Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

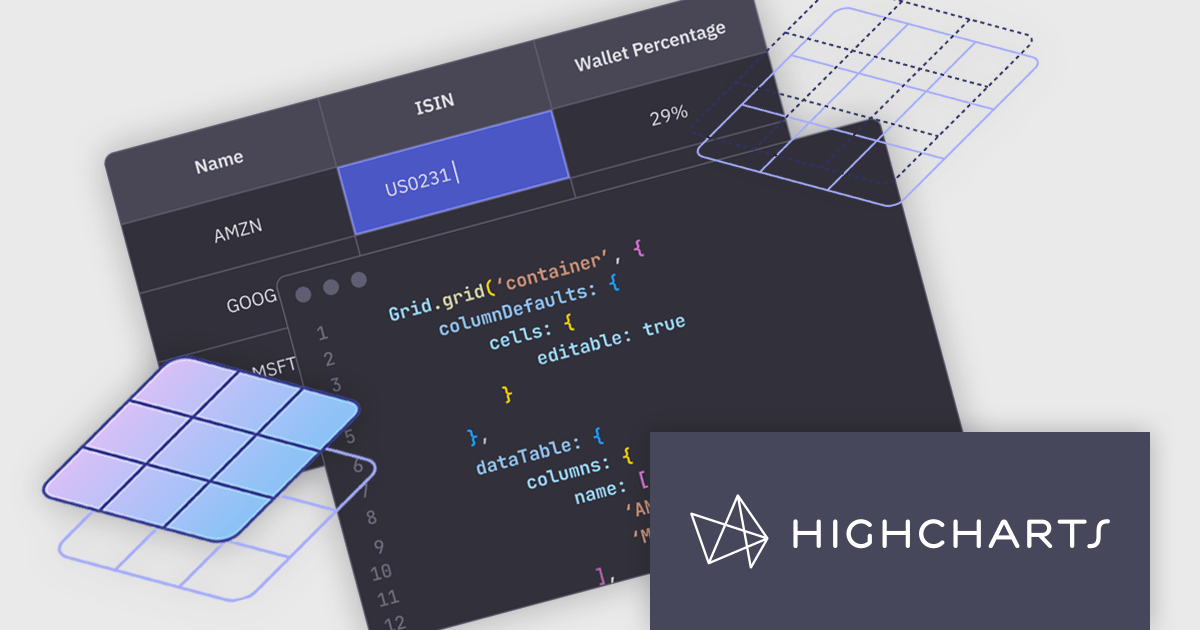
Highcharts Grid is a feature-rich data grid component developed by Highsoft, designed for use within Highcharts Dashboards or as a standalone component. Grid Lite is a free, lightweight version ideal for developers seeking a performant and accessible data grid with a basic feature set. Grid Pro is a commercial, feature-rich version built for complex applications that demand advanced data manipulation and interactivity. It includes all the capabilities of Grid Lite, along with a highly customizable and interactive interface that supports inline editing, column sorting, and event handling, enabling developers to build responsive data visualization applications.
Highcharts Grid delivers high performance when handling large datasets by employing row virtualization, a technique that renders only the rows currently visible within the viewport. This significantly reduces memory consumption and ensures fluid, responsive scrolling, even when working with thousands of records.
Highcharts Grid Pro requires a license for Highcharts Dashboards, licensed per developer as an Annual or Perpetual License with Internal, Saas, SaaS+ and OEM distribution options. The annual license includes support and all product updates for 1 year and must be renewed to continue to use the software. The perpetual license includes an "Advantage Subscription" for 1 to 5 years which provides support and updates for that period. If you do not renew Advantage then you may continue to use the software at the last release available during the active Advantage period. See our Highcharts Dashboards licensing page for full details.
Learn more on our Highcharts Dashboards product page.

