Fournisseur officiel
Comme nous somme les distributeurs officiels et autorisés, nous vous fournissons des licences légitimes directement à partir de 200+ éditeurs de logiciels.
Voyez toutes nos marques.

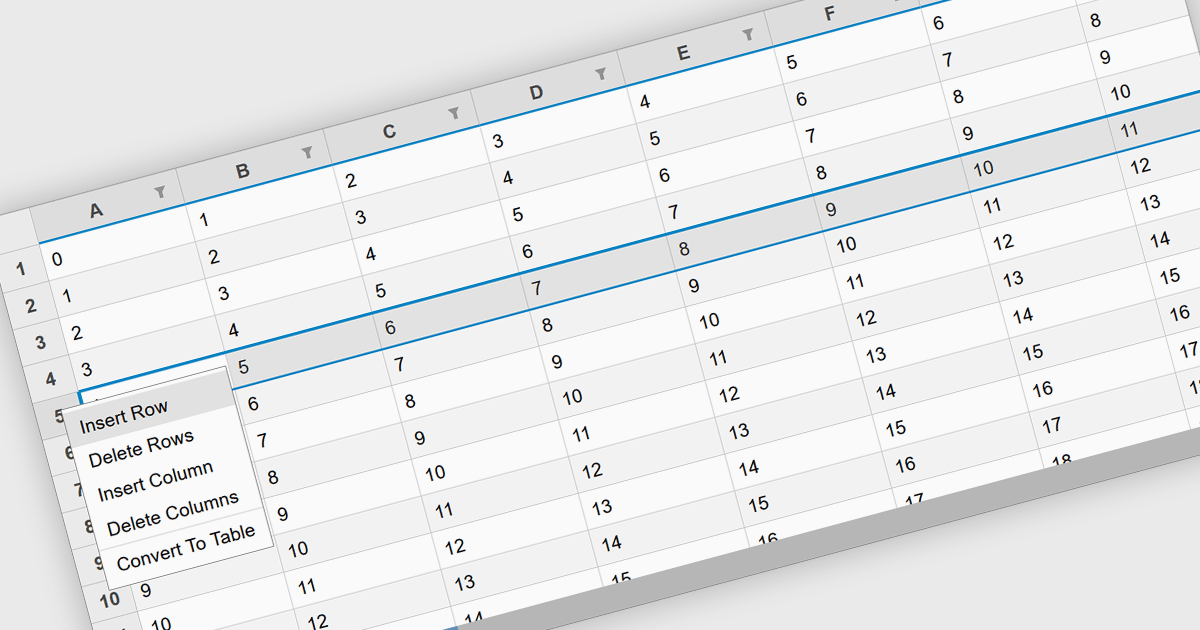
Inserting rows in spreadsheet components is a fundamental feature that allows users to dynamically expand their data sets while maintaining structure and organization. This capability is essential for applications that handle tabular data, enabling seamless modifications without disrupting existing content. Whether used for financial calculations, data analysis, or collaborative editing, the ability to add rows programmatically or through user interaction enhances flexibility and efficiency in spreadsheet-based applications.
Several React spreadsheet controls offer support for inserting rows including:
For an in-depth analysis of features and price, visit our React spreadsheet controls comparison.

Kendo UI by Telerik is a comprehensive suite of JavaScript UI components designed to accelerate web application development. Offering pre-built, customizable elements for grids, charts, schedulers, and more, it streamlines UI creation across popular frameworks like jQuery, Angular, React, and Vue. Key features include responsive design, accessibility, and high performance, enhancing user experience. Developers benefit from reduced development time, consistent UI patterns, and the ability to build feature-rich applications faster.
