Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

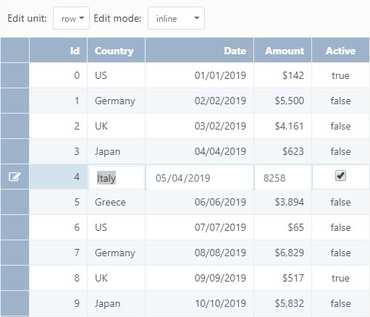
Advanced JavaScript data presentation and datagrid platform.
Live Chat with our MESCIUS (formerly GrapeCity) licensing specialists now.