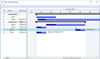
RadiantQ jQuery Gantt
Add interactive Gantt charts to your Web applications.
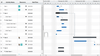
Resource Management - Be it a person, place or machine, you can build views to visualize how your resources are utilized. You can see all tasks assigned to a resource in the same row, with the ability to move or resize them. You can also customize the look and feel based on the data displayed.