Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

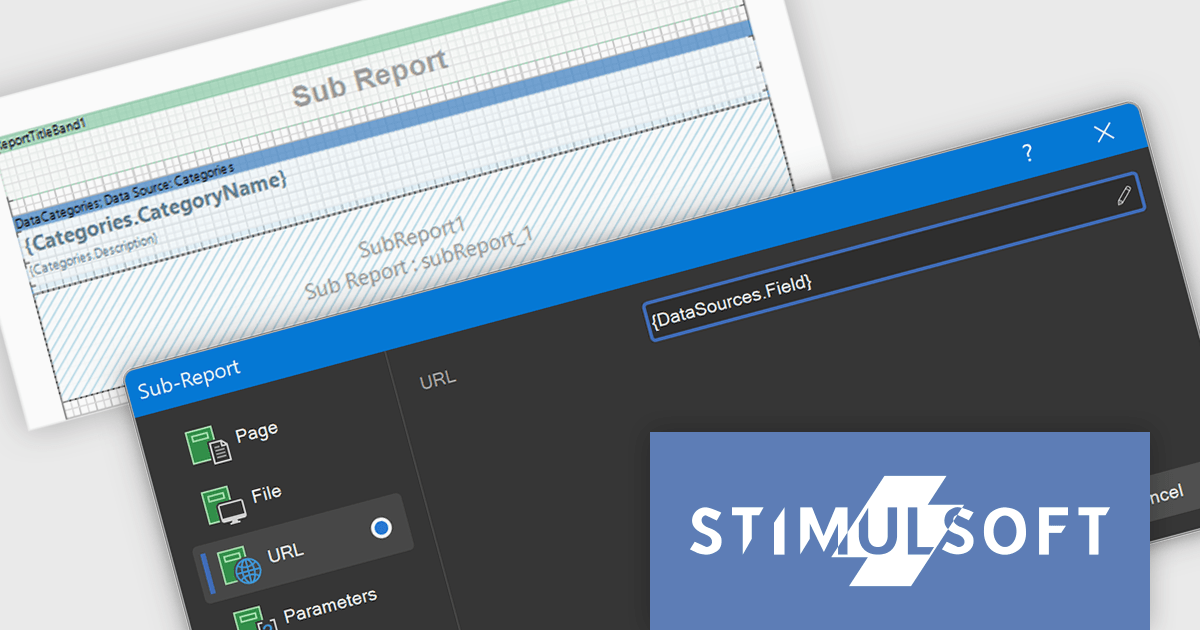
Stimulsoft Reports.JS provides a robust reporting toolkit designed specifically for JavaScript applications. This library leverages a client-side architecture, offering a pure JavaScript report engine for efficient report rendering directly within web browsers. The solution includes a user-friendly report designer for building reports with various data sources and visualizations, along with a report viewer for seamless integration and display within your JavaScript applications. This eliminates the need for server-side dependencies or browser plugins, simplifying the development process for embedding powerful reporting functionalities into your web projects.
The Stimulsoft Reports.JS includes expressions within the URL and File fields of the Sub-Report component. This functionality helps developers to dynamically determine the source of a sub-report, whether it is a file path or a web address, based on the evaluation of expressions. Consequently, this allows for the creation of more adaptable and context-aware reports where the embedded sub-report content or linked resources are determined programmatically based on the main report's data, offering greater flexibility in report design and data integration without the need for static configurations.
Stimulsoft Reports.JS is licensed per developer and is available as a Perpetual license with 1 year support and maintenance. See our Stimulsoft Reports.JS licensing page for full details.
Stimulsoft Reports.JS is available individually or as part of Stimulsoft Ultimate.

ComponentSource has helped extend access to Froala's lightweight WYSIWYG HTML editor by making it available to developers around the world. The JavaScript-based editor integrates easily into web applications, offering straightforward rich text editing capabilities that fit well within ComponentSource's global catalog of developer tools.
The partnership between ComponentSource and Froala, now spanning five years, reflects a shared dedication to providing developers with high-quality and easily accessible software. This collaboration has created a reliable channel for developers to obtain Froala's products.
As they mark five years of working together, ComponentSource and Froala continue to support developers with accessible editing solutions. The availability of Froala Editor through ComponentSource underscores its position as a useful tool for modern web content editing, and strengthens ComponentSource’s role as a resource for trusted development components.
Froala Editor is licensed per product and domain. It is available as an annual or perpetual license with version upgrades and support. See our Froala Editor licensing page for full details.
For more information, visit our Froala Editor product page.

