Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

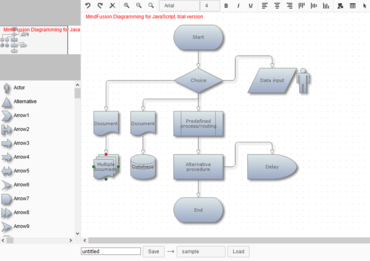
Add platform independent diagramming to your application.
Live Chat with our MindFusion Group licensing specialists now.