Offizieller Lieferant
Als offizieller und autorisierter Distributor beliefern wir Sie mit legitimen Lizenzen direkt von mehr als 200 Softwareherstellern.
Sehen Sie alle unsere Marken.

ONLYOFFICE Docs Enterprise Edition with Nuxeo Connector integrates online editing for Word, Excel, and PowerPoint directly within Nuxeo. Users can collaboratively create, edit, and co-author documents in real-time, utilizing ONLYOFFICE's formatting tools and broad format support, including OOXML. This in-browser editing and collaboration enhances productivity, streamlines workflows, and allows for potential re-branding and customization.
The ONLYOFFICE Docs Enterprise Edition with Nuxeo Connector v3.0 update introduces a fully functional PDF editor within the Nuxeo platform. This integration allows users to directly create, modify, and collaboratively author PDF documents, eliminating the need for external applications. Developers can leverage this expanded document handling capability within their Nuxeo-based solutions, offering end-users a more cohesive content management experience with features such as text editing, page manipulation, object insertion, annotation, and co-authoring functionalities.. This provides opportunities for custom workflow implementations and better development of applications focused on documents within Nuxeo.
To see a full list of what's new in v8.3.2 (3.0.0), see our release notes.
ONLYOFFICE Docs Enterprise Edition with Nuxeo Connector is licensed by the number of simultaneous document connections and is available as an annual license with 1 year support and upgrades. See our ONLYOFFICE Docs Enterprise Edition with Nuxeo Connector licensing page for full details.
For more information, see our ONLYOFFICE Docs Enterprise Edition with Nuxeo Connector product page.

Stimulsoft Dashboards.PYTHON is a data visualization tool specifically designed for building interactive dashboards within Python applications. It combines a client-side JavaScript engine for data processing with a designer component to craft dashboards and a viewer for displaying them. This empowers developers to create clear and informative visual representations of data directly within their Python projects.
The Stimulsoft Dashboards.PYTHON 2025.2.1 update introduces support for interactive actions in the Progress element, allowing developers to enhance dashboard functionality with user-triggered events such as showing tooltips, opening hyperlinks, and navigating to other dashboards. These interactions can be easily configured within the element interaction editor, making it simpler to create more intuitive and informative user experiences without additional coding. This update enables greater flexibility in presenting and accessing related data, streamlining how users interact with progress indicators in real time.
To see a full list of what's new in 2025.2.1, see our release notes.
Stimulsoft Dashboards.PYTHON is licensed per developer and is available as a perpetual license with 1 year support and maintenance. See our Stimulsoft Dashboards.PYTHON licensing page for full details.
Stimulsoft Dashboards.PYTHON is available individually or as part of Stimulsoft Ultimate.

