官方供应商
我们作为官方授权经销商,直接提供超过200家开发厂家所发行超过1000个的产品授权给您。
查看我们的所有品牌。

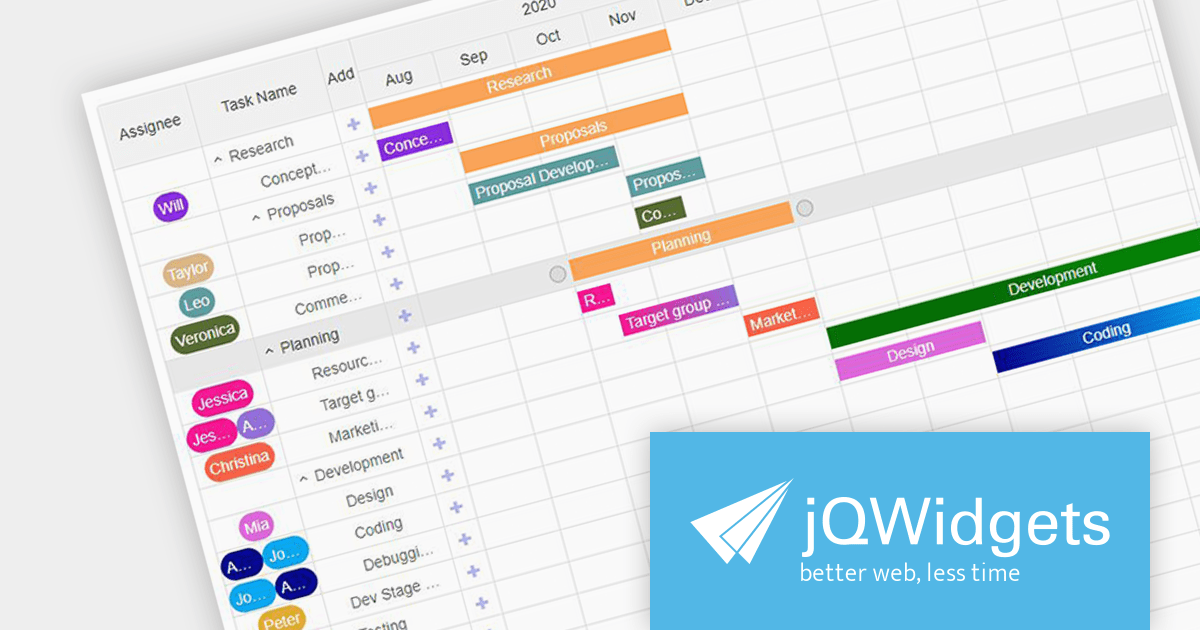
jQWidgets is a comprehensive JavaScript library that provides a wide range of UI widgets for building web applications. It includes over 60 widgets, including grids, charts, calendars, and editors, which are highly customizable and can easily be styled to match any application.
Version 18.0.0 includes a new Gantt component for Angular and JavaScript. jqxGantt is a project planning and management tool which provides a Microsoft Project-like interface, empowering developers to create interactive and responsive Gantt charts. This powerful new component helps users to visualize and manage project timelines, dependencies, and resources.
To see a full list of what's new in version 18.0.0, see our release notes.
For more information, visit our jQWidgets product page.

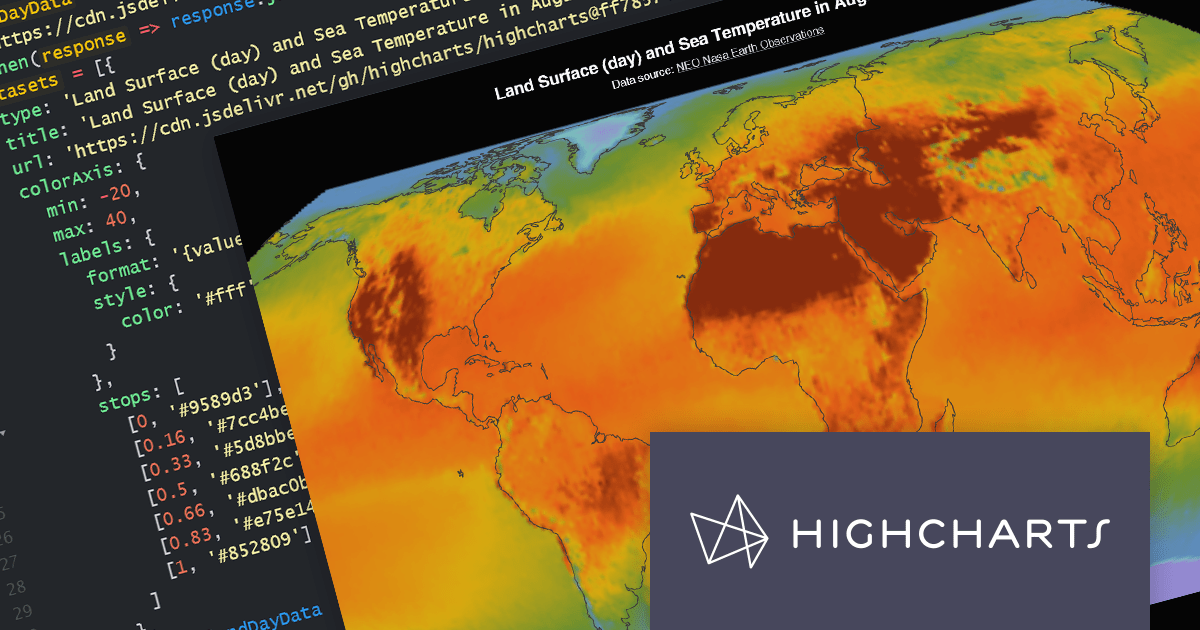
Highcharts Maps provides a standards-compliant method for creating schematic maps in web-based projects. It extends the user-friendly Highcharts JavaScript API to allow web developers to create interactive maps that display sales, election results, or any other geographically related information.
The Highchartts Maps v11.2.0 release adds support for interpolation in geographic heatmaps. The geoheatmap.interpolation feature allows the heatmap to render its data points as an interpolated image, estimating values between known data points. For example, you may have a have a table of temperature data that shows the temperature at specific points within a region. You can use interpolation to estimate the temperature in areas between the known data points. This new feature helps to create more easily understandable and visually appealing heatmaps, even with limited data sets.
To see a full list of what's new in version 11.2.0, see our release notes.
For more information, visit our Highcharts Maps product page.

