Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

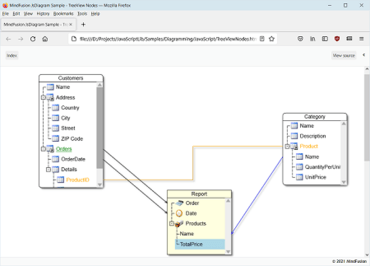
Enhance your Web applications with diagramming and graphing capabilities.
Live Chat with our MindFusion Group licensing specialists now.