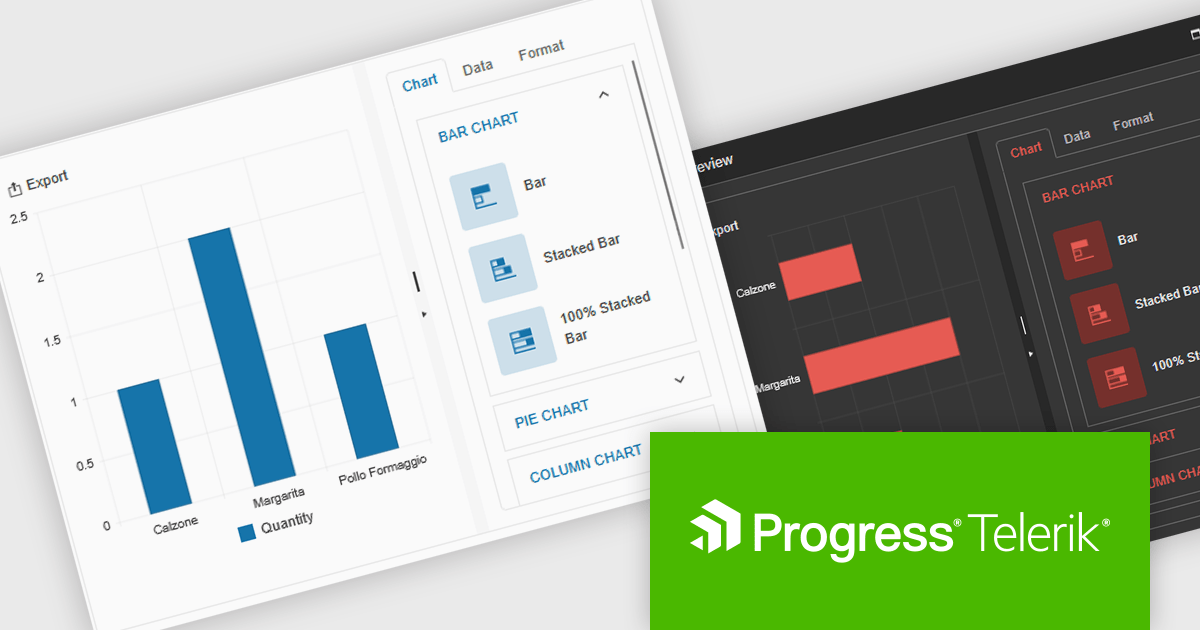
The Kendo UI for jQuery v2025 Q1 update introduces the Chart Wizard, a streamlined tool that simplifies chart creation by allowing developers to generate data-driven visualizations directly from grids, data-bound components, or external sources. This feature reduces manual configuration, enhances workflow efficiency, and ensures a seamless integration process, enabling developers to quickly transform raw data into meaningful insights while maintaining full customization control.
To see a full list of what’s new in v17.1.0 (2025 Q1), see our release notes.
Kendo UI is licensed per developer and has two licensing models: an annual Subscription License and a Perpetual License. The Subscription license provides access to the latest product updates, technical support, and exclusive benefits for a flat annual fee, and must be renewed to continue using the software. The Perpetual license is a one-time purchase granting access to the current released version and includes a one-year subscription for product updates and technical support. After this initial period, users can choose to renew the subscription element to continue receiving updates and support; otherwise, they may continue using the installed version available during their active subscription term but will forgo future updates and support. See our Kendo UI licensing page for full details.
Kendo UI is also available to buy individually or as part of:

LightningChart JS is a JavaScript/TypeScript library developed by LightningChart that specifically targets the creation of financial and trading applications. It provides high-performance, 2D, 3D, and real-time charting controls and a comprehensive suite of visualizations including candlestick, bar, line, and various technical indicators and drawing tools. This library enables software developers to craft interactive technical analysis tools without the need for server-side setup as it runs completely on the client device.
The LightningChart JS v7.0.1 update introduces the Text Series API, providing a more efficient and flexible way to render text within ChartXY. This new approach enhances performance by optimizing text rendering, supports viewport clipping to maintain clean chart visuals, and offers precise control over text size and boundaries. Designed as a more seamless alternative to chart.addUIElement(), it simplifies development by integrating text elements directly within the chart while ensuring scalability for large datasets.
