Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

A color picker is a graphical tool that allows users to select colors from a palette or by adjusting different color parameters. Color pickers are commonly found in graphics software, web development tools, and design applications. They are used to ensure accurate and visually appealing color choices in various creative and technical projects. Color pickers provide an intuitive way to select precise colors, commonly by using sliders for RGB values or hex codes.
Several Vue.js data editor collections provide color pickers including:
For an in-depth analysis of features and price, visit our Vue Data Editors comparison.

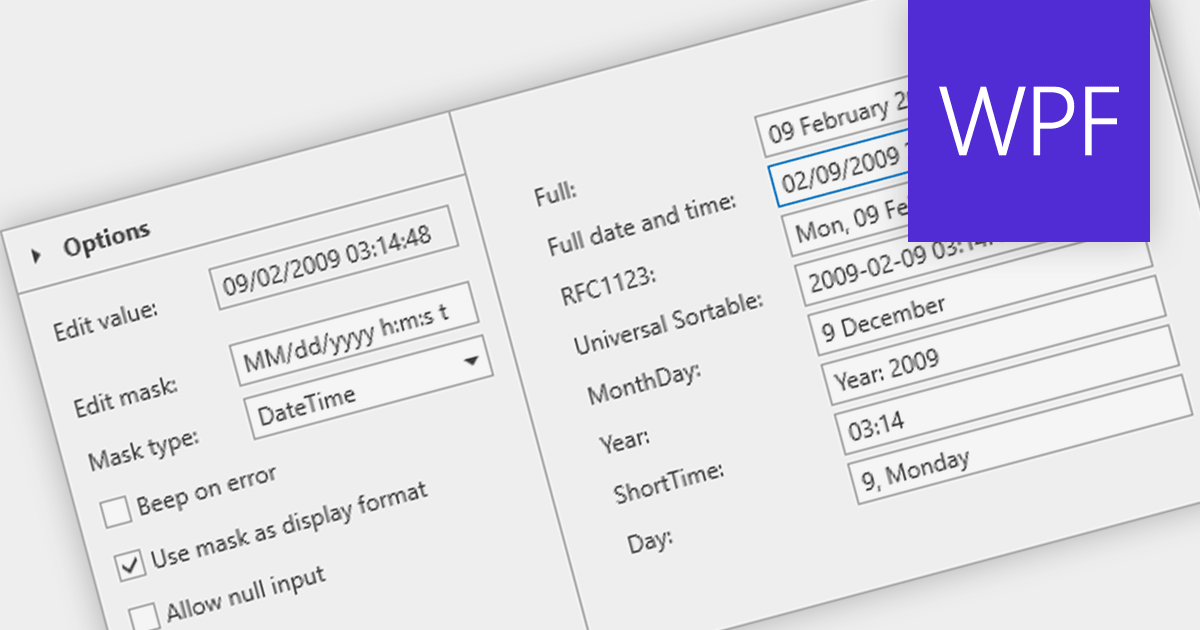
A masked text box is a data editor that requires the user to input data in a specific format. This control is particularly useful in forms where consistency and accuracy of data are critical, such as phone numbers or social security numbers. The mask ensures that the input conforms to a predefined pattern, reducing errors and streamlining data entry processes.
Several WPF data editor components provide masked input text boxes including:
For an in-depth analysis of features and price, visit our WPF Data Editors comparison.

