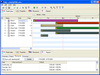
GTP.NET
為您的應用程式增加完全互動式的甘特圖和日程表。
- 支援帶客戶可移動和可調節大小的時間項目的AJAX
- 具有非同步衝突檢測特性並能夠處理時間項目
- 通過安全意識,支持在XBAP或ClickOnce上的部署

描述: 使用 Java 和 GWT 創建功能豐富的 HTML5 應用程式。 Sencha GXT is a comprehensive Java-based framework for building feature-rich web applications. It uses the GWT (formerly Google Web Toolkit) compiler, allowing developers to write applications in Java and compile their ... 閱讀詳情

描述: Create data-intensive HTML5 applications using JavaScript. Sencha Ext JS is a comprehensive JavaScript framework for building data-intensive, cross-platform web and mobile applications for any modern device. Ext JS includes 140+ pre-integrated and tested ... 閱讀詳情

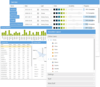
描述: Add interactive Gantt charts to your.NET applications. GTP.NET's overall goal and purpose is to let you visualize and manipulate time based information. GTP.NET includes a collection of user interface components which handle time blocks. The time ... 閱讀詳情

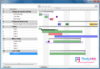
描述: Interactive Gantt chart and Schedule chart for WPF. GTP.NET for WPF is a component package which helps you with time visualization and interaction. GTP.NET for WPF contains a fully interactive Gantt chart and a fully interactive Schedule chart. GTP.NET ... 閱讀詳情

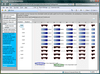
描述: Include sophisticated time management capability in your applications. The Gantt time package is a collection of user interface components which handles time blocks. The time blocks are displayed in a Gantt chart or a schema view. The times are connected ... 閱讀詳情

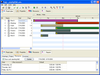
描述: Include sophisticated time management capability in your applications. The Gantt time package is a collection of user interface components which handles time blocks. The time blocks are displayed in a Gantt chart or a schema view. The times are connected ... 閱讀詳情

描述: High-performance, feature-rich grid for React applications. Sencha GRUI is a modern enterprise-grade grid solution for React UI that comes with 100+ data grid features. The Ext JS grid has been rebuilt from the ground up to use modern JavaScript, and a ... 閱讀詳情