官方供應商
我們作為官方授權經銷商,直接提供超過200家開發廠家所發行超過1000個的產品授權給您。
請參閱我們所有的品牌。

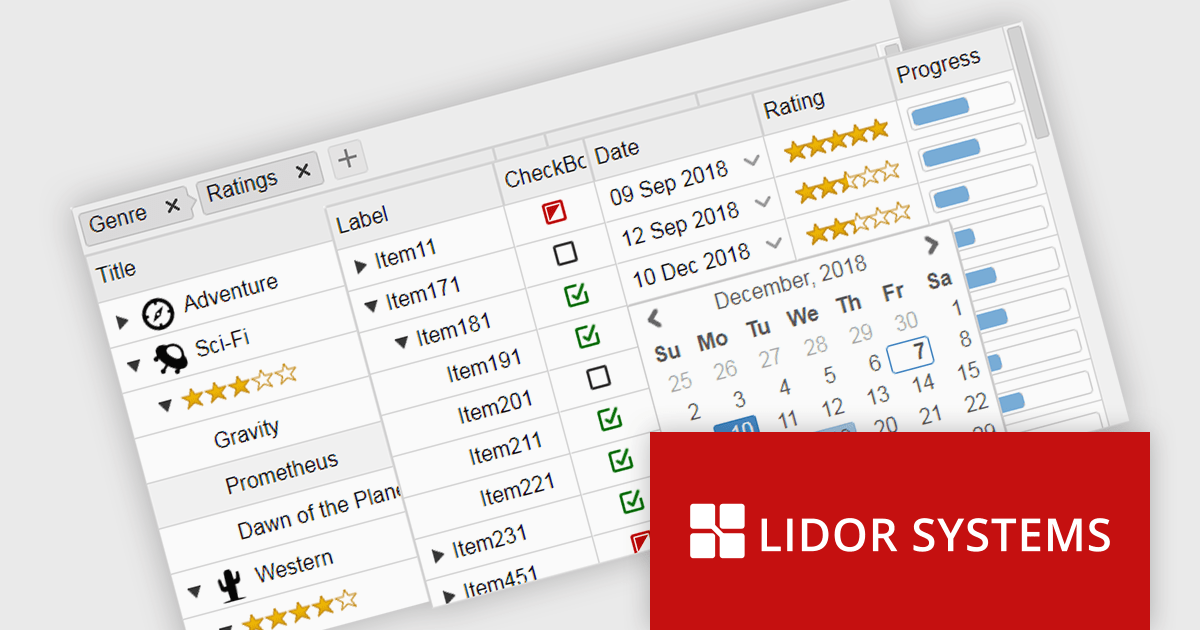
IntegralUI Web by Lidor Systems is a library that offers over 50 pre-built web UI components designed to improve the development process for web applications. Compatible with JavaScript, Angular, React, and Vue.js, it provides functionalities like data manipulation, drag-and-drop interactions, and theming, allowing developers to build feature-rich and visually appealing web interfaces efficiently.
IntegralUI Web offers robust Grid and TreeGrid components, featuring native UI implementations for Angular, React, and Vue, providing developers with efficient and performant solutions for displaying and interacting with tabular and hierarchical data. These framework-specific components ensure seamless integration into existing applications, adhering to established patterns and offering optimized rendering and event handling. By leveraging native UI elements, developers can build responsive and user-friendly interfaces for complex data presentation without the overhead of third-party wrappers or compatibility issues, ultimately accelerating development and improving application maintainability within their chosen front-end ecosystem.
IntegralUI Web is licensed per developer and is available as a perpetual license with either Basic or Standard support and maintenance. See our IntegralUI Web Licensing page for full details.
For more information, visit our IntegralUI Web.

