Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

Description: Chart Sparkline Layout Dock Manager Editors Multi-Column Combo Box Date Picker Grids and Lists Cell Editing Data Grid Spreadsheet FrameWorks Excel Library Maps Map Data Visualizations Tree Map Zoom Slider ...
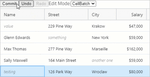
Release Notes: the React Grid component and comes with a powerful API for React CRUD operations. It is a fundamental feature in apps like spreadsheets, data tables, and data grids, allowing users to add, edit, or update ... 'Top of Form'. In addition, you can define your own custom templates for update-data actions and override the default behavior for committing and discarding any changes. Cascading Combos ...

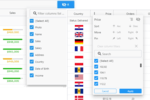
Release Notes: Multi-Column Combo Box- It is a combo box that visualizes large amounts of data in a data grid embedded in the dropdown and supports features such as filtering with auto-suggest, a material-based label, ...
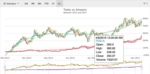
Release Notes: IgrCharts XamRadialChart Added a new Label Mode. IgrCategoryAngleAxis exposes a LabelMode property that allows you to further configure the location of the labels. This allows you to toggle between the default mode by selecting the Center enum, or use the new mode, ClosestPoint, which will bring ...
Release Notes: React Charts Chart Highlight Filter- The IgrCategoryChart and IgrDataChart now expose a way to highlight and animate in and out of a subset of data. The display of this highlight depends on the series type. For column and area series, the subset will be shown on top of the total set of data where ...

Release Notes: This new column type provides a list of values that can be filtered/searched, and a single item selected. Multi-column combo (Preview)- This component visualizes large amounts of data in a data grid embedded ...
Release Notes: React Grid State Persistence Added new State Persistence feature in React Grid which allows developers to easily save and restore the grid state. When the IgrGridState is applied on the React IgrGrid, it exposes the GetState, GetStateAsString, ApplyState and ApplyStateFromString methods that ...

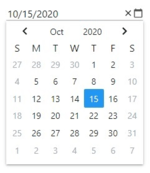
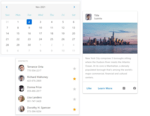
Release Notes: Adds 15 new React controls including List, Calendar and Card. Added 15 new React controls: React Avatar- The React Avatar component helps you add initials, images, or material icons to your application. React Badge- The React Badge is a component used in conjunction with avatars, navigation menus, ...

Release Notes: React Grid adds the ability to control the behavior of the Enter key when pressed to commit an edit operation. React Grid Enter Behavior After Edit- Added new property named EnterBehaviorAfterEdit. This property will control the behavior of the Enter key when it is pressed to commit an edit ...

Release Notes: Adds new column chooser component which allows end-users to hide/show columns through the UI. Dock Manager- Provides a way to manage a complex layout using different types of panes with various sizes, positions, and behaviors, and that can be docked to various locations within an app. The dock ...

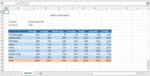
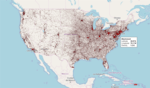
Release Notes: Adds Spreadsheet and Map controls. New React Maps, Spreadsheets and Grids Display data that contains geographic locations or geo-spatial data on geographic imagery maps. Embed Excel document ... industry). Native Open Fin FDC3- Get performance and security using FDC3-enabled experiences with Infragistics and OpenFin. React Spreadsheet 0 ...

Release Notes: Adds new Map control and improves Grid interaction features. Grid Interaction Features Multi-Cell Selection (Contiguous and Non-Continguous)- This feature allows you to select individual cells or a contiguous group of cells. This is done by clicking each cell while holding down the CTRL or SHIFT ...
Pricing: Infragistics Ignite UI for React Subscription Renewals Extends your Subscription which provides ongoing support, updates, upgrades and new components. 1 Year Subscription Renewal for 1 Developer Mfr. Part No: A7991R Our Part No: 555534-1470970 1 Year Subscription Renewal with Priority Support for 1 ...
Licensing: ...
Compatibility: Component Type JavaScript React Supported Desktop Browsers Microsoft Edge- Latest Chrome- Latest Firefox- Latest Internet Explorer 11.x Safari Supported Mobile Browsers Safari on latest two iOS major versions Chrome on Android Supported Framework Compatibility React 18.0.0 ...