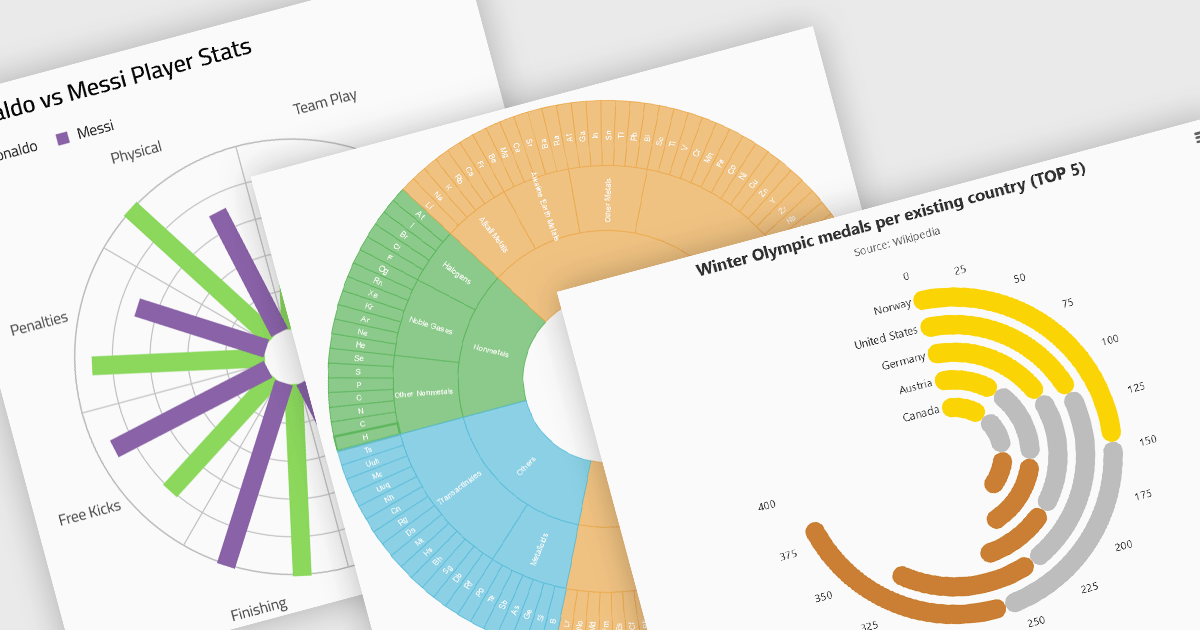
Radial charts provide an intuitive way to visualize hierarchical and categorical data. They display bars on a polar coordinate system instead of a cartesian system, which uses an x-y grid for positioning data. These charts represent values in a circular layout, making it ideal for comparing proportions and relationships between data points. Circular bar charts, a variation of the traditional bar chart, arrange data in a radial format for displaying comparisons between categories. They are particularly useful for visualizing periodic or cyclical data, such as time-based metrics. Sunburst charts break down hierarchical structures into concentric rings. The center of the chart typically represents the root category, while outer rings depict subcategories. These are used for visualizing part-to-whole relationships within a dataset.
Several React chart controls offer radial charts including:
For an in-depth analysis of features and price, visit our React chart controls comparison.

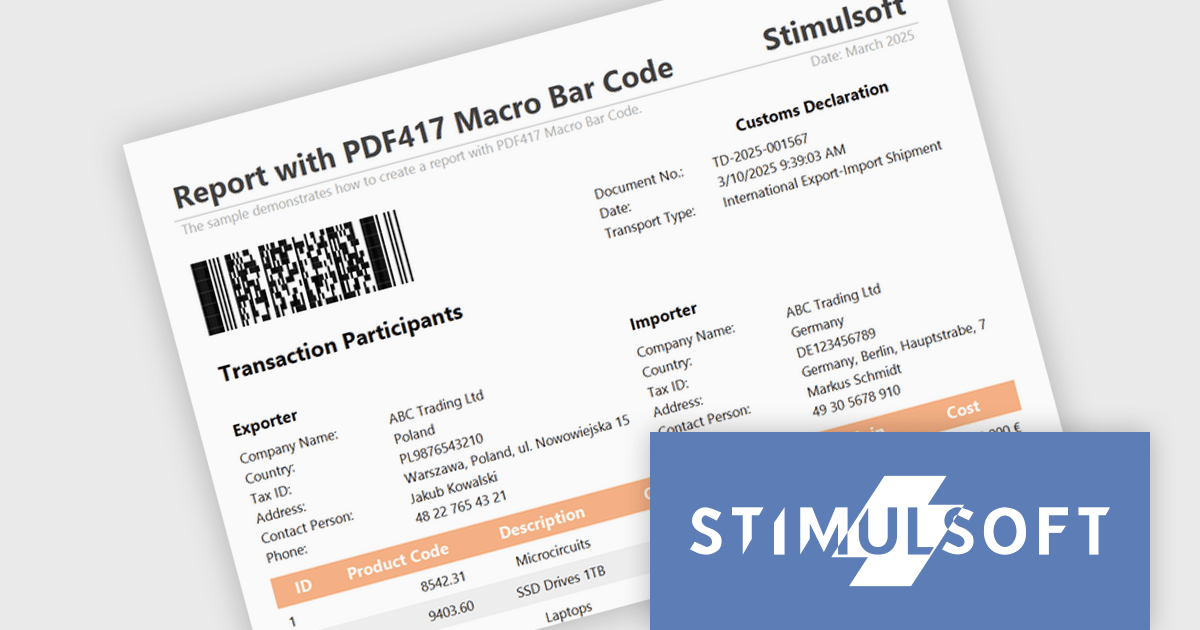
Stimulsoft Reports.JS provides a robust reporting toolkit designed specifically for JavaScript applications. This library leverages a client-side architecture, offering a pure JavaScript report engine for efficient report rendering directly within web browsers. The solution includes a user-friendly report designer for building reports with various data sources and visualizations, along with a report viewer for seamless integration and display within your JavaScript applications. This eliminates the need for server-side dependencies or browser plugins, simplifying the development process for embedding powerful reporting functionalities into your web projects.
