Official Supplier
As official and authorized distributors, we supply you with legitimate licenses directly from 200+ software publishers.
See all our Brands.

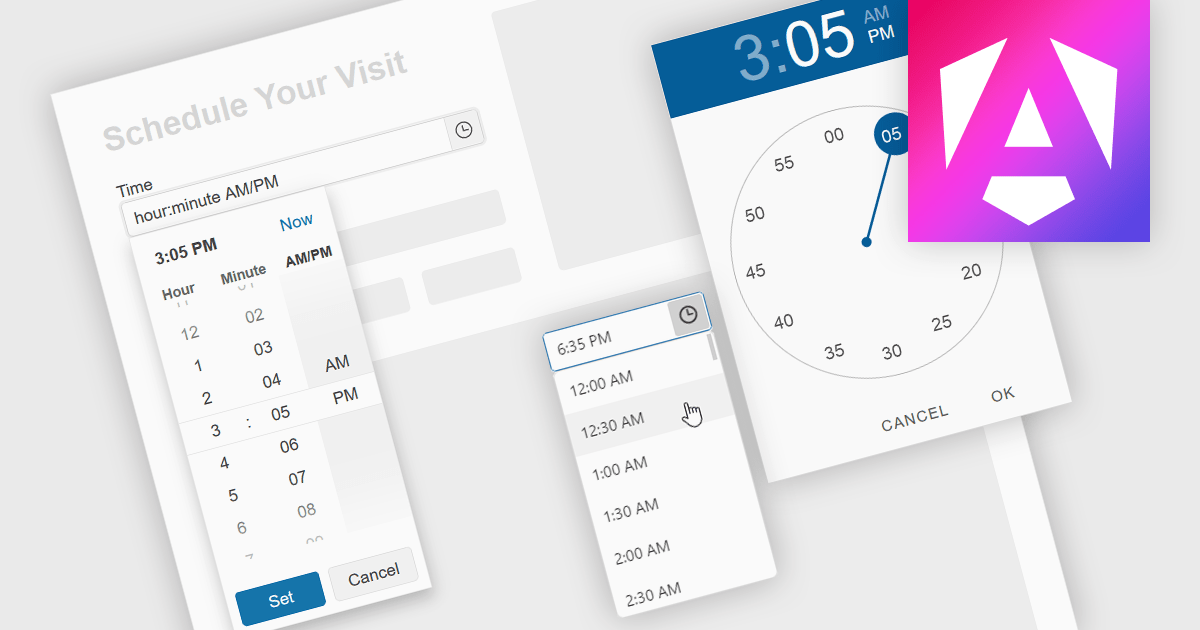
A time picker is an input component that provides users with the ability to edit or select a specific time value from a visual dropdown or input field, typically presented in the form of a clock face or a digital time display. This user interface element provides a standardized and intuitive method for capturing time input, ensuring that the data is consistent, accurate and correctly formatted. Particularly valuable in applications involving scheduling tools, booking systems or simply managing time-based data, it enhances the overall user experience and helps to ensure accurate and efficient data entry.
Several Angular data editor collections provide time picker components, including:
For an in-depth analysis of features and price, visit our comparison of Angular data editors.

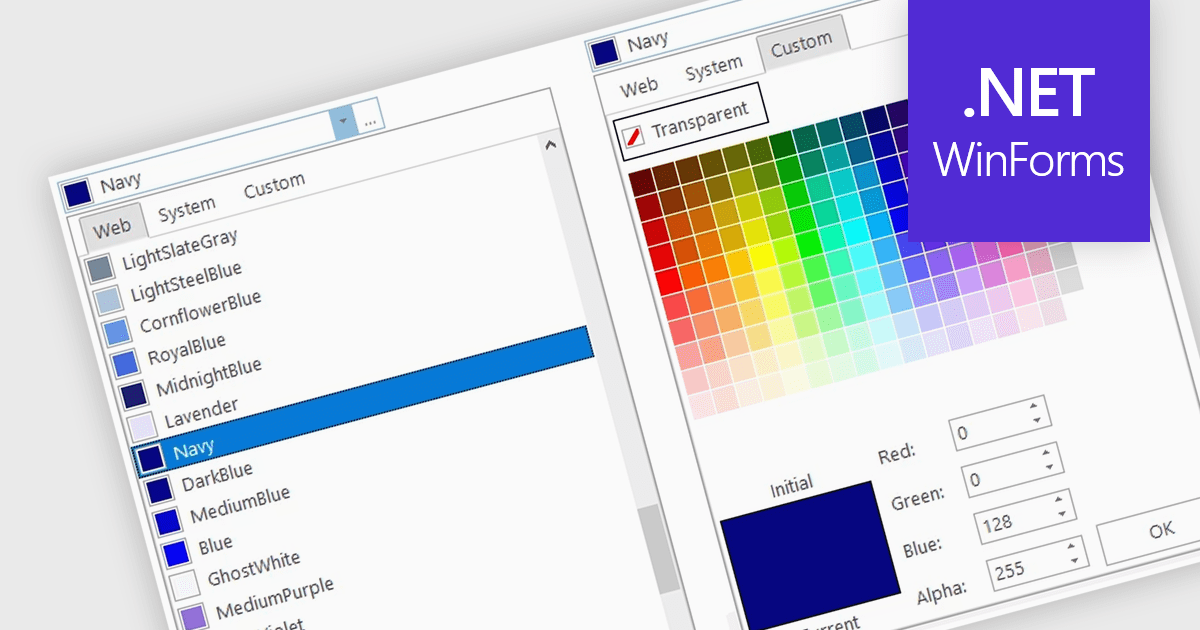
A color picker is user interface component that typically presents a visual spectrum or palette from which users can choose colors, input specific color values like RGB or HEX codes, or use sliders to adjust hue, saturation, and brightness. By enabling users to select and apply colors to various elements, such as text, backgrounds, or data visualizations, this type of data editor enhances the precision and efficiency of color selection and greatly improves the user experience.
Several WinForms data editors can provide you with a color picker, including:
For an in-depth analysis of features and price, visit our WinForms data editors comparison.