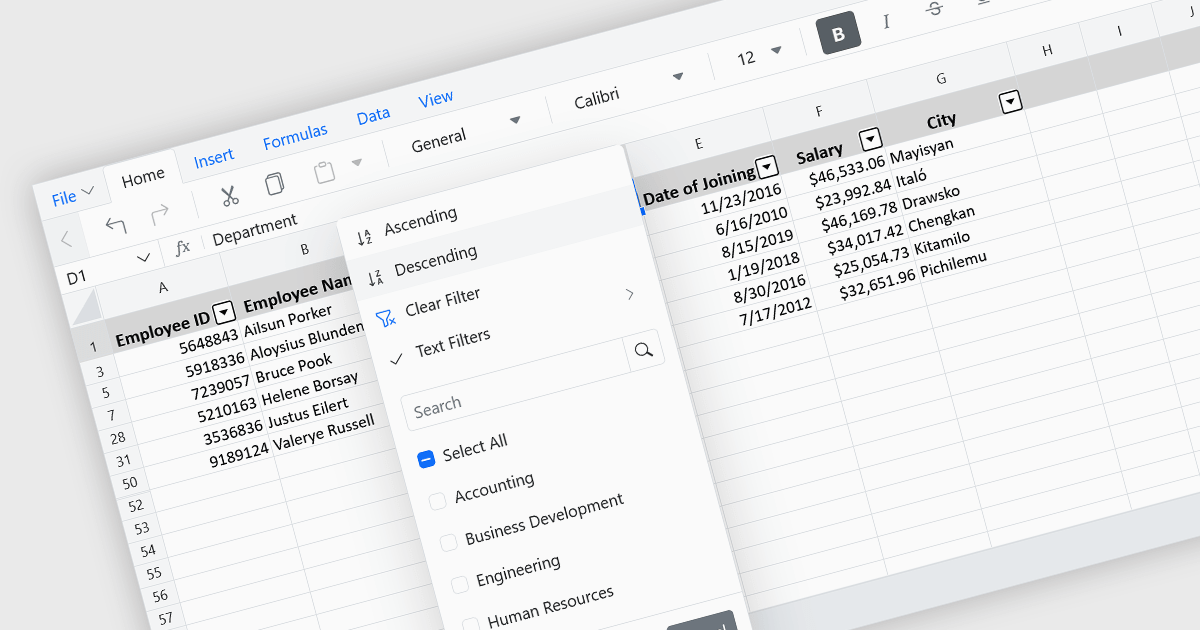
Data sorting in a spreadsheet control is a fundamental feature that enables users to rearrange data within a grid or table based on specific criteria, typically ascending or descending alphabetically or by numerical value. Sorting will usually be performed on single or multiple columns and is often integrated with other data manipulation tools like filtering, grouping, and searching. By sorting data, users can quickly locate and analyze information, identify patterns, and ensure consistency across records. Especially useful in large datasets, it improves the readability of the information and makes it more organized in preparation for decision-making, reporting, and data validation. This capability facilitates efficient data analysis, and supports better user interaction by allowing datasets to be viewed in meaningful sequences.
Several Vue.js spreadsheet controls allow you to sort data, including:
For an in-depth analysis of features and price, visit our comparison of Vue.js spreadsheet controls.

Highcharts Grid is a feature-rich data grid component developed by Highsoft, designed for use within Highcharts Dashboards or as a standalone component. Grid Lite is a free, lightweight version ideal for developers seeking a performant and accessible data grid with a basic feature set. Grid Pro is a commercial, feature-rich version built for complex applications that demand advanced data manipulation and interactivity. It includes all the capabilities of Grid Lite, along with a highly customizable and interactive interface that supports inline editing, column sorting, and event handling, enabling developers to build responsive data visualization applications.
Highcharts Grid delivers high performance when handling large datasets by employing row virtualization, a technique that renders only the rows currently visible within the viewport. This significantly reduces memory consumption and ensures fluid, responsive scrolling, even when working with thousands of records.
Highcharts Grid Pro requires a license for Highcharts Dashboards, licensed per developer as an Annual or Perpetual License with Internal, Saas, SaaS+ and OEM distribution options. The annual license includes support and all product updates for 1 year and must be renewed to continue to use the software. The perpetual license includes an "Advantage Subscription" for 1 to 5 years which provides support and updates for that period. If you do not renew Advantage then you may continue to use the software at the last release available during the active Advantage period. See our Highcharts Dashboards licensing page for full details.
Learn more on our Highcharts Dashboards product page.

Infragistics Ignite UI for Web Components is a comprehensive library of pre-built, reusable UI components designed for constructing modern web applications using the Web Components standard. It offers a diverse collection of data grids, charts, and interactive elements, enabling developers to rapidly create high-performance, cross-platform applications without dependency complexities.
The Ignite UI for Web Components 5.3 update introduces a new Tile Manager component. This new feature lets users organize content into individual tiles that can be resized and rearranged on the fly. By enabling real-time layout customization, it supports more efficient content management and a tailored user experience. This kind of flexibility is especially useful in dashboard scenarios, where users benefit from controlling how and where information is displayed.
To see a full list of what's new in version 5.3, see our release notes.
Infragistics Ignite UI for Web Components is part of Infragistics Ignite UI which is licensed per developer and is available as a Perpetual License with a 1, 2 or 3 year support and maintenance subscription. See our Infragistics Ignite UI licensing page for full details.
Ignite UI for Web Components is available to buy in the following products: