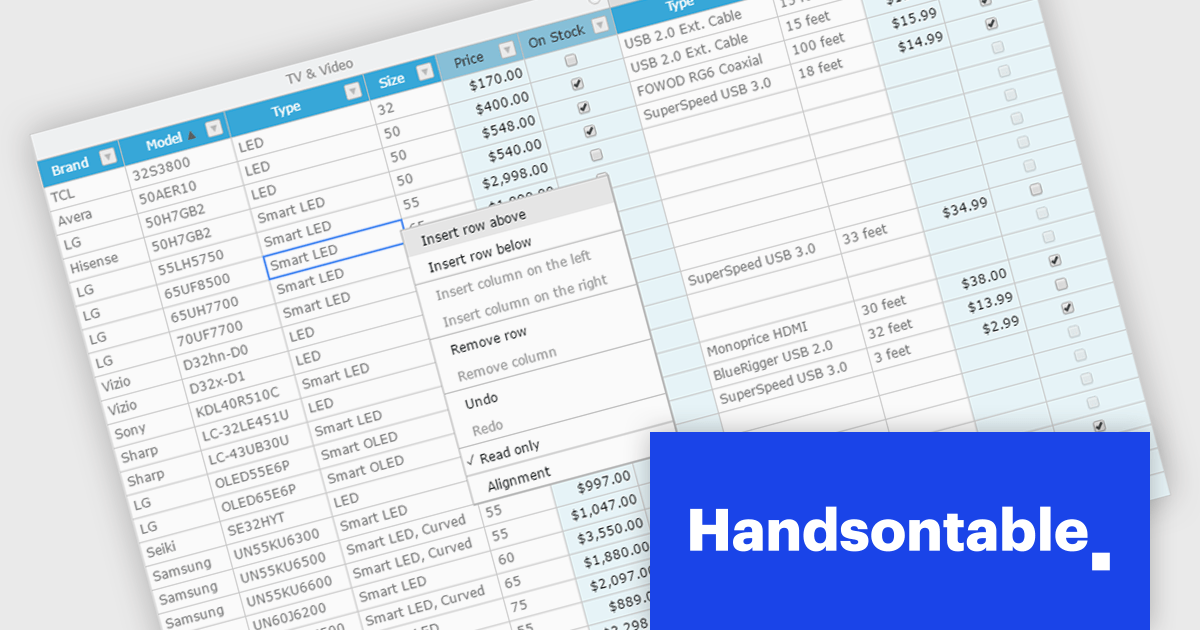
Handsontable is a JavaScript library designed to help developers build interactive data grids into their web applications. Offering a familiar spreadsheet-like interface, it allows users to edit, sort, and filter data with ease. Highly customizable and compatible with popular frameworks like React and Angular, Handsontable empowers developers to build robust data manipulation features into their web applications.
The Handsontable 15.1.0 update enhances table rendering efficiency by reusing and caching cell nodes instead of creating them from scratch during each rendering cycle. This reduces unnecessary DOM manipulations, leading to faster updates, improved responsiveness, and smoother interactions, particularly when handling large datasets. By optimizing how cells are managed, this update minimizes performance bottlenecks, allowing applications to render complex tables more efficiently while maintaining a seamless user experience.
To see a full list of what's new in version 15.1.0, see our release notes.
Handsontable is licensed per developer and is available as an Annual or Perpetual license with 1 year support and maintenance. See our Handsontable licensing page for full details.
For more information, visit our Handsontable product page.