Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.
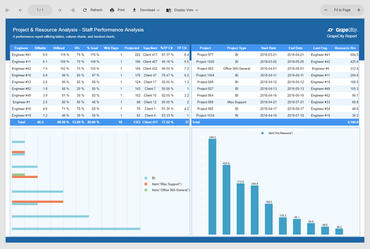
ActiveReportsJS is a reporting solution for visualizing data in front-end applications. You can use it to customize report layouts and integrate the report designer and viewer components into web applications to preview, export, or print reports on any platform.
In this blog post, GrapeCity's Christian Wirt shows you how to simply add and customize the viewer component in your React application through Microsoft Visual Studio Code. These steps include:
Read the GrapeCity blog and add rich reporting to your JavaScript web applications.

JavaScript reporting solution for web applications.
Live Chat with our MESCIUS (formerly GrapeCity) licensing specialists now.