官方供應商
我們作為官方授權經銷商,直接提供超過200家開發廠家所發行超過1000個的產品授權給您。
請參閱我們所有的品牌。

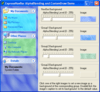
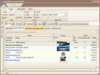
截圖: The ExpressScheduler supports multiple look and feel styles which affect how headers, separators, scrollbars and the date navigator's elements are painted. Additionally, the specified look and feel settings are in effect for all the dialogs your end ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Building scheduling capabilities into your application requires that you deliver features end-users have come to expect from today’s leading PIMs. An advanced scheduling system is not just about appearances but how information can be presented and ... 閱讀詳情
截圖: This view type allows you to specify complex tasks sequences- a task or multiple tasks can be required to be completed before other tasks can be started. Once you've specified a required sequence, it is automatically visualized across a horizontal ... 閱讀詳情

截圖: Add easily customizable MS Outlook® Style SideBars to your applications. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Use powerful editors and controls to customize your toolbar. for example you can create large buttons like Internet Explorer, rotate labels and add dropdown boxes. ... 閱讀詳情
截圖: Whether you prefer MS Office 2003 or the new Office 2007- Internet Explorer or Windows Vista. ... 閱讀詳情

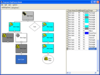
截圖: A block within a flow chart control is called an object. Objects may be of different shapes and may be drawn with different colors. Every object can contain text as well as an image. Object provides different layouts of text and image within the object ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Flow chart objects are linked via connections. Connection either links two objects or 'hangs'; that is, it is linked only to one object or has no linked objects. It may be drawn in different ways; for instance, two points may be linked via a ... 閱讀詳情
截圖: An object can be united (grouped) into a union. If the main Object of the union moves, all other objects move accordingly. Though you can move several objects if you select them all, union makes the same movement easier for end users. For instance, assume ... 閱讀詳情

截圖: Use the Standard style to draw ExpressLayout Control elements in a manner similar to that found in Microsoft Windows. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: The Office style is used to draw the ExpressLayout Control elements in a manner similar to that found in Microsoft Office 2000. ... 閱讀詳情
截圖: Use the Web style to draw ExpressLayout Control elements in a manner similar to a web page. ... 閱讀詳情

截圖: On activation of a dataset, the dxDBTreeView loads records which have a PARENT value equal to RootValue (Locate the first record whose parent Value equals RootValue and then fetch and load the records when the values of the PARENT field are equal. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: TDBTreeView is a window that displays a hierarchical list of items related to a dataset. You can directly manipulate TreeView nodes, using drag & drop and all changes will be reflected in the dataset. On changing the Value of a field related to the ... 閱讀詳情
截圖: TdxDBTreeView object is a TreeView control that can display and edit a dataset with hierarchical structures (a self-reference dataset). ... 閱讀詳情

截圖: Images for each individual node within the tree structure as well as their placement within each node object (using ImageLists). ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Easily customize the color, size and shape of each node. ... 閱讀詳情
截圖: Rotation of the structure by 90 degrees enables you to easily view your chart from a different perspective. ... 閱讀詳情

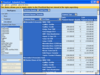
截圖: You can apply styles to the PivotGrid that are stored in the style repository. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Use ExpressPivotGrid to mine custom structured data from an unbound source. ... 閱讀詳情
截圖: You can sort values of one field by the grand total summaries of another field. ... 閱讀詳情

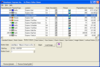
截圖: With its powerful built-in field editors, the QuantumTreeList can meet all your data editing requirements. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: With the QuantumTreeList, your end-user can customize (add or remove) visible TreeList columns as their needs dictate. ... 閱讀詳情
截圖: Your users can instantly locate any information displayed within individual TreeList columns. ... 閱讀詳情

截圖: This product allows you to easily Skin other Developer Express components. For example the ExpressQuantumGrid. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: You can also Skin the ExpressPivotGrid. ... 閱讀詳情
截圖: Here the ExpressScheduler component is skinned in sliver. ... 閱讀詳情

截圖: Screenshot of Express Spell Checker 閱讀詳情 顯示關於這個產品的更多結果
截圖: Screenshot of Express Spell Checker 閱讀詳情