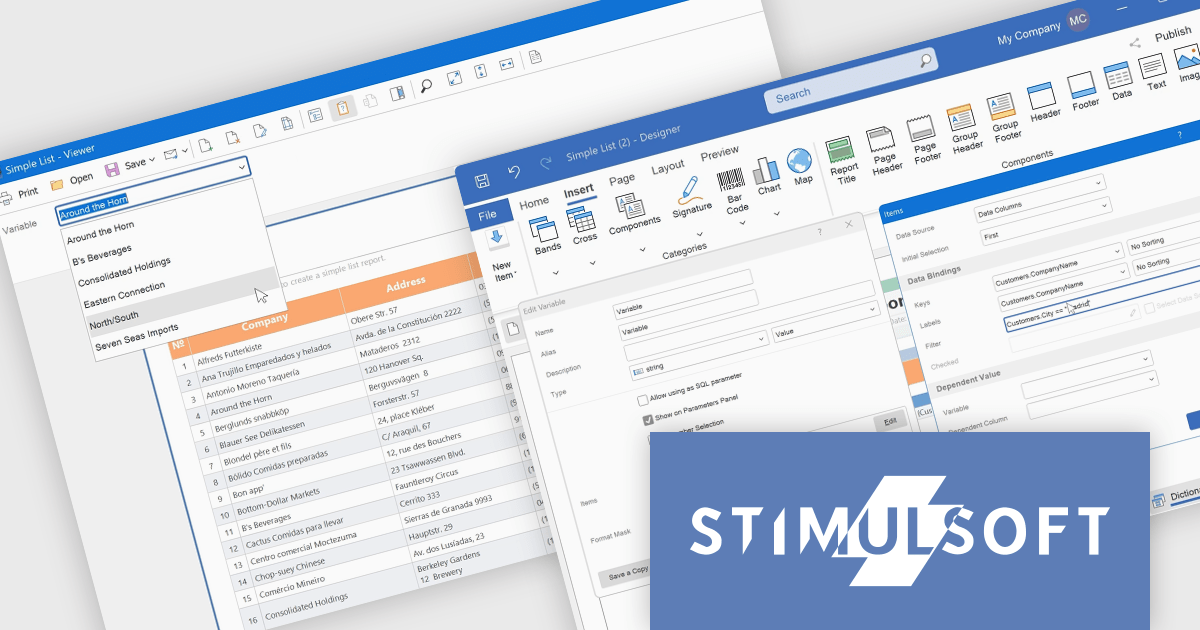
Stimulsoft Dashboards.JS is a JavaScript-based tool for creating interactive dashboards within web applications. Designed for developers and businesses, it provides customizable charts, graphs, and tables to visualize complex data from various sources. It supports popular JavaScript frameworks such as React, Vue.js, and Node.js, enabling seamless integration into modern web projects. With an intuitive interface and responsive design, it suits use cases like business intelligence, performance monitoring, and data-driven decision-making. Stimulsoft Dashboards.JS enhances user engagement and simplifies data analysis for industries such as finance, marketing, and logistics.
Stimulsoft Dashboards.JS includes the capability to filter variable values within the parameters panel of the viewer. This enhancement allows developers to provide end-users with a more refined and efficient parameter selection experience. By implementing expression-based filtering in the variable editor or Items window, only relevant data options are presented during report or dashboard viewing. This targeted presentation of variable values reduces visual clutter and improves the process of specifying report parameters, ultimately leading to improved usability and more focused data exploration for the end-user.
Stimulsoft Dashboards.JS is licensed per developer and is available as a Perpetual license with 1 year support and maintenance. See our Stimulsoft Dashboards.JS licensing page for full details.
Stimulsoft Dashboards.JS is available individually or as part of Stimulsoft Ultimate.