To see a full list of what's new in v7.0.1, see our release notes.
LightningChart JS is licensed per developer and is available as an annual license with 1 year support. See our LightningChart JS licensing page for full details.
For more information, see our LightningChart JS product page.

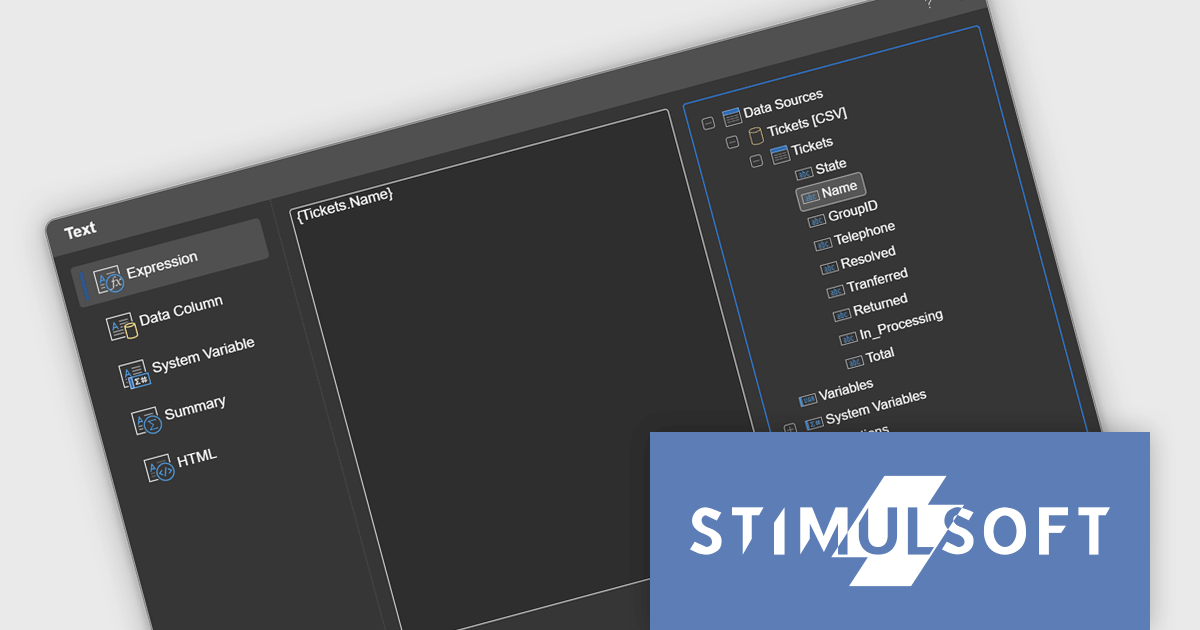
Stimulsoft Reports.JS provides a robust reporting toolkit designed specifically for JavaScript applications. This library leverages a client-side architecture, offering a pure JavaScript report engine for efficient report rendering directly within web browsers. The solution includes a user-friendly report designer for building reports with various data sources and visualizations, along with a report viewer for seamless integration and display within your JavaScript applications. This eliminates the need for server-side dependencies or browser plugins, simplifying the development process for embedding powerful reporting functionalities into your web projects.
The Stimulsoft Reports.JS 2025.1.1 update introduces integrated access to the data dictionary within component editors, enhancing the efficiency and precision of report design. This improvement enables developers to quickly reference and utilize data dictionary elements without switching contexts, simplifying the process of configuring and editing report components. By streamlining access to structured data, the update reduces the risk of errors, promotes consistency across reports, and accelerates the overall workflow, making it an essential enhancement for developers focused on creating complex and data-driven reports.
To see a full list of what's new in 2025.1.1, see our release notes.
Stimulsoft Reports.JS is licensed per developer and is available as a Perpetual license with 1 year support and maintenance. See our Stimulsoft Reports.JS licensing page for full details.
