DevExpress VCL Subscription
所有 Developer Express VCL 產品均在一個包中。
- 主要內容包括資料登錄、圖表、資料分析、導航、佈局、資料網格、排程、樣式設計、報告、列印和規劃控制項
- 表示 ComponentSource 上最暢銷的 VCL 庫
- 利用您現有的 VCL 技能集構建下一代應用程式

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

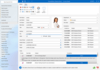
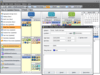
截圖: Complete set of Office controls including shortcut bar and report grid. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: The latest design and visual styles are available including Visual Studio style docking stickers. ... 閱讀詳情
截圖: Sophisticated docking algorithms provide endless layouts and possibilities for presenting your data and organizing your application desktop. ... 閱讀詳情

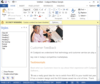
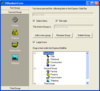
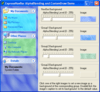
截圖: The ExpressPrinting System supports more than 50 different visual controls including Generic Containters such as Form, Frame, Panel, or ExpressLayoutControl ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: The enhanced print dialog gives you a high degree of control over what options are available when printing. Printer selection, output to file, page selection and collation are all there. You can even control what buttons are displayed or enabled, all ... 閱讀詳情
截圖: Thumbnailed PageView in Preview Window. ... 閱讀詳情

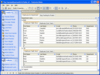
截圖: Master/Detail grid with integrated data grouping- now with the ability to display master/detail information in tabular or card format ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Your users can instantly locate any information displayed within individual columns without the need to scroll the entire contents of the grid. ... 閱讀詳情
截圖: Easily fix columns and bands to the left or right side of the QuantumGrid. ... 閱讀詳情

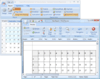
截圖: The ExpressScheduler supports multiple look and feel styles which affect how headers, separators, scrollbars and the date navigator's elements are painted. Additionally, the specified look and feel settings are in effect for all the dialogs your end ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Building scheduling capabilities into your application requires that you deliver features end-users have come to expect from today’s leading PIMs. An advanced scheduling system is not just about appearances but how information can be presented and ... 閱讀詳情
截圖: This view type allows you to specify complex tasks sequences- a task or multiple tasks can be required to be completed before other tasks can be started. Once you've specified a required sequence, it is automatically visualized across a horizontal ... 閱讀詳情

截圖: Add easily customizable MS Outlook® Style SideBars to your applications. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Use powerful editors and controls to customize your toolbar. for example you can create large buttons like Internet Explorer, rotate labels and add dropdown boxes. ... 閱讀詳情
截圖: Whether you prefer MS Office 2003 or the new Office 2007- Internet Explorer or Windows Vista. ... 閱讀詳情

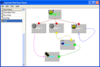
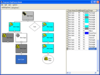
截圖: A block within a flow chart control is called an object. Objects may be of different shapes and may be drawn with different colors. Every object can contain text as well as an image. Object provides different layouts of text and image within the object ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Flow chart objects are linked via connections. Connection either links two objects or 'hangs'; that is, it is linked only to one object or has no linked objects. It may be drawn in different ways; for instance, two points may be linked via a ... 閱讀詳情
截圖: An object can be united (grouped) into a union. If the main Object of the union moves, all other objects move accordingly. Though you can move several objects if you select them all, union makes the same movement easier for end users. For instance, assume ... 閱讀詳情

截圖: Use the Standard style to draw ExpressLayout Control elements in a manner similar to that found in Microsoft Windows. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: The Office style is used to draw the ExpressLayout Control elements in a manner similar to that found in Microsoft Office 2000. ... 閱讀詳情
截圖: Use the Web style to draw ExpressLayout Control elements in a manner similar to a web page. ... 閱讀詳情

截圖: On activation of a dataset, the dxDBTreeView loads records which have a PARENT value equal to RootValue (Locate the first record whose parent Value equals RootValue and then fetch and load the records when the values of the PARENT field are equal. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: TDBTreeView is a window that displays a hierarchical list of items related to a dataset. You can directly manipulate TreeView nodes, using drag & drop and all changes will be reflected in the dataset. On changing the Value of a field related to the ... 閱讀詳情
截圖: TdxDBTreeView object is a TreeView control that can display and edit a dataset with hierarchical structures (a self-reference dataset). ... 閱讀詳情

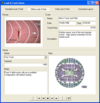
截圖: Images for each individual node within the tree structure as well as their placement within each node object (using ImageLists). ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Easily customize the color, size and shape of each node. ... 閱讀詳情
截圖: Rotation of the structure by 90 degrees enables you to easily view your chart from a different perspective. ... 閱讀詳情