Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

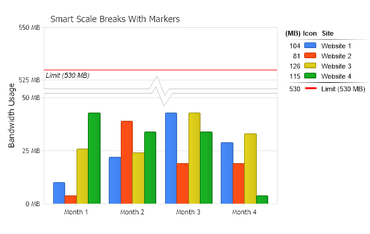
Display large amounts of dynamically generated chart data quickly and easily.
Live Chat with our .netCHARTING licensing specialists now.