Nevron Vision for SSRS
先進的資料可視化提供內容更豐富的報告。
Nevron Chart for SSRS - 為您的報告提供一套完整的 2D 和 3D 圖表類型、可自訂的軸線、資料集成和視覺效果。 是任何商業智慧、記分卡或科學報告不可或缺的工具。.

截圖: Screenshot of Nevron Diagram for.NET- Ultimate 閱讀詳情 顯示關於這個產品的更多結果
截圖: Screenshot of Nevron Diagram for.NET- Ultimate 閱讀詳情
截圖: Screenshot of Nevron Diagram for.NET- Ultimate 閱讀詳情

截圖: Use LivePanels to make a progress bar. Progress is simulated using a LiveTimer ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Change images from the server without a refresh ... 閱讀詳情
截圖: Use LiveTimer, LiveImageButton, LiveMessageBox to simulate the last 2 minutes of an online auction. ... 閱讀詳情

截圖: This shows the functionality of the HtmlBox component. After the page loads, format the text in the HtmlBox the way you want it, and press 'Show Results' to see what the edited page looks like in a browser. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Compose an HTML style message and send it to the email address of your choice. ... 閱讀詳情
截圖: Demonstrates the special considerations that need to be taken when using more than one HtmlBox component on the same page. ... 閱讀詳情

截圖: Create a web page where the Upload Control, UploadManager Control and ProgressPanel Control work together. You can set the UploadControl.AutoPostback property to true, which causes the upload process to begin as soon as files are selected. The ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Multiple Upload controls can be used on a single form to allow users to upload more than one file at a time. The 'Upload' button is a standard Button control that initiates the upload operation when the form is submitted, all without a PostBack. ... 閱讀詳情
截圖: You can incorporate custom input fields into a file upload form. Because the upload process is occurring asynchronously, all form field values are available within events raised by the UploadManager control. ... 閱讀詳情

截圖: You can use multiple HtmlBox components on a form. When multiple instances are used, they all share the same JavaScript code and HTML elements (such as dialogs) to minimize the download size. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: You can create a highly-customized editor, including custom button actions, custom dialogs, custom menus, and custom styles. ... 閱讀詳情
截圖: You can use the component to create HTML-enhanced news items to a "Latest News" section of a website. ... 閱讀詳情

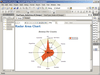
截圖: Radar Area Chart 閱讀詳情 顯示關於這個產品的更多結果
截圖: Volume Indicators 閱讀詳情
截圖: Grid Surface 閱讀詳情

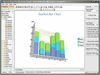
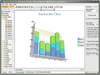
截圖: Stacked Bar Chart 閱讀詳情 顯示關於這個產品的更多結果
截圖: Dual Axis 閱讀詳情
截圖: Realtime Data 閱讀詳情

截圖: Allows Different Pointer Shapes 閱讀詳情 顯示關於這個產品的更多結果
截圖: Radial Layout 閱讀詳情
截圖: Axes Sectors 閱讀詳情

截圖: Screenshot of Nevron.NET Vision Ultimate 閱讀詳情 顯示關於這個產品的更多結果
截圖: Screenshot of Nevron.NET Vision Ultimate 閱讀詳情
截圖: Screenshot of Nevron.NET Vision Ultimate 閱讀詳情

截圖: Radar Area Chart 閱讀詳情 顯示關於這個產品的更多結果
截圖: Radial Layout 閱讀詳情
截圖: Grid Surface 閱讀詳情