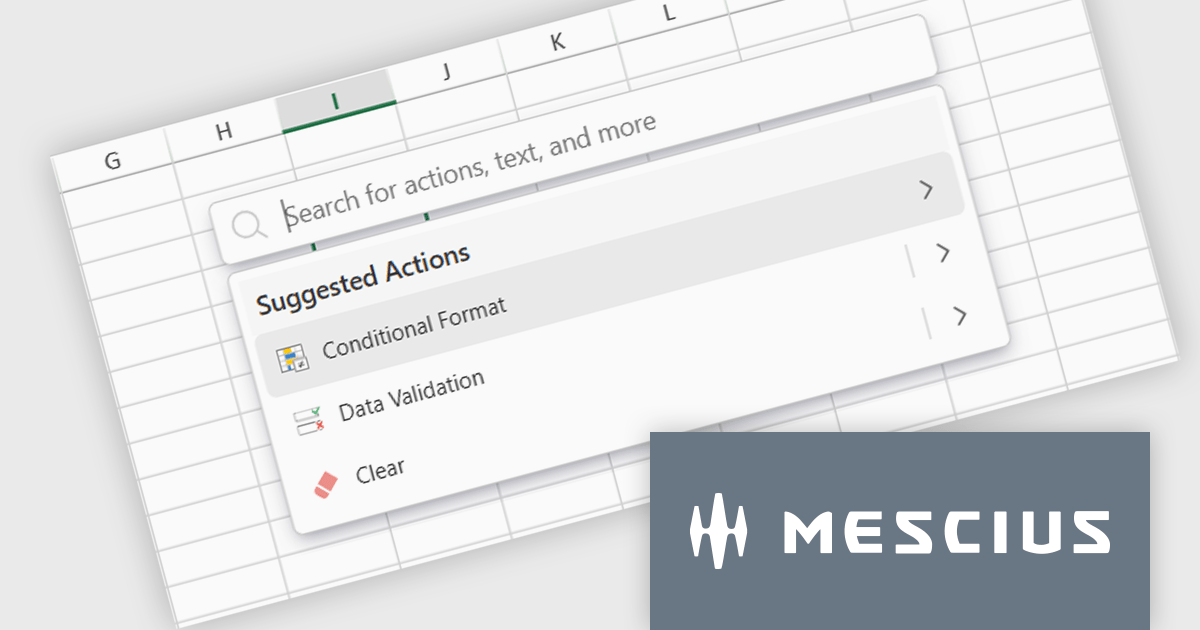
SpreadJS is a high-performance JavaScript spreadsheet and data presentation component designed for enterprise web applications. It enables developers to deliver Excel-like functionality directly within their web solutions, providing advanced features such as data binding, complex calculations, pivot tables, charts, and extensive formatting options. Fully compatible with modern JavaScript frameworks like React, Angular, and Vue, SpreadJS allows seamless integration and customization, empowering development teams to create interactive, data-driven user experiences without relying on external spreadsheet applications.
The SpreadJS 18.1.0 update introduces the new Command Palette, providing developers with a centralized interface to quickly access and execute a wide range of spreadsheet commands without navigating through complex menus. This enhancement improves productivity by reducing the time required to locate functions, allowing developers to apply formatting, manage data, and configure worksheet settings directly through intuitive search and selection capabilities. The Command Palette can be instantly triggered using the familiar Ctrl/Cmd + P keyboard shortcuts, offering quick access to commands and further accelerating common development and data manipulation tasks within the application.
To see a full list of what's new in 18.1.0, see our release notes.
SpreadJS is licensed per developer and includes 1 Year Maintenance (major and minor version releases and unlimited support phone calls). SpreadJS requires an Annual or Perpetual Deployment License. The optional Add-ons are available at an additional cost, and require a SpreadJS license. See our SpreadJS licensing page for full details.
For more information, visit our SpreadJS product page.

ComponentSource's expertise and global reach have significantly expanded the worldwide accessibility of FusionCharts' data visualization solutions. By leveraging ComponentSource's established distribution network and multilingual support, FusionCharts has connected with a broader international audience of developers and organizations across diverse industries and geographical locations, enabling them to enhance their applications with compelling data insights.
This 5 year partnership between ComponentSource and FusionCharts reflects a shared dedication to empowering developers with best-in-class tools, acknowledging the role of effective data visualization in modern applications. Through this partnership, ComponentSource has played a key role in making FusionCharts flagship product FusionCharts Suite XT more accessible to a global audience.
