Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

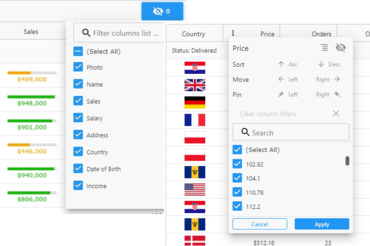
High-performance data grid and high-volume data charts.
Live Chat with our Infragistics licensing specialists now.