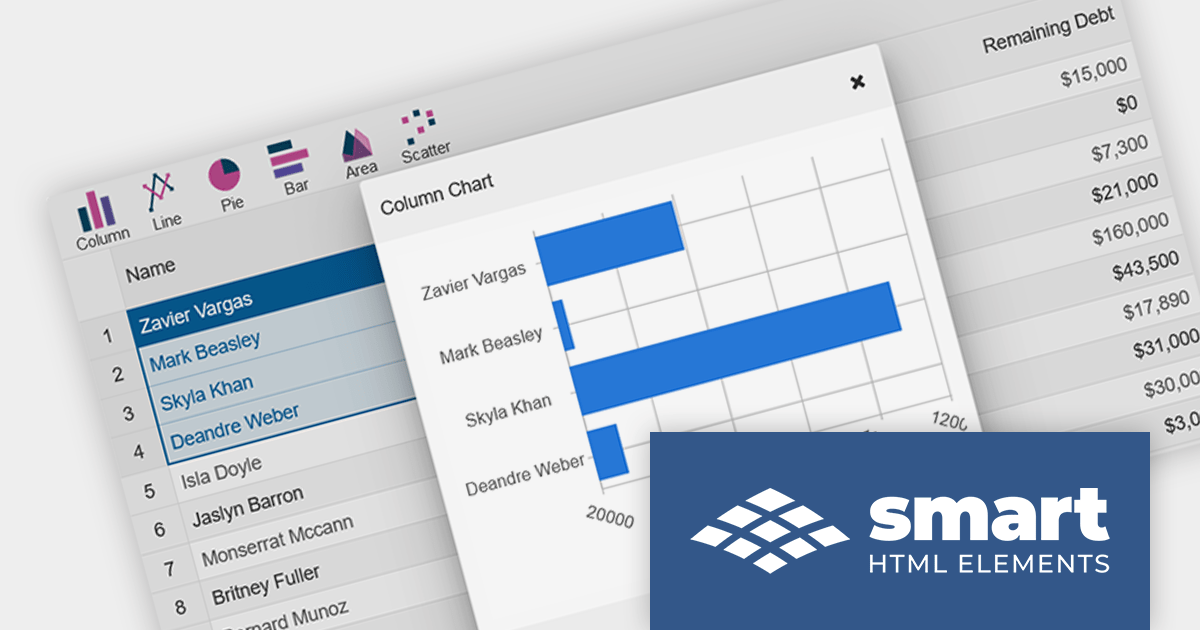
Smart HTML Elements is a JavaScript and Blazor web components UI library that provides over 50 components, including charts, grids, schedulers, Gantt charts, Kanban boards, docking layouts and pivot tables.
Version 17.1.0 adds support for Angular 17, a new release which takes advantage of deferrable views to improve performance, built-in control flow for a more intuitive syntax, and faster builds for hybrid and client-side rendering.
For more information, visit our Smart HTML Elements product page.

Highcharts is an industry-leading JavaScript charting library, used by tens of thousands of developers and over 80% of the world's 100 largest companies. Highcharts Core (formerly Highcharts JS) is an SVG-based, multi-platform charting library that has been actively developed since 2009.
Highcharts v11.2.0 adds new options for the presentation of Sankey chart types. The nodeAlignment option lets you specify which side of the chart nodes should align to, facilitating a vertical layout. The linkColorMode option determines the color mode for Sankey links, including matching the "from" node, the "to" node, or a gradient between the two.
Sankey charts are a type of flow diagram suited to visualizing complex data that changes over time. With the added Sankey chart display options, Highcharts now offers more impactful ways to visualize your data.
To see a full list of what’s new in v11.2.0, see our release notes.
For more information, visit our Highcharts Core product page.

MindFusion.Diagramming for JavaScript allows you create flow diagrams using predefined node shapes. You can use links to join nodes together and users can create, resize, select, move and modify nodes and links as needed. All diagram elements can be accessed programmatically and methods are available to changing the appearance of all elements.
The version 4.4 release has been extended to include support for animations. Diagram items support the animation of fill color, stroke color and opacity. Diagram nodes can now include bounce, shake, pulse and path animations. The diagram view itself now offers animated zooming and scrolling.
To see a full list of what's new in version 4.4, see our release notes.
For more information, visit our MindFusion.Diagramming for JavaScript product page.