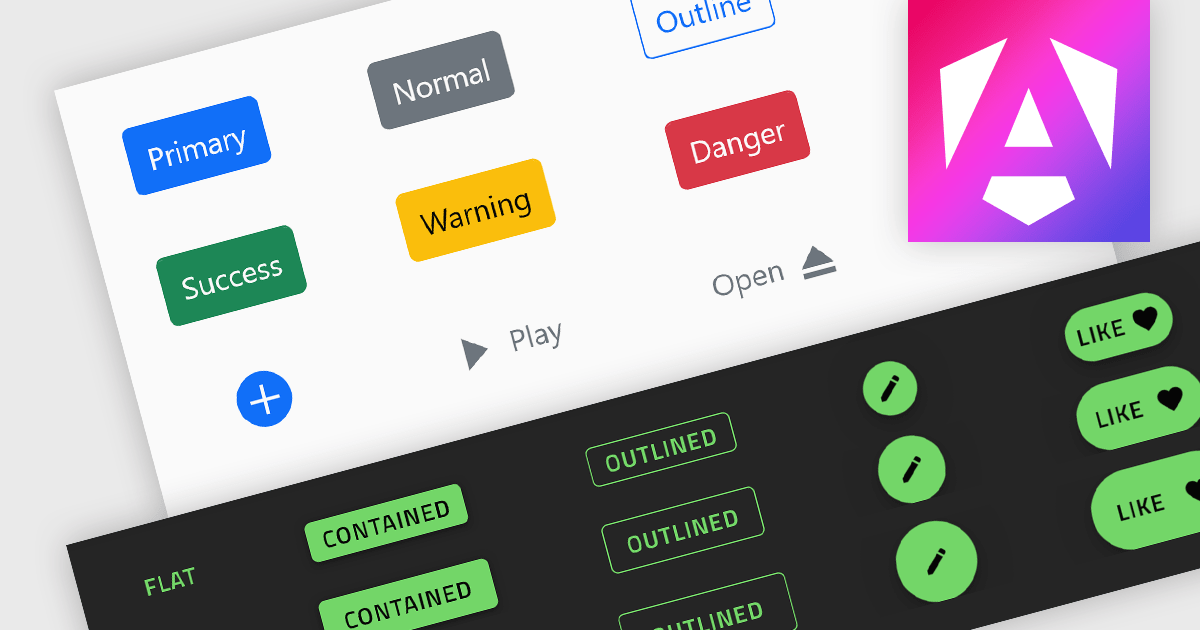
Button controls are specialized tools within design and content management systems that facilitate the creation, customization, and management of buttons. These controls empower users to effortlessly tailor button appearance, size, color, and functionality without requiring coding expertise, streamlining the design process and enhancing user interface consistency across digital platforms.
Several Angular data editor collections offer button editor controls including:
For an in-depth analysis of features and price, visit our Angular Data Editors comparison.