The Stimulsoft Reports.JS 2025.2.1 update introduces support for the Macro PDF417 barcode, allowing developers to handle larger data payloads within reports. Unlike the standard PDF417 barcode, which is limited in data capacity, the Macro PDF417 format enables the encoding of large data files by splitting them into multiple linked symbols. This enhancement is particularly useful when working with high-volume or multi-page reports, providing a reliable solution for encoding structured data without compromising layout or readability.
To see a full list of what's new in 2025.2.1, see our release notes.
Stimulsoft Reports.JS is licensed per developer and is available as a Perpetual license with 1 year support and maintenance. See our Stimulsoft Reports.JS licensing page for full details.
Stimulsoft Reports.JS is available individually or as part of Stimulsoft Ultimate.

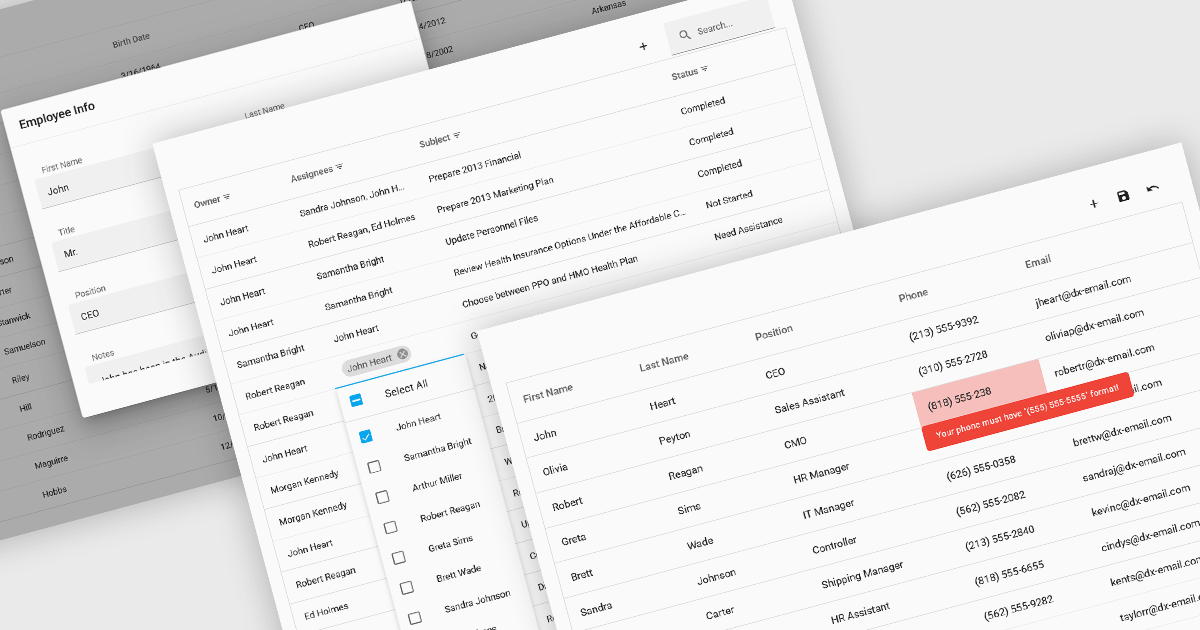
Data interaction and manipulation features in grid components enable users to engage directly with tabular data—supporting not just the display of information, but also its editing, validation, and contextual input. These capabilities are critical for creating rich, form-like experiences within data grids, particularly in applications where user input and data integrity are central to the workflow. By offering a range of editing modes and validation tools, grid components help ensure that data remains both accessible and accurate, enabling intuitive and efficient user interactions.