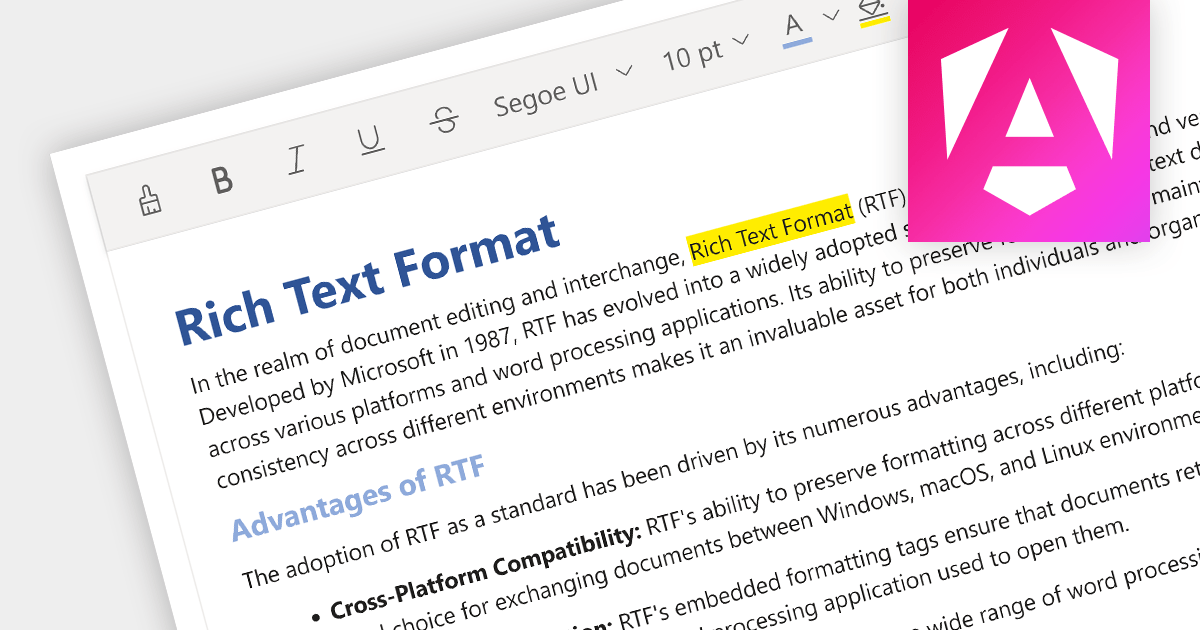
Rich Text Format (RTF) editors allow users to create and edit text with a variety of formatting options, such as font styles, colors, headings, lists, and images. Often used in web and desktop applications, such editors provide a WYSIWYG (what you see is what you get) interface, so users can see how their text will look as they format it. This allows formatted editing without the complexity of HTML markup or the need for separate word processing software.
Several Angular data editor collections provide RTF editing capabilities including:
For an in-depth analysis of features and price, visit our comparison of Angular Data Editor components.

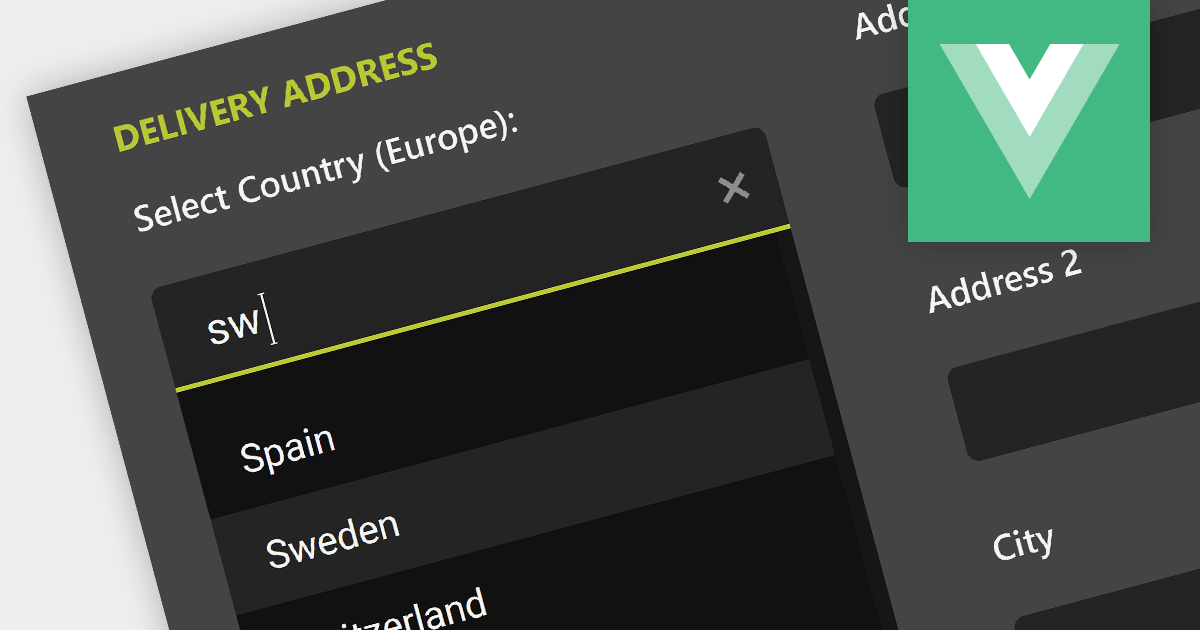
Autocompletion provides suggestions to users while they type, based on previously entered or predefined values. This enhances the user experience and reduces typing efforts, leading to improved user satisfaction and data quality.
Here are some examples of Vue.js data editor controls that support autocompletion in text boxes:
Alternatively, many data editor components are available as part of larger component suites:
For an in-depth analysis of features and price, visit our comparison of Vue.js data editors.

