Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

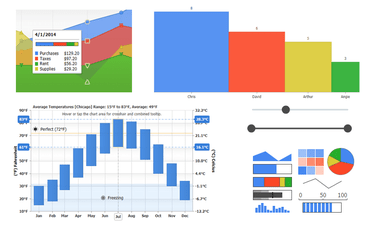
Stunning JavaScript charts and Data Visualizations for your website and web applications.
Live Chat with our JSCharting licensing specialists now.