Common grid editing and validation features include:
For an in-depth analysis of features and price, visit our React grid components comparison.

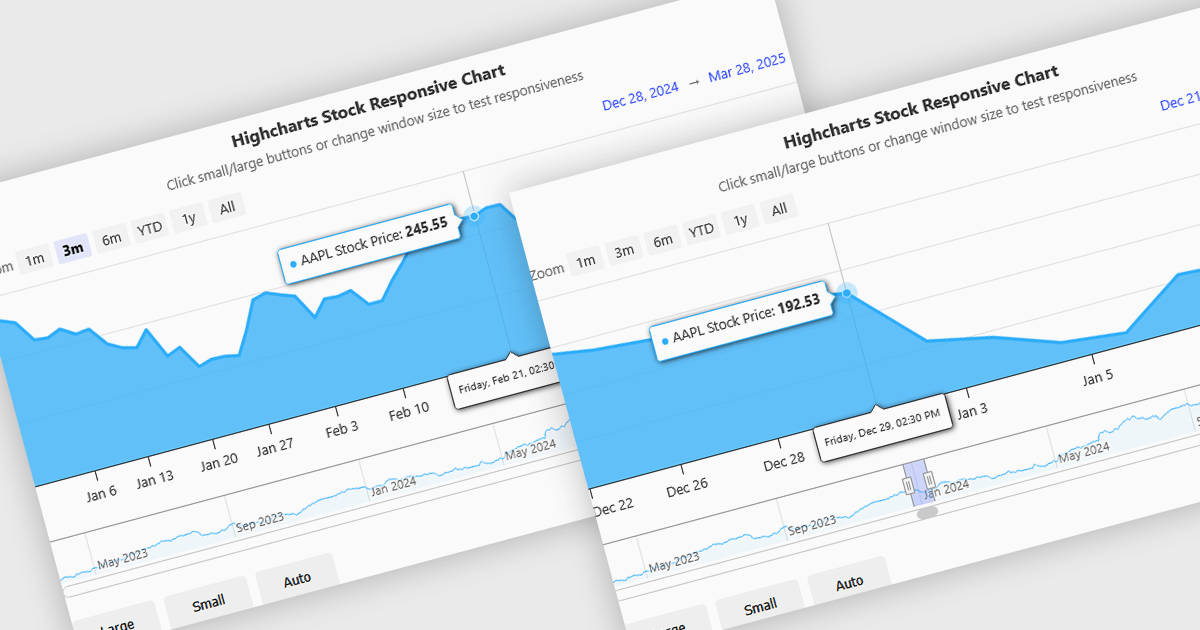
Responsive behavior in chart controls refers to the automatic adjustment of a chart’s layout, dimensions, and visual elements to fit the screen size or container in which it is rendered. This functionality ensures that charts remain readable and usable across a wide range of devices, from desktops to tablets and smartphones, without requiring manual configuration for each format. The benefits include reduced development overhead, improved user experience, and consistent presentation of data regardless of platform. Common use cases include dashboards in web applications, analytics platforms, and mobile-first reporting tools, where users expect seamless interaction and clear data visualization across multiple device types.
Several JavaScript chart controls support responsive behavior, including:
For an in-depth analysis of features and price, visit our JavaScript chart controls comparison.