比較 .NET & JavaScript 網格
在幾分鐘內評估並購買最暢銷的網格。
專為開發人員設計,可按功能、平臺和價格篩選產品。

截圖: Views and themes 閱讀詳情 顯示關於這個產品的更多結果
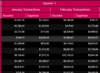
截圖: Data binding 閱讀詳情
截圖: Rich in-place editing 閱讀詳情

截圖: Award-Winning.NET UI Controls for Mobile, Web, and Desktop.-176 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Industry leading datagrid with top features including on-demand loading, Excel-like filtering, editing, cell customization, and grouping.-175 ... 閱讀詳情
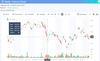
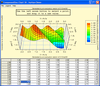
截圖: With 80+.NET chart types and DirectX rendering, FlexChart's data visualizations will bring life to your apps. Top features include flexible data binding, annotations, scrolling, and analysis features.-174 ... 閱讀詳情

截圖: 0 ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: 0 ... 閱讀詳情
截圖: 0 ... 閱讀詳情

截圖: Screenshot of Studio FX Premium Subscription 閱讀詳情 顯示關於這個產品的更多結果
截圖: Screenshot of Studio FX Premium Subscription 閱讀詳情
截圖: Screenshot of Studio FX Premium Subscription 閱讀詳情

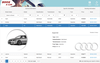
截圖: This example demonstrates some of the most popular capabilities of RadGrid working together in a rent-a-car scenario. The car details are displayed with the help of the NestedViewTemplate. 0 ... 閱讀詳情

截圖: Complete set of Office controls including shortcut bar and report grid. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: The latest design and visual styles are available including Visual Studio style docking stickers. ... 閱讀詳情
截圖: Sophisticated docking algorithms provide endless layouts and possibilities for presenting your data and organizing your application desktop. ... 閱讀詳情

截圖: Create browser-independent, dynamic charts for Active Server Pages (ASP) and VB Applications using ComponentOne WebChart or ComponentOne Chart ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Add resizing, tabbing, and parsing to your applications with this four-in-one component collection using SizerOne ... 閱讀詳情
截圖: Include multi-column list and combo boxes in your applications using TrueDBList ... 閱讀詳情

截圖: A sophisticated TreeView component with advanced load-on-demand technology and intuitive tri-state checkbox mode. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Eight views, highly extensible editing form, Gant timeline view, export to PDF and Outlook format, and more. ... 閱讀詳情
截圖: A rich ribbon control with adaptive layout and fluent user experiences suitable for dynamic line-of-business web applications. ... 閱讀詳情

截圖: Thanks to the robust client side object model which enables high extensibility, you can use WebGrid's paging API to perform paging commands within your own user interface. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: WebGrid Enterprise 7 introduces true client-side binding mode which significantly improves performance and UI responsiveness. Thanks to its innovative VirtualRendering technology, WebGrid slashes data footprint size by over 90 percent. ... 閱讀詳情
截圖: SmartBatchUpdate is a new technology in WebGrid Enterprise 7 that revolutionizes data editing experience. It enables you to perform multiple editing – such as insert, edit and delete – in the client side without server contact. When you finished editing, ... 閱讀詳情

截圖: All of the grid’s classes are inheritable and documented so developers can easily extend the grid’s functionality as needed. Sample applications demonstrating how to extend the grid are included. ... 閱讀詳情 顯示關於這個產品的更多結果
截圖: Configure your grid right on the form without a configuration dialog or wizard. Set up your headers & footers, columns, grouping, master/detail views, insertion rows, styles, etc. ... 閱讀詳情
截圖: Performance enhancements through cell UI virtualization, for shorter load times and decreased memory use. With a reference grid containing 10 columns and 100,000 data rows, load time is very fast, and memory use is minimal. ... 閱讀詳情