Integrate document processing and reporting into Angular applications.
July 13, 2020
New Version
Features
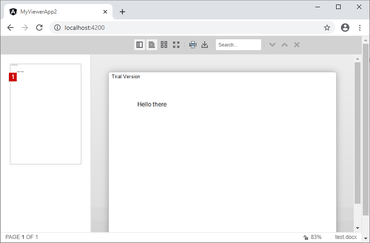
Text Control have just published the final version of the TX Text Control DocumentViewer for Angular on npm. TX Text Control DocumentViewer for Angular is a native, client-side Angular package to use the document viewer in Angular applications.
- You can download the Angular package directly from the npm registry:
- @txtextcontrol/tx-ng-document-viewer
Getting started
- TX Text Control DocumentViewer for Angular is a free add-on for TX Text Control .NET Server which is required to use and deploy TX Text Control Angular based applications.
Hosting the Backend
- In order to use the Angular version, an ASP.NET or ASP.NET Core backend application is required that hosts the required endpoints for the document viewer. Text Control have released a pre-release version of the MVC DocumentViewer package on NuGet that can be used to create your own backend service in an ASP.NET Core Web Application:
TX Text Control DocumentViewer for Angular
Add powerful document processing to your ASP.NET, ASP.NET Core, Angular, React and JavaScript applications.
Got a Question?
Live Chat with our Text Control licensing specialists now.

Official Distributor since 1998