Stimulsoft Reports.JS is available individually or as part of Stimulsoft Ultimate.

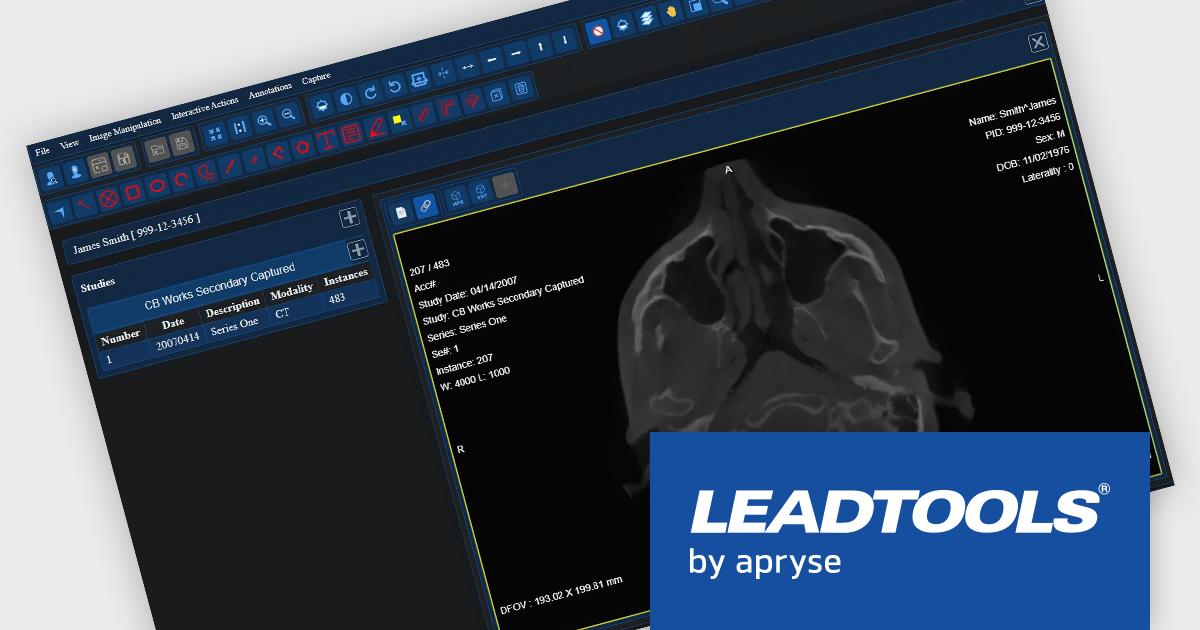
LEADTOOLS Medical SDK is designed to streamline the development of medical applications, offering support for DICOM datasets, 8-16 bit extended grayscale images, and advanced image annotation capabilities. It also includes specialized tools for displaying images, such as window leveling and LUT (Look-Up Table) processing, as well as medical-specific image processing. Additional features include lossless JPEG compression and the ability to process both signed and unsigned image data. The Medical Imaging Suite expands on this functionality with enhanced features, including HTML/JavaScript viewing for web-based medical image access.
The LEADTOOLS Medical SDK offers a React Medical Web Viewer that enables developers to build scalable, high-performance medical imaging applications with modular components. Its flexible architecture allows seamless integration with DICOMweb services, ensuring efficient data access and interoperability. Advanced client-side caching optimizes performance by reducing server load and accelerating image retrieval, while built-in 3D volume rendering enhances visualization for precise diagnostics. With customizable study layouts and robust annotation tools, developers can create tailored user experiences that meet diverse clinical needs while maintaining compliance with medical imaging standards.
LEADTOOLS Medical SDK is licensed as Development Licenses, for developers to use the SDKs, and Deployment Licenses, for the right to distribute end user solutions. See our LEADTOOLS Medical SDK licensing page for full details.
LEADTOOLS Medical SDK is available individually or as part of LEADTOOLS Medical Suite SDK.