Highcharts is a JavaScript charting framework that allows web developers and data analysts to generate dynamic, visually appealing charts and graphs for websites and web applications. It can display a variety of chart types, including line, spline, area, column, bar, pie, scatter, and many more. Highcharts is well-known for its ease of use, rich documentation, and ability to handle huge datasets efficiently. Features include responsive design, accessibility support, and cross-browser compatibility. Its customization capabilities allow users to create bespoke data visualizations that increase engagement and provide insightful data presentations.
The Highcharts v12.2.0 release introduces a new Tooltip Positioning capability that lets you control tooltip placement directly through configuration, without writing any custom JavaScript. With the new tooltip.fixed and tooltip.position options, you can easily set fixed positions for tooltips and define exactly where they should appear on the chart. This enhancement simplifies layout management, reduces implementation time, and ensures a cleaner, more consistent user experience across your data visualizations.
To see a full list of what's new in v12.2.0, see our release notes.
Highcharts Core is licensed on an annual or perpetual basis, OEM licenses, and Advantage Renewals. It is licensed per Developer and has several license options including Internal, SaaS, SaaS+, and Self Hosted. See our Highcharts Core licensing page for full details.
Learn more on our Highcharts Core product page.

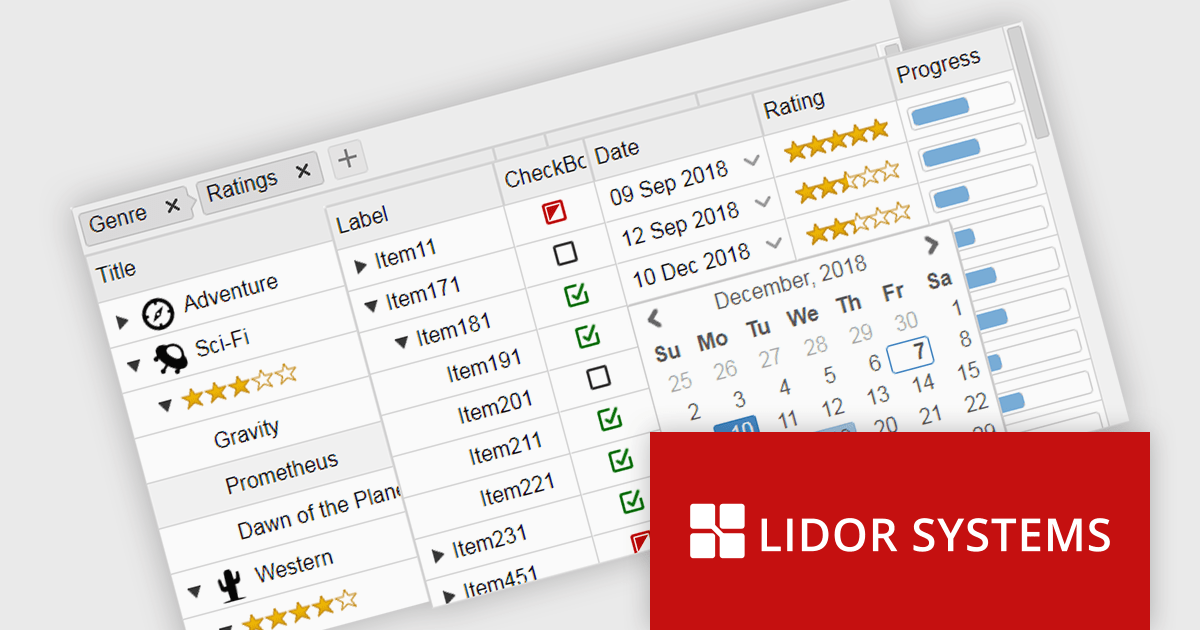
IntegralUI Web by Lidor Systems is a library that offers over 50 pre-built web UI components designed to improve the development process for web applications. Compatible with JavaScript, Angular, React, and Vue.js, it provides functionalities like data manipulation, drag-and-drop interactions, and theming, allowing developers to build feature-rich and visually appealing web interfaces efficiently.
IntegralUI Web offers robust Grid and TreeGrid components, featuring native UI implementations for Angular, React, and Vue, providing developers with efficient and performant solutions for displaying and interacting with tabular and hierarchical data. These framework-specific components ensure seamless integration into existing applications, adhering to established patterns and offering optimized rendering and event handling. By leveraging native UI elements, developers can build responsive and user-friendly interfaces for complex data presentation without the overhead of third-party wrappers or compatibility issues, ultimately accelerating development and improving application maintainability within their chosen front-end ecosystem.
IntegralUI Web is licensed per developer and is available as a perpetual license with either Basic or Standard support and maintenance. See our IntegralUI Web Licensing page for full details.
For more information, visit our IntegralUI Web.