Xceed DataGrid for WPF
High performance and feature-rich WPF grid.
- Advanced smooth scrolling and zero-lag data virtualization.
- Features rich in-place editing.
- Hierarchical master-detail, 2D/3D views, print preview and more.

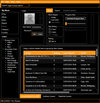
Screenshots: Metro Dark Theme Read more Show more results from this product
Screenshots: Metro Light Theme Read more
Screenshots: Glass Theme Read more

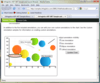
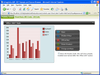
Screenshots: Annotate data points with labels, arrows, circles, and other graphical elements which point out a specific location or area on the chart. ... Read more Show more results from this product
Screenshots: Set the DataSource of the chart to bind data from sources such as DataSets, DataTables, DataViews, XML files, Arrays, Collections or Text files. ... Read more
Screenshots: Specify the margin on the near/or far sides on any axis, values can be specified as Percentage, Data Values, or Pixels. ... Read more

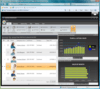
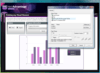
Screenshots: xamChart brings your WPF application both common chart types (incl. pie charts, line charts, bar charts and more) as well as chart types for specialized applications, like financial candle charts. ... Read more Show more results from this product
Screenshots: Dynamic charts can help make an already attractive presentation even more lively and impressive, xamChart supports traditional WPF transform and brush animation through storyboards, as well as animation of data points, entire data series and its grid and ... Read more
Screenshots: Connect many kinds of data sources to the xamChart to graph data points on any number of data series, you can even use data templates to style individual data points, data markers and the legend. ... Read more

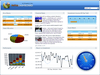
Screenshots: Gauges and Chart controls let you create an executive dashboard. ... Read more Show more results from this product
Screenshots: Create Outlook style applications with integrated NetAdvantage for Windows Forms controls. ... Read more
Screenshots: Also includes grids with conditional formatting, trees, 3D charts, menus, etc. ... Read more

Screenshots: A complete toolset for rapidly creating the application user interface of your high performance Web applications. ... Read more Show more results from this product
Screenshots: AJAX grids, charts, toolbars, menus, listbars, trees, tabs, rich WYSIWYG HTML editing, integrated and standalone spell checking, explorer bars, scheduling, data entry editors and more. ... Read more
Screenshots: WebChart includes all of the most familiar chart types such as bar, line, area and pie charts while at the same time making you just as productive when it comes to displaying more complex graphics such as financial candle, Gantt and radar charts. ... Read more

Screenshots: The UltraWebChart allows you to change the chart's appearance to any of the Office 2007 Styles. ... Read more Show more results from this product
Screenshots: You can export data from the WebGrid to various formats including PDF, XPS, and Excel. ... Read more
Screenshots: You can use client-side events in WebSchedule. ... Read more

Screenshots: You can incorporate runtime styling into your application. You can create styles and see those styles immediately applied to your application. ... Read more Show more results from this product
Screenshots: Create applications with Ribbon syle user intefaces. ... Read more
Screenshots: WinGrid is a hierarchical date grid control with full support for bound and unbound data display. ... Read more

Screenshots: Show users a steady progress bar that tracks the fulfilment of their print requests. ... Read more Show more results from this product
Screenshots: Display rich previews of your reports having zoom and layout to your end users using the xamReportPreview control. ... Read more
Screenshots: Section-based Report object model enables you to create sophisticated multi-page reports. ... Read more

Screenshots: The GridLayout 3D sample has two samples in one. On the left you can move the sliders to view how items can be placed and moved within the 3D Space. On the right you can see multpile sphericle 3D models all rendered as the grid rotates. ... Read more Show more results from this product
Screenshots: 3D Cylinders placed in a canvas can be used to model complex data as shown in this sample. By refreshing the data you can view the various exit and entry animations. Those are Penner animations in 3D. ... Read more
Screenshots: The radial canvas allows for placement of objects in a circular fashion. Like all layouts in the Layout Mix adding, removing and rearranging objects within this canvas can be animated using standard Penner Animations. ... Read more

Screenshots: A look at Carousel3D included in the Mixer sample viewer that ships with every version of Blendables. In addition to viewing samples users can access the source of the samples ... Read more Show more results from this product
Screenshots: A design time experience was created inside of Microsoft Expression Blend to put everything the blendables user needs right at their fingertips. ... Read more
Screenshots: TimelinePanel makes it easy to create compelling data visualizations that emphasize the chronological nature of a data set. Simply drop it into any application, set a handful of properties and watch as elements get arranged in time and space ... Read more