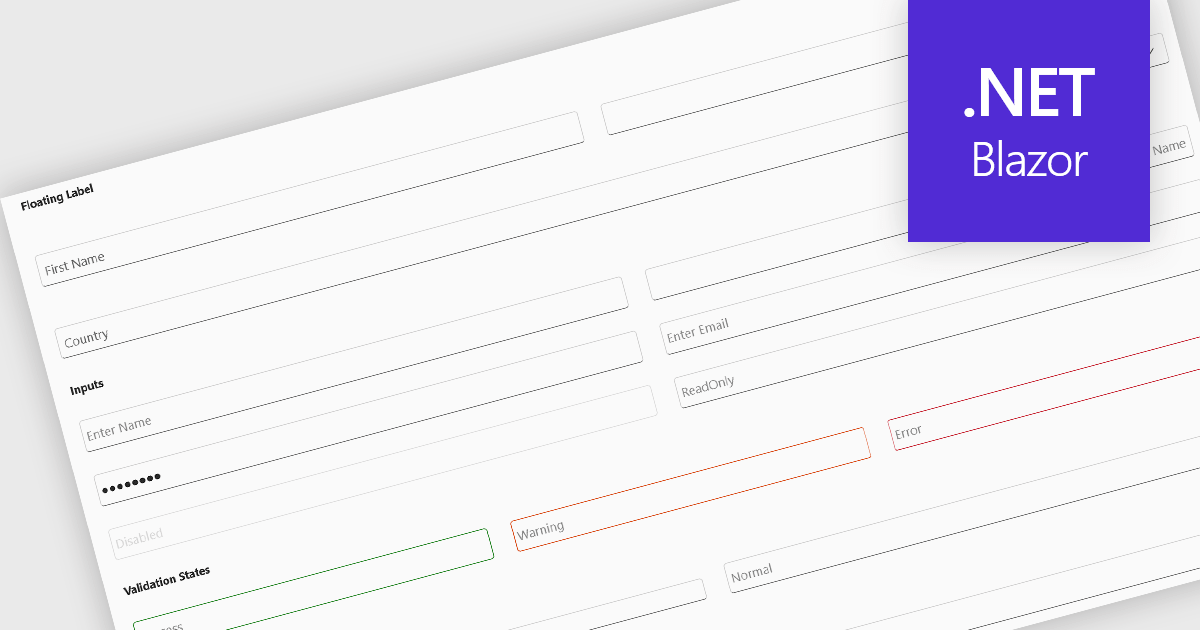
Text box components, also known as text fields, are essential elements allowing users to input and edit text within a user interface. They play a crucial role in forms and dialogs by facilitating data entry, improving user experience through clear labeling and validation, and ultimately enabling users to interact and provide information to the system.
Several Blazor data editor collections offer text box components including:
For an in-depth analysis of features and price, visit our Blazor data editors comparison.

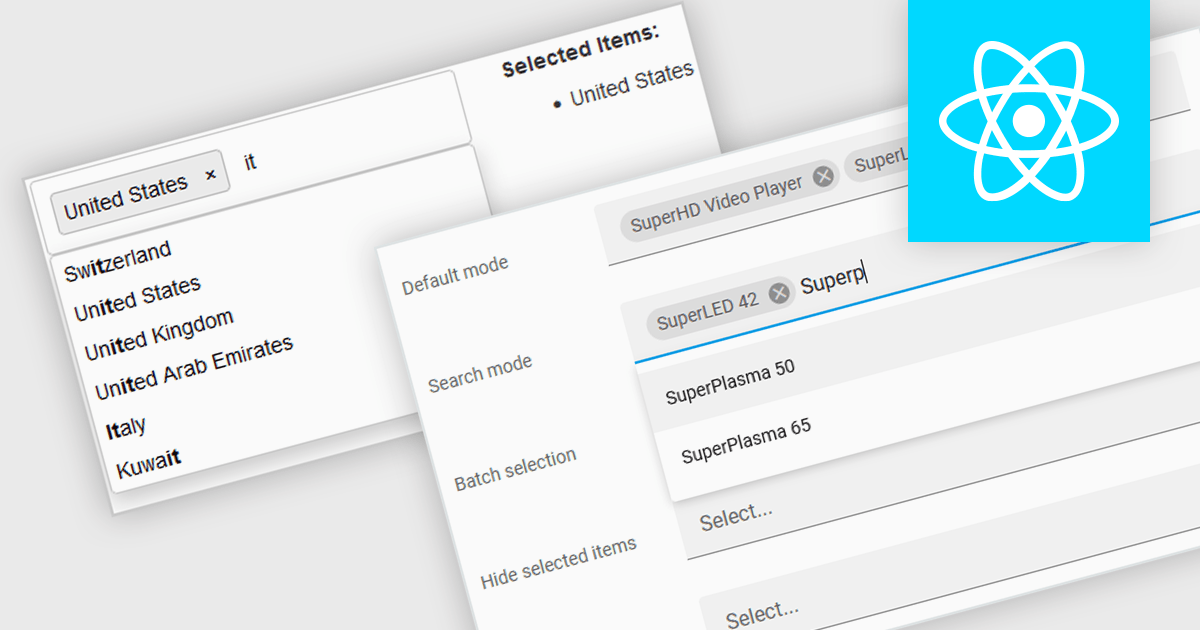
Token boxes, also known as token input controls, are user interface elements designed to streamline data entry for multiple values. They allow users to input, manage, and manipulate discrete pieces of data (tokens) within a single form field. This enhances user experience by facilitating tagging, categorization, and selection of multiple items, while providing developers with a robust tool for intuitive interfaces. The benefits include improved clarity through visual separation of values, efficient data handling, and ease of use in applications like search filters, email address inputs, and tagging systems.
Many React data editor collections contain token box / input controls including:
For an in-depth analysis of features and price, visit our comparison of React Data Editors.