Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.
Web Components Grid
Web Components Data Visualization
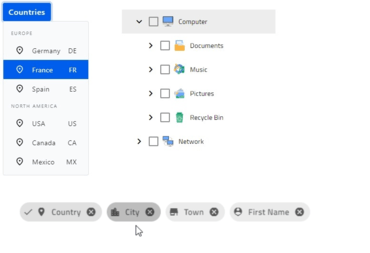
Web Components Chip
Web Components Drop Down
Web Components Expansion Panel
Web Components Mask Input
Web Components Progress Bar - Linear and Circular
Web Components Rating
Web Components Slider and Range Slider
Web Components Snackbar
Web Components Toast
Web Components Tree

Build modern Web applications using reusable HTML/JS/CSS components.
Live Chat with our Infragistics licensing specialists now.