Now marking 5 years of working together, ComponentSource and FusionCharts are continuing to build on their collaboration. As demand grows for tools that help developers deliver more data-driven and visually rich applications, the partnership remains focused on improving access and simplifying procurement for teams everywhere.
As we celebrate this milestone, we look forward to strengthening our partnership and continuing to provide developers with the tools they need to succeed.
For more information, visit our FusionCharts brand page.

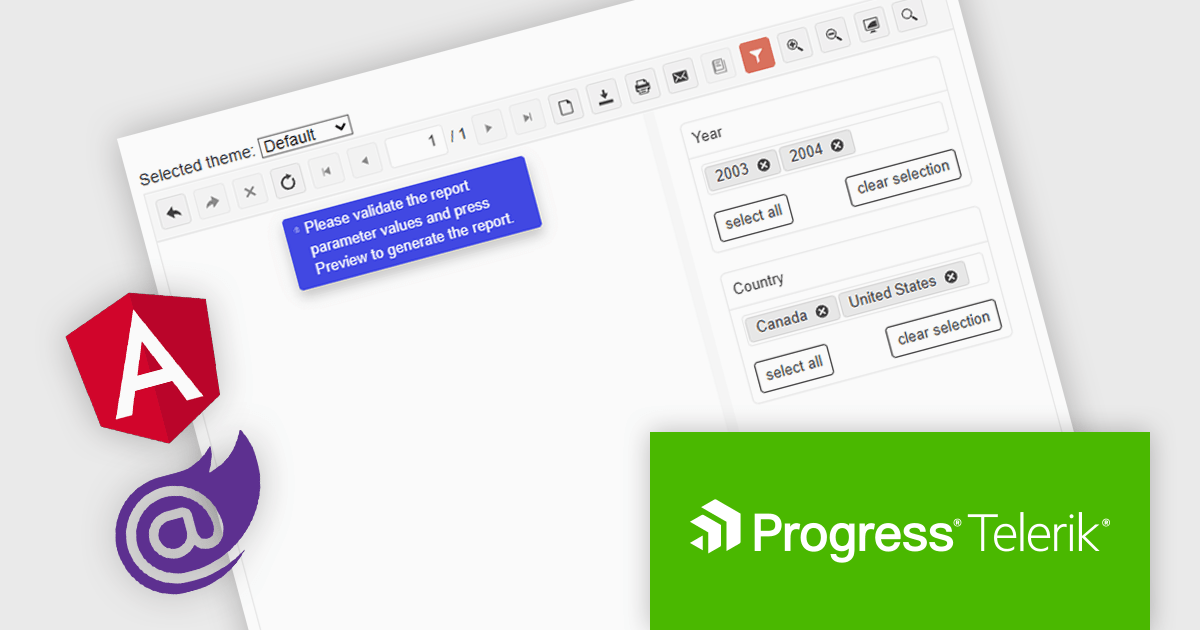
Telerik Reporting is a comprehensive and lightweight embedded reporting tool for .NET web and desktop applications. It enables developers and reporting users to create, design, and export visually appealing, interactive, and reusable reports to effectively present analytical and business data. It supports various technologies, including ASP.NET Core, Blazor, ASP.NET MVC, ASP.NET AJAX, HTML5/JS, Angular, WPF, WinForms, and WinUI.
The Telerik Reporting 2025 Q1 update introduces user-initiated initial report preview in the native Blazor and Angular viewers, giving developers greater control over how and when reports are rendered. Instead of automatically generating reports on viewer load, this feature allows end users to manually trigger the preview process. This improvement helps reduce unnecessary data processing and improves application performance, particularly in scenarios involving large datasets or complex report logic. It also supports more efficient resource management on both the client and server sides, enabling developers to create faster, more responsive, and user-friendly reporting experiences.
To see a full list of what's new in 2025 Q1 (19.0.25.211), see our release notes.
