官方供應商
我們作為官方授權經銷商,直接提供超過200家開發廠家所發行超過1000個的產品授權給您。
請參閱我們所有的品牌。
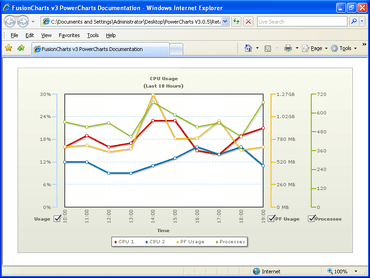
PowerCharts is a set of advanced charting widgets for usage in specialized applications like network diagrams, performance analysis, hierarchical structures, stock prices and financial planning. Render charts in both Flash and JavaScript (HTML5); works with PCs, Macs, iPads, iPhones and a majority of other mobile devices. PowerCharts integrates with any server-side technology (ASP.NET, PHP, ASP, RoR, JSP, ColdFusion etc.) and database providing highly interactive capabilities like visually editing data, adding data nodes at runtime and submitting modified data back to the server.
InfoSoft Global Pvt. Ltd. is a leading provider of Web applications and services, and a part of InfoSoft group which has 20 years experience in Information Technology. InfoSoft Global has identified Adobe Flash based Web applications as its focus area. The company believes that Adobe Flash is a breakthrough in delivering effective experiences to end users, enabling rich Internet applications that blend content, application logic and communications.

先進的 JavaScript (HTML5) 專業圖表集。
Live Chat現在與我們的FusionCharts 專家即時聊天詢問。