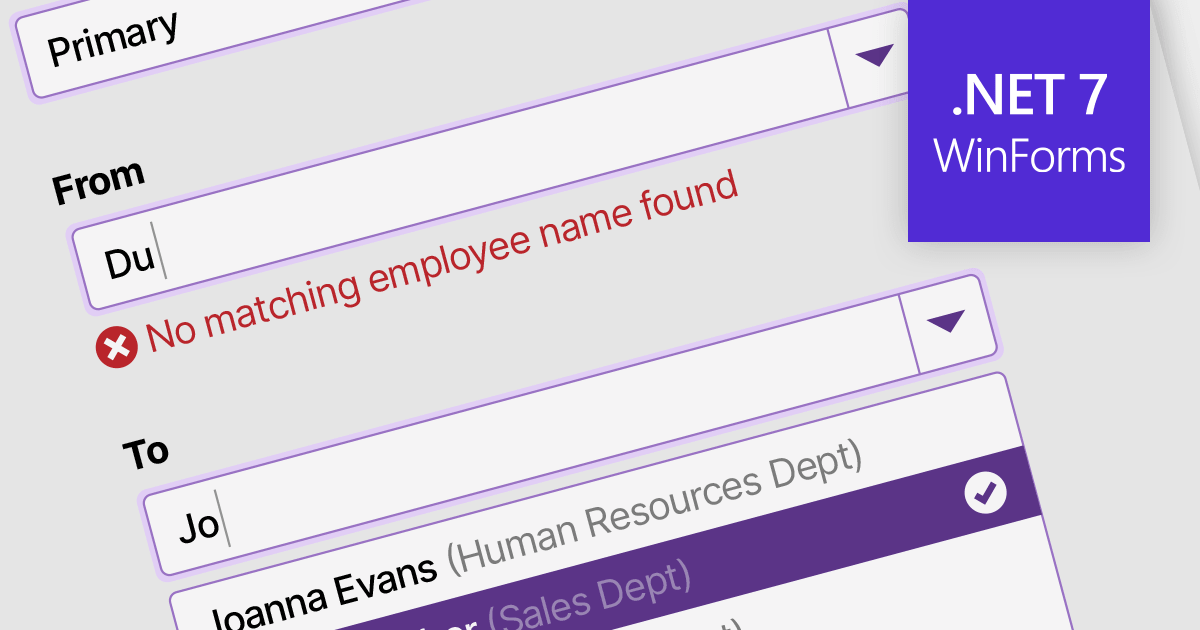
Data validation in ComboBox controls ensures the selected value meets specific criteria or constraints. It involves validating user input against predefined rules such as required selection, range checks, or custom validation logic. By validating the data, ComboBox editors help maintain data integrity and enhance the accuracy and reliability of user input.
Here are some examples of .NET 7 WinForms data editors collections that support data validation in combo boxes:
For an in-depth analysis of features and price, visit our comparison of .NET 7 WinForms data editors.