Telerik Reporting is licensed per developer and has two licensing models: an annual Subscription License and a Perpetual License. The Subscription license provides access to the latest product updates, technical support, and exclusive benefits for a flat annual fee, and must be renewed to continue using the software. The Perpetual license is a one-time purchase granting access to the current released version and includes a one-year subscription for product updates and technical support. After this initial period, users can choose to renew the subscription element to continue receiving updates and support; otherwise, they may continue using the installed version available during their active subscription term but will forgo future updates and support. See our Telerik Reporting licensing page for full details.
Telerik Reporting is available to buy in the following products:

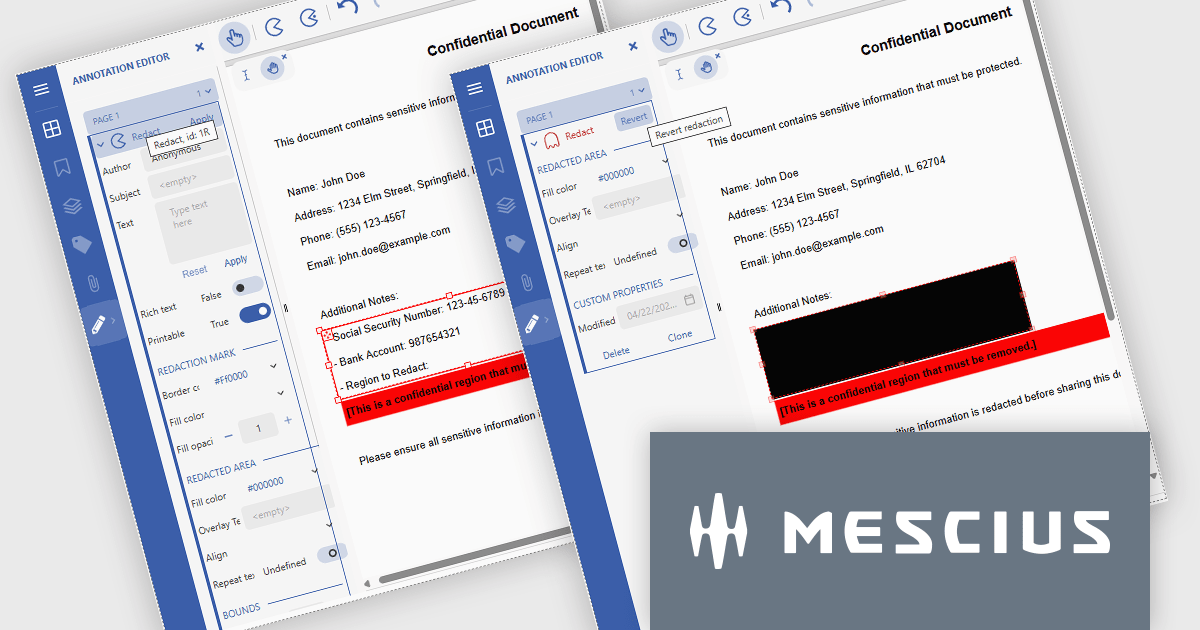
Document Solutions for PDF (DsPdf) by MESCIUS is a software development toolkit that provides .NET Core libraries and a JavaScript PDF viewer for manipulating and displaying PDFs. DsPdf enables developers to create, edit, annotate, and redact PDF documents directly within web applications. The included DsPdfViewer component offers a feature-rich, cross-platform solution for viewing and interacting with PDFs in modern browsers on various operating systems, including mobile devices.
The Document Solutions for PDF v8.1 update introduces robust redaction capabilities to the DsPdfViewer/Wasm, allowing users to add, edit, and apply redact annotations directly within the browser - without the need for a .NET server. This feature, available through the Professional DsPdfViewer license with WebAssembly (Wasm) SupportApi, ensures sensitive information can be securely removed or hidden with ease, enhancing compliance and document control in client-side PDF workflows.
To see a full list of what's new in version 8.1.0, see our release notes.
Document Solutions for PDF is licensed per developer and is available in several license options for differing distribution needs. Team licenses are also available for multiple developers within the same organization. See our Document Solutions for PDF licensing page for full details.
Document Solutions for PDF is available to buy individually or as part of Document Solutions .NET Bundle.